【スクラッチ特集・前編】特徴と導入方法|プログラミング教育に備えよう

>> 関連記事 :【都内子供向け】プログラミング必修化を気にする皆様!プログラミングスクールまとめ
なぜ今スクラッチが注目されている?その特徴4つ
2020年のプログラミング教育必修化により、小学生からプログラミング的思考を育てることが重要視されるようになってきました。2020年を迎える前から、幼児や小学生のプログラミング教室も増加し、人気を集めています。
小学生でもプログラミング的思考を育てることのできるツールとして注目されている「スクラッチ」。なぜ今スクラッチが注目されているのか、特徴を4つにまとめつつ説明します。
・大学の研究所生まれ! 小学生でもかんたんに使える
・特徴は、動きのパーツを組み立てていく明快さ
・Webから簡単に使えてお金がかからない手軽さ
・「プログラミング的思考」をはぐくむ
順番に詳しく見ていきましょう。
- 大学の研究所生まれ! 小学生でもかんたんに使える
スクラッチは、マサチューセッツ工科大学(MIT)内のメディアラボで生まれた、「プログラミング言語を学ぶための環境」です。特に、6歳からの子どもがプログラミングを学べるような工夫が随所に見られます。
「子ども用のプログラミング言語」という呼ばれ方をする場合もありますが、作ったプログラムを動かす環境も同時に提供。スクラッチは言語だけでなく開発環境・動作環境も提供していると考えてください。視覚的な効果をうまく使っているので小学生でも始めやすく、自然とプログラミング的な考え方が習得できます。
- 特徴は、動きのパーツを組み立てていく明快さ
スクラッチを起動すると、画面の左側にシンプルな単語で表現されたブロックがいくつも確認できます。その命令をパーツとして組み立てていけば、ゲームなどが誰でも作れるようになっている点が、スクラッチの大きな特徴です。
通常業務で使うようなプログラミング言語の場合、カッコやセミコロンひとつ足りないだけでプログラム全体が動かず、困ってしまう場合が少なくありません。スクラッチは、そのようなケアレスミスが入り込む余地をできる限り少なくし、動きの組み立てという本質的な部分に集中できるよう単純化されています。
細かい文字の羅列からたったひとつのカッコ抜けを探すような、うんざりするデバッグ作業をしなくて済む単純明快さが、スクラッチの大きな特徴であり、小学生でもプログラミングができる要素なのです。
- Webから簡単に使えてお金がかからない手軽さ
スクラッチは、MITメディアラボのプロジェクトで、Webより無償で使えるように提供されています。自宅にパソコンやタブレットがあれば、誰でも気軽に使える手軽さも、スクラッチの特徴であり、魅力のひとつです。また、スクラッチで作成したプログラムはスクラッチ上に無償で公開でき、他の人が自由にそのプログラムをダウンロードしてカスタマイズできるような仕組みもあります。
スクラッチで作ったプログラムを公開するときは、他の人が利用することを認めるようになっている点もスクラッチの特徴です。他人のプログラムに学び、自分のプログラムも他人のためになるという相互扶助的な面があることは知っておきましょう。
- 「プログラミング的思考」をはぐくむ
スクラッチを使っていくつかプログラムを作っていくと、自然とプログラミング的思考が身についてきます。日常にある物事を論理的に分解して再構築する、という考え方が理解できるようになると、通常のプログラミング言語を使う際も、感覚的な理解が早くなるでしょう。
2020年に始まるプログラミング教育が目指す「プログラミング的思考」とは、まさにスクラッチを使い続けることではぐくむことができる思考です。自分の子どもにもプログラミング的思考を身に付けてもらいたい、と考えている方は、ぜひ子どもと一緒にスクラッチを使ってみましょう。
スクラッチを動かすのに必要なスペック

