簡単にプログラミングの思考が身につく「スクラッチ」をガチ初心者が試した結果

プログラミングが難しい理由
プログラミングが難しく感じる理由は人それぞれ違うものですが、その理由にはある程度の共通点が見られます。
- 英語を覚える必要がある
- コードのエラーが意味不明
- 開発環境が整えられず始まりすらしない
この3つの壁。「あるある」と経験者の方なら皆さんに納得してもらえるのではないでしょうか?
英語を覚える必要がある
中学高校で英語に苦手意識を持ってしまった人なら、「英語である」というだけでスタートラインからキツいものがあるのではないでしょうか。
実際には、大半のプログラマには英語がスラスラ読める、英語でペラペラとコミュニケーションが取れると行った英語力は必要ありません。とはいえ、ローマ字に拒否反応があると少しハードルが上がるのもまた事実です。
開発環境が整えられず始まりすらしない

英語にアレルギーが無いとしても、英単語を黒い画面に打ち込む「あの画面」にたどり着くこと自体が結構難しいのです。
たとえば初心者におすすめと言われるプログラミング言語「Python」で機械学習などの実行環境を整える場合、大体はディストリビューション「Anaconda」をインストールしてそのソフト内で環境を整えていくことになります。
その詳細は下記記事で詳しく説明していますが、初見で理解するには苦労するところがあるのも事実です。
私自身はC言語でロボットを動かしたり、C++とVisual Studioで簡易的に一年ちょっと画像解析をしていたりといった経歴はあったのですが、それでもAnacondaの設定には少し苦労しました。。。
コードのエラーが意味不明
数々の苦難を乗り越えてコーディングまでたどり着いても、度重なるエラーとの戦いが待っています。たとえば、日本での求人数トップのプログラミング言語「Java」でよくあるエラー「java.lang.NullPointerException」です。
これはネットスラング「ヌルポ」の語源なのですが、実際に画面に出てくるときは下記のような形で表示されます。
Exception in thread “main” java.lang.NullPointerException
at sample.test.main(test.java:5)
とはいえ、ヌルポのような簡単なエラーが数個なら、まだ簡単に対応できる範囲でしょう。
- エラーだらけで画面が真っ赤
- エラーが書き間違えているところを直接指していない
- エラーの種類がググっても出てこない
こうした状態になってくると、げんなりするエラー修正を余儀なくされます。
小学生でもスクラッチでプログラミングの思考が身につく3つの理由
「プログラミング無理ゲーじゃん」と思ったあなた、安心してください! ここからは「小学生でもプログラミングの思考が身につく」と評判のWebアプリ「スクラッチ(Scratch)」を紹介します。
小学生でも、スクラッチでプログラミングの思考を身につけられる理由は下の3つです。
- 日本語で操作可能なので英語で躓かない
- 開発環境を意識する必要がない
- 何が悪かったのか視覚的にフィードバックされる
日本語で操作可能なので英語で躓かない

