おすすめのHTMLエディタ9選~初心者向け・フリー・有料別に紹介

目次
HTMLエディタの選び方
HTMLエディタの選び方のポイントはさまざまあります。
- 欲しい機能があるか
- 有料か無料か
- OSは対応しているか
- エディタの使い方を解説しているサイトが多いか
- 動きが軽いか
- エディタの使用用途は何か
- 自動補完機能の性能レベルは
自分の求める判断基準と照らし合わせ、HTMLエディタを比較検討してください。
フリーのおすすめHTMLエディタ
フリーエディタは、HTMLエディタを初めて触る方、またはコーディング用にとりあえずHTMLエディタを選びたい方に最適です。
フリーエディタのメリット・デメリットも把握しておきましょう。
【メリット】
- 誰でも気軽に触れる
- 機能がシンプル
【デメリット】
- サーバーやデータベースの連携はできない
- 有料エディタほど多機能ではない
Brackets

引用元:Brackets
BracketsはAdobeがオープンソースで提供しているHTMLエディタで、HTML初心者におすすめです。
- インストール直後からライブ・プレビューを使用可能(Chromeのみ)
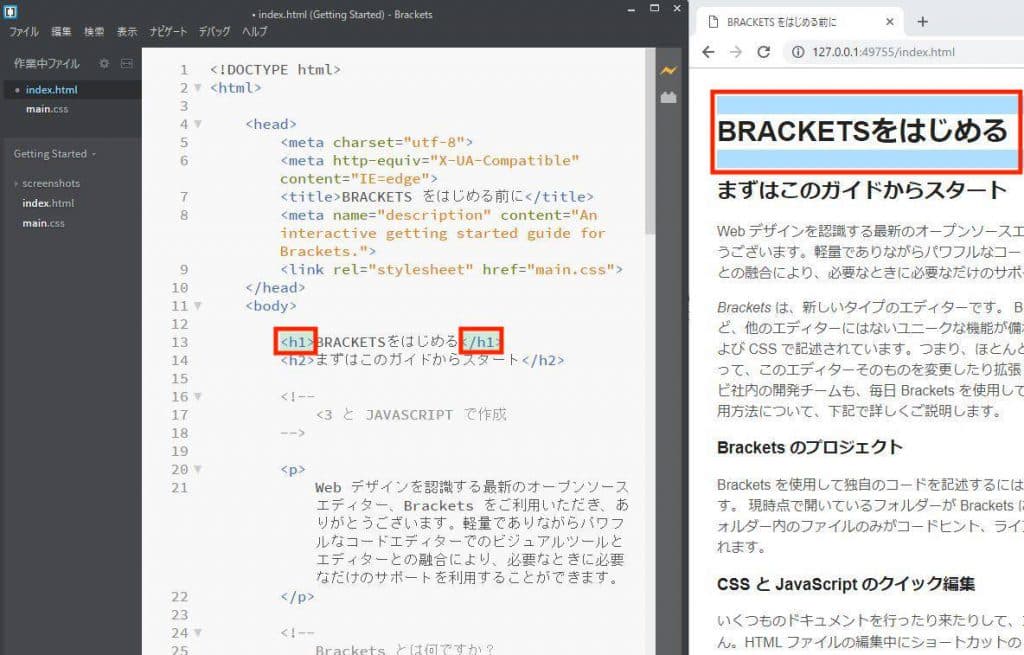
- 編集コード部分がプレビュー画面に即ハイライト(下部画面参照)
- RubyやPythonなど他言語もサポート

引用元:Brackets
インストール直後にサンプルのHTMLが起動するので、 HTML初心者の方でも使用感を即座に確かめることが可能です。
また、拡張機能も豊富なので、Bracketsのエディタで満足できたら基本的に他のエディタは必要ありません。
- こんな方向け
- HTML初心者の方
- 効率的に編集したい方
- エディタの特徴
- 拡張プラグインが充実
- テーマで見た目を変えられる
- HTMLとCSSを同時編集可能
- PSDファイルから直接画像を書き出し可能
- 動作が軽い
- 対応OS:MacOS、Windows、Linux
- 日本語対応:対応あり
- 利用する場合はこちら:Brackets公式サイト
Visual Studio Code