スクラッチを始める際は、まず自宅にあるパソコンやタブレットが、スクラッチを動かすのに必要なスペックを満たしているかどうか確認しましょう。実は、スクラッチを動かすのに必要なパソコンのハード面でのスペックは、特に指定がありません。現在家電量販店などの店頭に並んでいる一般的なパソコンがあれば、充分動作します。
ただ、長く使う予定なら、最新のOSが導入されていてマシンスペックも良いものを選びましょう。安価で高スペックなパソコンとして、自作PCを選ぶのもおすすめです。スクラッチはタブレットでも動かせますが、キーボードが付属していないため、キーボードに関連した一部の機能は使えません。前提ソフトウェアについては、Web版とデスクトップ版で違いがありますので、それぞれに分けて紹介します。
- 前提ソフトウェア(Web版)
Web版のスクラッチを動かす前提ソフトウェアは、以下のバージョンのWebブラウザです。
Chrome(バージョン63以上)
Edge(バージョン15以上)
Firefox(バージョン57以上)
Safari(バージョン11以上)
Internet Explorerはサポートされていません。
タブレットの場合は、以下の条件に当てはまるWebブラウザがインストールされているか確認しましょう。
Mobile Chrome(バージョン62以上)
Mobile Safari(バージョン11以上)
- 前提ソフトウェア(デスクトップ版)
デスクトップ版のスクラッチはWindows10+、あるいはMacOS10.13+のOSを搭載していれば動作します。店頭で販売されている最新のパソコンはたいていこの条件をクリアしていますが、古いパソコンを使う場合は、この条件を満たしているかどうか念のため確認してください。
スクラッチを始めよう

自宅の環境がスクラッチを動かすのに充分なスペックだと確認できたら、さっそくスクラッチを始めましょう。スクラッチのアカウント作成方法と作品の動かし方について順番に説明します。
- 自分のアカウントを作成する
まずは、自分のアカウントを作成しましょう。以下の、スクラッチ公式サイトにアクセスしてください。

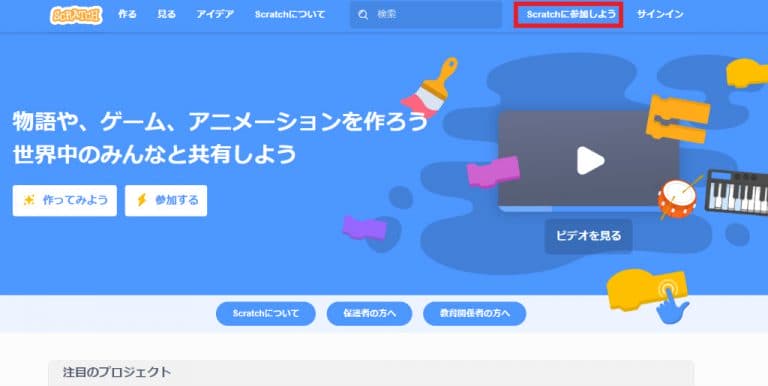
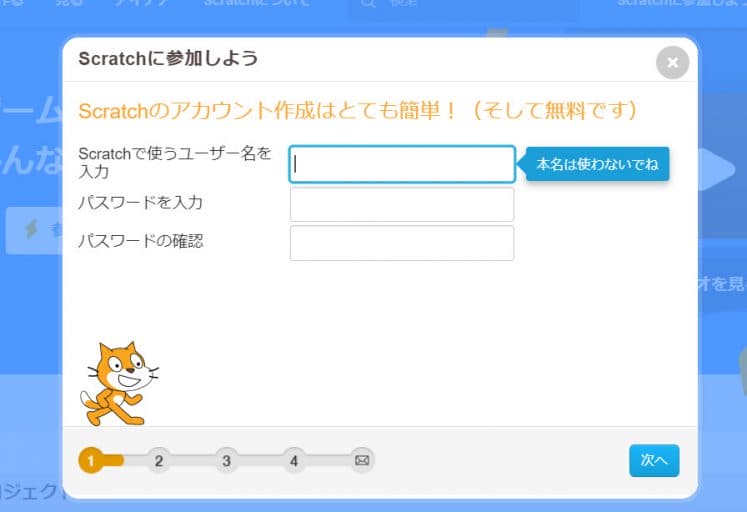
アクセスしたら、画面右上にある「Scratchに参加しよう」をクリックしてください。
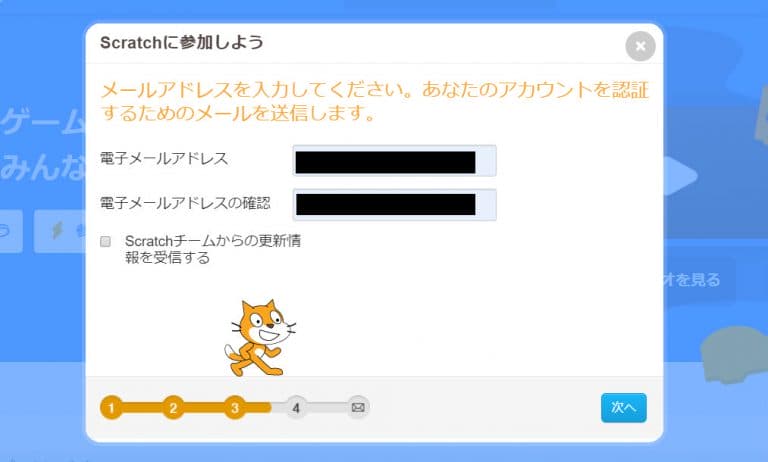
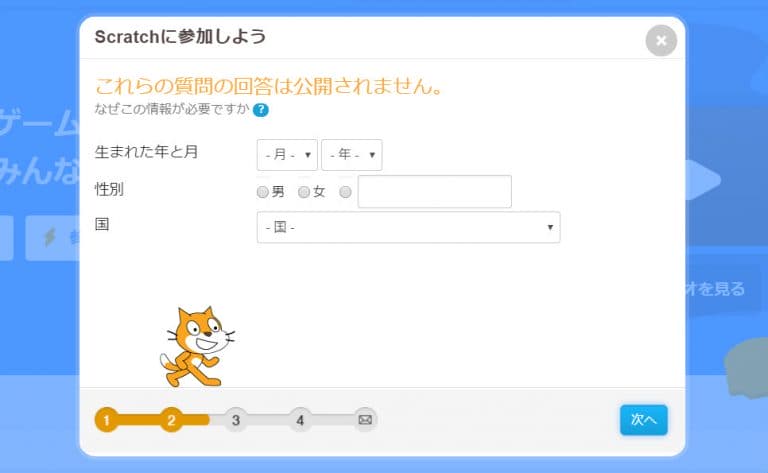
すると、以下のような画面が表示されますので、必要に応じて情報を入力して、最後まで進めていきましょう。