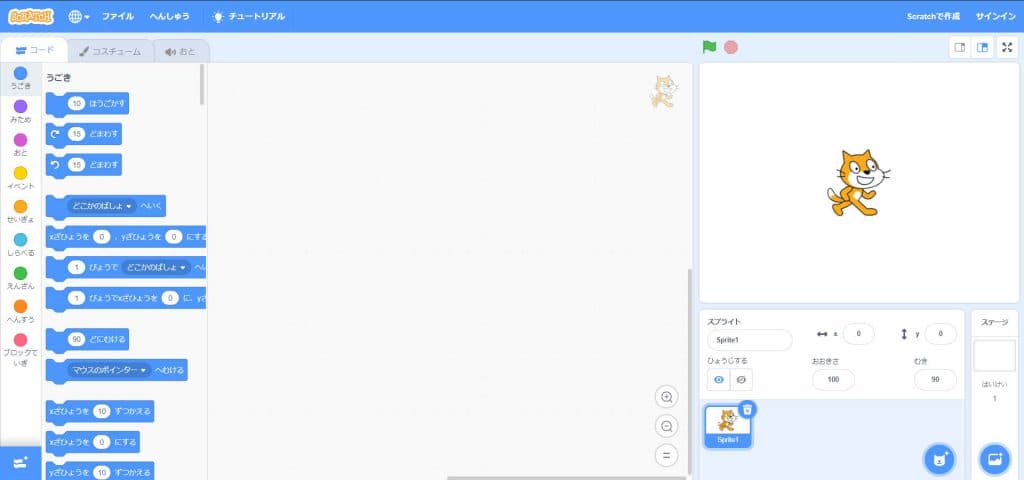
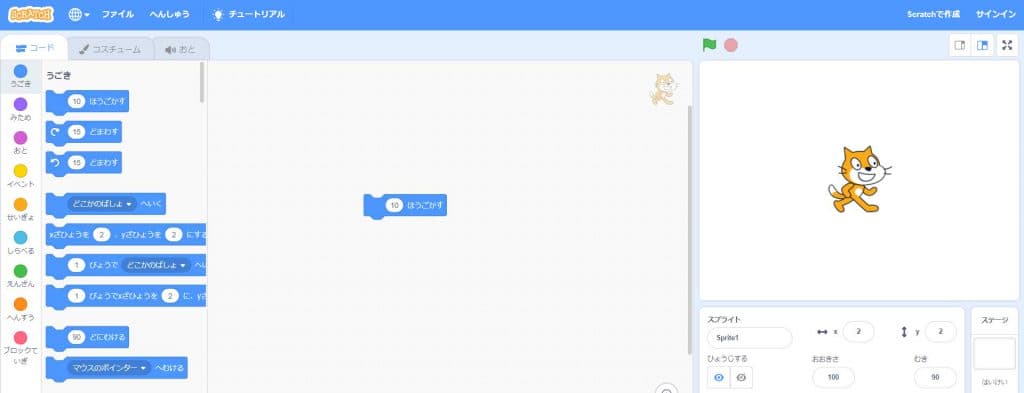
上の画像をご覧ください。いかがでしょうか? 圧倒的に日本語です! 左にあるブロックを組み合わせていくだけでプログラミングができるため、操作を直感的に行えます。
なお、画面左上の地球マークをクリックすると漢字、もしくは英語での表記も可能です。
開発環境を意識する必要がない
開発環境を意識する必要がないことも大事なトピックです。こちらのサイトにアクセスするだけで、いきなりプログラミング学習を開始できます。