Visual Studio CodeはMicrosoft社からリリースされているエディタで、開発者におすすめのソースコードエディタです。
- JavaScript、Python、Java、Markdownなど多言語に対応
- インテリセンス機能が優秀
- Djangoなどフレームワーク開発時にHTML管理がしやすい
中でも特に優秀なのがインテリセンスと呼ばれる自動補完の機能です。(画面下部参照)

特定の文字を打つと該当するタグが自動生成されるのでコードを打つ手間が省けます。
- こんな方向け
- 色々な言語のコードを編集したい方
- 同じコードの決め打ちにイライラする方
- エディタの特徴
- 拡張機能が豊富で自分好みにカスタマイズできる
- ショートカットが使いやすい
- テーマで見た目を変えられる
- タグを自動生成できる
- 拡張機能の開発が速い
- デバッグ機能あり
- 対応OS:MacOS、Windows、Linux
- 日本語対応:対応あり
- 利用する場合はこちら:Visual Studio Code公式サイト
Atom

引用元:Atom
AtomはGitHubによって開発されたテキストエディタで、豊富なプラグインが特徴。予測・プレビュー機能などの基本的な機能を始め、拡張機能を追加して自分好みのカスタマイズができます。
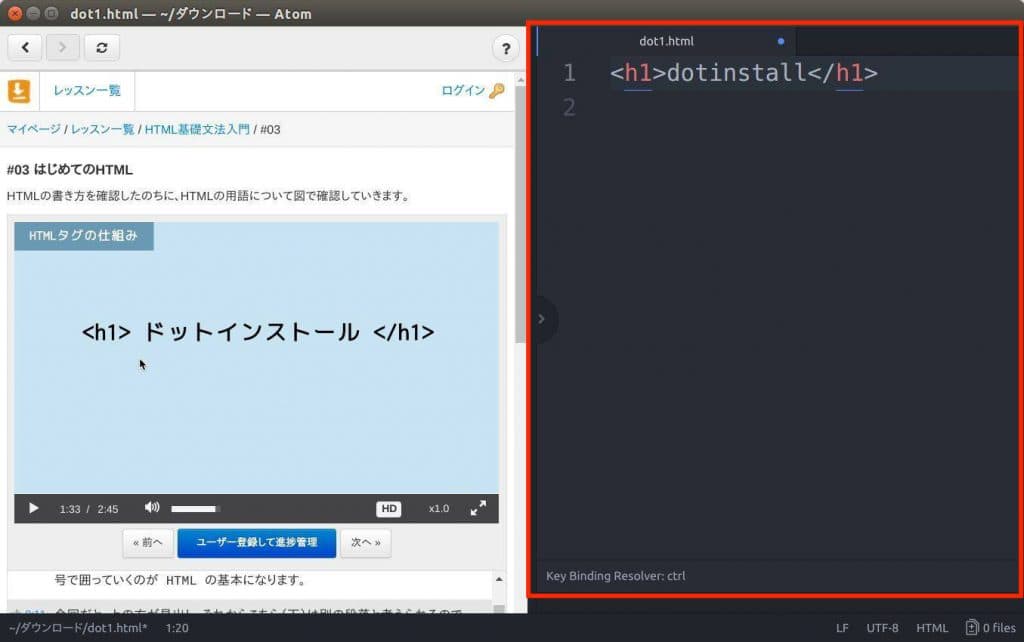
例えばドットインストールのプラグインをセットすると、動画を見ながら右側のAtomのエディタでHTMLをコーディングできます。(下図参照)