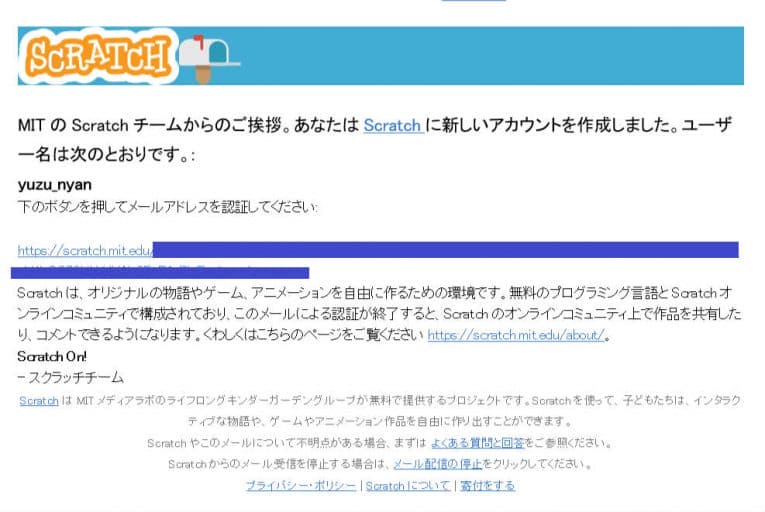
最後まで進めると、入力したメールアドレスあてに、以下のような電子メールが届きます。

「ボタン」(実際には認証用のURLに対するリンク)をクリックするとメールアドレスが認証され、スクラッチが使えるようになります。登録完了の電子メールが届いているかも念のため確認しておきましょう。

プロフィールには何も登録されていない状態なので、必要に応じてプロフィール画像や自己紹介などを入力しておきます。ここまでくれば、スクラッチが使用可能です。
>> 関連記事 : 【プログラミングのススメ】Unityでゲーム開発! まずは言語の特徴と用途を知っておこう 必要なスペックも!
- 他人の作品を動かしてみる
スクラッチに登録できたら、さっそく他人の作品を動かしてみましょう。動かすのはとても簡単です。まず、画面上部のメニューから「見る」をクリックしてください。すると、他の人の作品を検索する画面が出てきます。ゲームやアニメーション、インタラクティブ作品などさまざまありますので、いろいろと動かして遊んでみてください。

スクラッチが導入できたら自分の作品を作ってみよう
スクラッチの概要とスクラッチへの登録方法、他人の作品を触ってみるところまでを解説しました。説明に沿ってスクラッチに登録した方は、スクラッチの導入まで完了しています。ここまで来たら、後編で実際に自分の作品を作ってみましょう。
- 1
- 2