初心者向けの学習サイトを選ぶ際にも、「Webブラウザ内でコーディングが完結する」という点を意識すると、余計な苦労を避けられます。
何が悪かったのか視覚的にフィードバックされる

スクラッチであれば、エラーの内容も一目瞭然。上記の画像でわかる通り、「ああ、猫ちゃんが画面に見切れて帰ってこない!!」と。一目でわかる親切仕様になっています。
エラーの名前自体はわからなくとも、「やっぱ端にたどり着いたら折り返して帰ってきてほしいよね」という認識でトライ・アンド・エラーを繰り返せます。
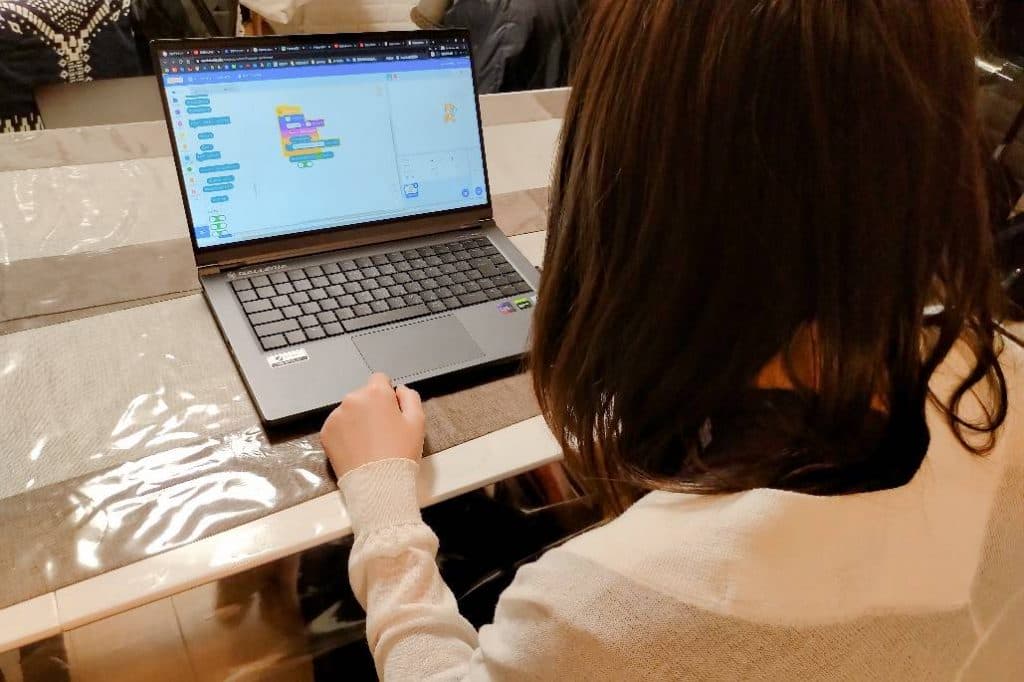
プログラミング初心者にスクラッチの基本的操作を試してもらった