引用元:Atom
開発環境が用意されていない学習サイトでプログラミングを学ぶ方は、一度試しておくと勉強効率のアップを実感できるでしょう。
画面がシンプルで扱いやすいため、初心者にもおすすめできるエディタです。
- こんな方向け
- 操作のしやすさを求めるHTML初心者の方
- カスタマイズ性を1番に求める方
- エディタの特徴
- 拡張機能が豊富で自分好みにカスタマイズできる
- ショートカットが使いやすい
- ダウンロード時に日本語に切り替えできる
- 対応OS:MacOS、Windows、Linux
- 日本語対応:対応あり
- 利用する場合はこちら:Atom公式サイト
一部無料のおすすめHTMLエディタ
一部無料のエディタは、プラスアルファでサポートが欲しいユーザーから必要とされるもので、HTML/CSSだけでは解決できない、さまざまな拡張機能が欲しい方に最適です。
一部無料のエディタのメリット・デメリットも把握しておきましょう。
【メリット】
- サーバーとの連携に対応している
- 有料プランで共同作業や中規模アプリの開発が可能
【デメリット】
- シンプルな機能を求めているユーザーには複雑
- 実行速度が少々遅い
Sublime Text3

引用元:Sublime Text3
Sublime text3は多くのWeb制作者に使われているHTMLエディタです。
- 動作が軽く安定しているのでHTML・PHP・Rubyのようなフロントエンド作業に一通り対応できる
- 操作画面のデザインが綺麗
- プラグインを導入して自分好みに拡張可能
ただし初心者の場合は、以下の理由からおすすめできません。
- 拡張機能を使うには多数のコマンドを覚える必要がある
- コマンドラインツールを使ったことがないと操作が難しい
- こんな方向け
- コマンドの操作に慣れている方
- Web制作をしたい方
- エディタの特徴
- 画面のデザインが綺麗
- 動作が早い
- プラグインで日本語化
- 対応OS:MacOS、Windows
- 日本語対応:対応あり
- 利用料金:$80
- 利用する場合はこちら:Sublime Text3公式サイト
CodePen

引用元:CodePen
CodePenはWeb開発に必要なHTML・JavaScript・CSSの三要素を同時に見ながら開発できるサービスです。エディタの機能を持ちながら統合開発環境のようにプロジェクトを進められるため、本格的な開発に利用できます。
他人が作成したコードを閲覧およびダウンロードしてWeb開発の参考にできるほか、自分が書いたHTMLコードの保存・管理も可能。CodePenの他のユーザーにコードを公開して情報共有もできます。
- こんな方向け
- 1画面でWeb開発をしたい方
- 色々なWeb開発を参考にしながら学習したい方
- エディタの特徴
- 共同開発に向いている
- リアルタイムでプレビューを表示できる
- テンプレート機能で同じコードを省略できる
- HTML/CSS/JavaScriptを同時に閲覧できる
- コードを埋め込める
- 対応OS:MacOS、Windows
- 日本語対応:対応なし
- 利用料金
- 個人で利用
- Anual Starter:月額 $8
- Developer:月額 $12
- Super:月額 $26
- 団体で利用:月額 $12
- 個人で利用
- 利用する場合はこちら:CodePen公式サイト
Repl.it

引用元:Repl.it
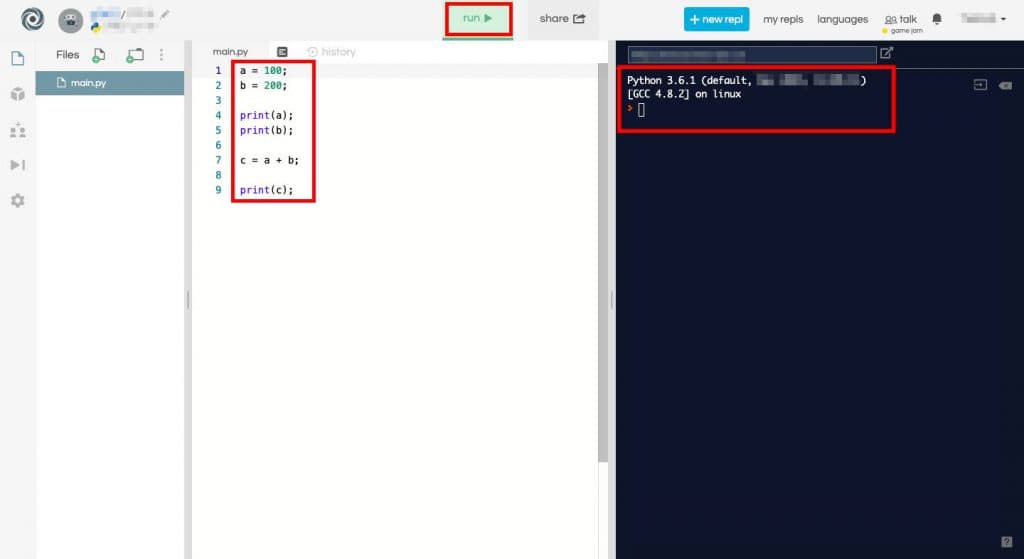
Repl.itはオンラインでファイルやフォルダを管理して、書いたコードをプレビューできるサイトです。1行書いたプログラムの結果が右側のプレビュー画面に即反映されます。(下部画面参照)