「本当に初心者でも使いこなせるの?」と疑問に思われる方のために、人生でプログラミングとはまったく縁が無かったピアノ講師の女の子に実際に使ってもらいました!
、、、といっても私の妻なのですが、だからこそ、「この子がスクラッチを使いこなせられれば、小学生でも使いこなせるのではないだろうか」、なかなかいい実験台だと確信しています。
猫を移動させるプログラム

まずは猫を動かしてみましょう。
- こちらのサイトにアクセスしてください。ユーザー登録などの手続きなしで利用できます。
- 上の写真のように「10ほうごかす」ブロックをパレットに置く
- ブロックをクリックすると猫が動きます
さすがの妻もこの部分は軽々クリア。しかしこれだと、毎回クリックをしなければ動きません。

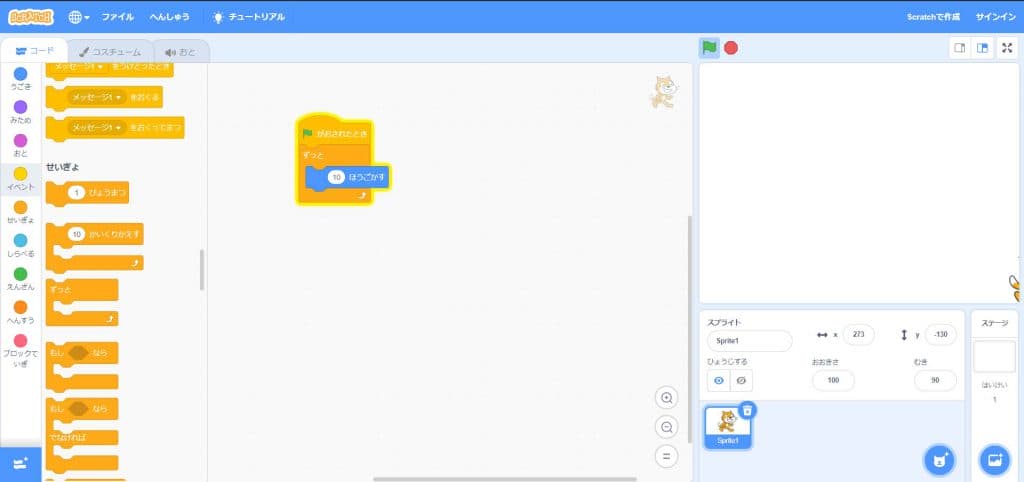
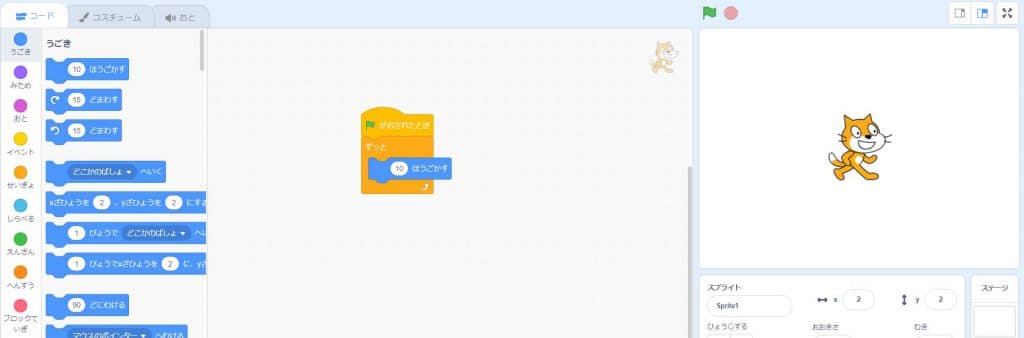
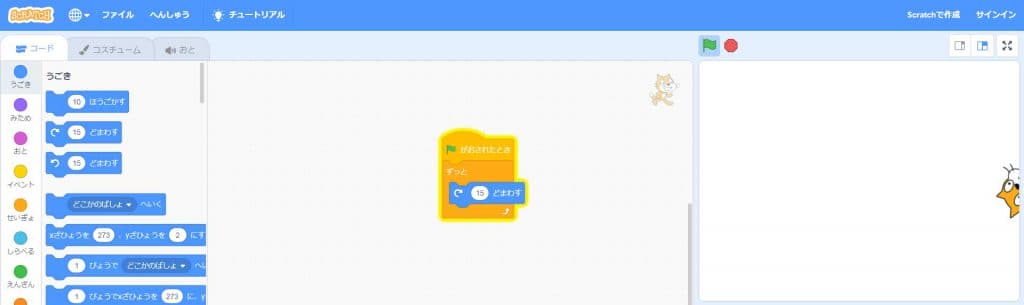
そこで次は、「旗マークが押されたとき」と「ずっと~」というブロックを探し出して、パレットの上に図のようにおいてみます。
私「こうやってスタートの合図を決めて、動かす条件を追加することで、毎回毎回クリックしなくてもいいんだよ」
妻「へえ、よくわからないけどそうなんだね」
この「よくわからないけどそうなんだ」という理解はプログラミングにおいて結構大切。経験的に「そういうもの」としてとりあえず進むことで、理解は後からついてくるものです。
妻よ、もしかしてプログラミングの素養があるのでは!?それともあまり興味がないだけか、、、

妻「でも猫ちゃん隅っこでぎゅうぎゅうだよ」
私「OK、あとで直してやろうな」
猫を回すプログラム

次は猫を回転させてみましょう。
- さっきの「10ほうごかす」のブロックを一回消します。(消し方はパレットのブロックを左の素材一覧にドラッグ・アンド・ドロップするだけです)
- 空いたスペースに「15どまわす」をドラッグ・アンド・ドロップ。
- 上の画像のようにできたら、旗をクリックしてみましょう。
妻「ねこちゃん端っこでめっちゃ回ってる、、笑」
私「ああ、この猫マウスでつまんで真ん中に持ってこられるよ」
妻「猫がマウスにつかまれてる、、、」
私「そういうつもりで言ったんじゃないけどね笑」
猫が端に来ると、回転して戻ってくるプログラム

さて次は「猫が端に来ると、回転して戻ってくるプログラム」を作ってみましょう。
これまでの「うごかす」「まわす」に加えて、「ある要素」を加えて一度作ってみてください。
、、、できましたか?
ちなみに妻はできなかったのでここでヒントをあげました。
私「もし〜ならっていうブロック探してみて、それを使うんだよ」
これはプログラミングの世界では「if文」と呼ばれているものです。これだけアニメ感満載のスクラッチでもきちんと実装されているのがすごいなあと感慨深いものがあります。
15分くらい素材一覧を見て、パレットを見て、「もし〜なら」に入るブロックの形を見て、と試行錯誤していた妻、ついに気がついたようです。
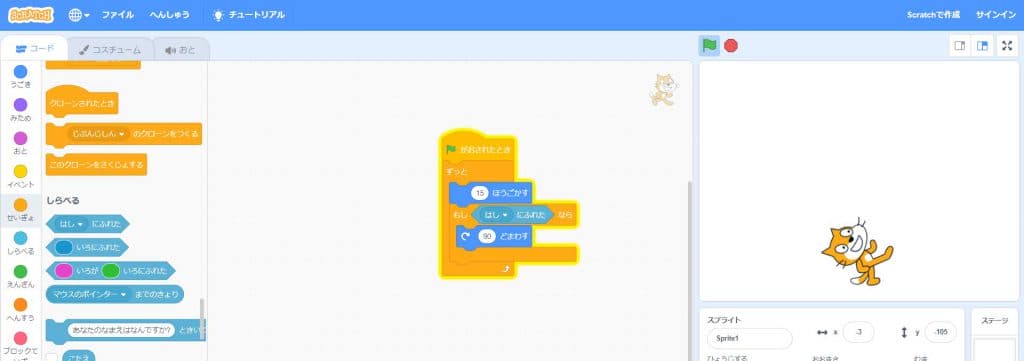
妻「おお、『もし端に触れたなら回転する』にしたら端で回転しはじめたぞ!そうだ、回転の角度を上げてみよう!!」
そうしてできあがったプログラムがこちら。

猫が端に来ると回転して戻ってくるプログラム、無事完成です!!
一から説明してここまでの所要時間は大体30分くらいでした。
小学生のお子さんに親御さんが教える際にはもう少し時間がかかるかもしれませんが、親御さん自身がきちんと予習をしておけばおそらく小学生でもここまでならできるのではないかと思います。
ここまでくれば、あとは「動く」や「回転する」などを他の要素に入れ替えるだけで結構何でもできてしまいます。
スクラッチで遊んだらProgate移行がおすすめ
- 相手に自分の要望を正確に伝える難しさを理解する
- 段階を踏んで物事を成り立たせる方法を考える
こうした、いわゆるプログラミング的思考を養うには、スクラッチで自分の想像力のままに作っていくだけで十分です。
ただし、目指すゴールが「プログラミングを本格的に身に着けたい」「プログラミングで就職・転職をしたい」という方は、ある程度スクラッチで要領を掴んだらProgateなどのオンライン学習サイトへ移行しましょう。
ともあれまずはスクラッチ。簡単にプログラミングをはじめる取っ掛かりとして、ぜひ一度試してみてください!

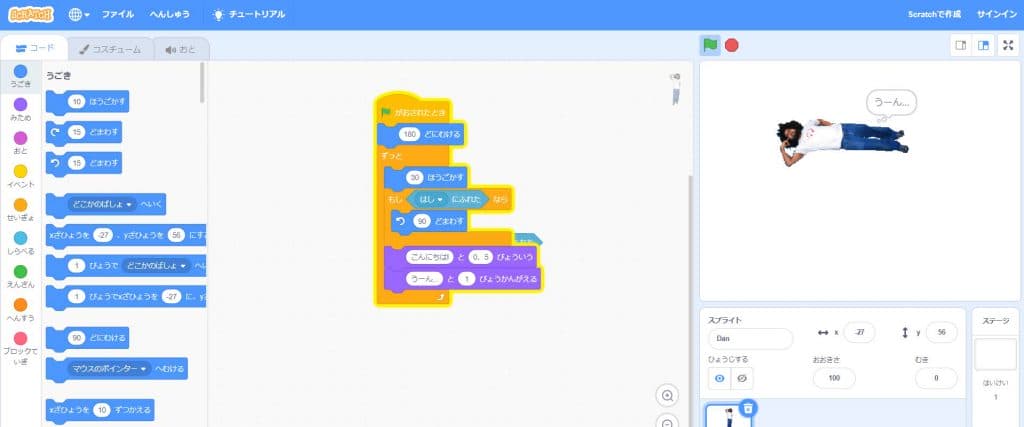
しばらく妻を放っておいたらできあがっていたシュールすぎる謎作品「悩みながら右往左往ならぬ上往下往するおっさん」

