引用元:Repl.it
自分の書いたコードを実行せずに反映できるので、手軽にコーディングを確認したい方におすすめです。
有料会員になるとCPUやメモリの性能が上がるほか、ストレージ容量や共同作業人数の制限がなくなり、開発環境が快適になります。
- こんな方向け
- コーディングをすぐに試したい方
- HTMLの練習をしたい方
- エディタの特徴
- 結果を即時反映できる
- ローカル環境に比べ実行速度が遅い
- 対応OS:MacOS、Windows
- 日本語対応:対応なし
- 利用料金:月額 $8
- 利用する場合はこちら:it公式サイト
有料のおすすめHTMLエディタ
有料エディタは高機能・多機能・1つのエディタで開発が完結できることが求められ、自分好みにカスタマイズしてエディタを利用したい、本格的なWeb制作をしたい方に適したエディタです。
有料エディタのメリット・デメリットも把握しておきましょう。
【メリット】
- 大規模なWebサイト制作ができる
- カスタマイズ性が高い
【デメリット】
- 複雑な機能が多いので初心者には向かない
- 機能に見合わない用途の場合はオーバースペック
Coda 2

引用元:Coda 2
Coda2はWebサイトをコーディングするためのあらゆる機能を備えた、Mac専用のコーディングソフトウェアです。
有料エディタである分できることは多く、さまざまな機能が搭載されています。
- タグや属性の補完機能
- 構文とプレビューをリアルタイムに同時表示
- GUIでデータベースを閲覧
- FTP機能でサーバー上のファイルを編集
- ファイルの一括アップロード
サーバーやデータベースのやり取りの効率化は無料エディタでは難しいので、中規模以上のデータ管理が発生するWebアプリ開発を行う場合に最適です。
またインターフェースが綺麗で動作も軽いため、高機能かつ使い勝手が良い面もポイントです。
- こんな方向け
- エディタに高機能を求める方
- サーバー側を含めた複雑なWeb開発を考えている方
- エディタの特徴
- 最初から大半の機能を備えている
- デザインが綺麗
- 動作が軽い
- 21種類の構文を編集可能
- 対応OS:MacOS
- 日本語対応:対応あり
- 利用料金:$99
- 利用する場合はこちら:Coda 2公式サイト
WebStorm

引用元:WebStorm
WebstormはWebサイト制作の効率化に特化した有料HTMLエディタです。Web制作に役立つ機能が豊富に備わっており、値段以上の価値を実感できるでしょう。
- 自動補完機能で無駄な記述を削減
- リアルタイム検知機能でJavaScriptのエラーを発見
- コマンドライン内蔵によりサーバーの起動を含めた作業をWebstorm内で完結
- コードフォーマットで読みやすいコードに自動整形
最初の30日間は無料なので、お試しで使用感を確認してから実際に使うどうか判断するとよいでしょう。
- こんな方向け
- 本格的なWeb制作をしたい方
- Web制作を早く終わらせたい方
- エディタの特徴
- Web制作に特化した機能が充実
- コード内の変数・関数が検索しやすい
- 対応OS:MacOS、Windows
- 日本語対応:対応なし
- 利用料金
- 1年目:¥16390(税込)
- 2年目継続:¥13090(税込)
- 3年目以降継続:¥9790(税込)
- 利用する場合はこちら:WebStorm公式サイト
Dreamweaver

引用元:Dreamweaver
DreamweaverはAdobe社が販売している高機能エディタです。単にHTMLエディタとして優秀なだけでなく、Web制作ツールとして総合的に活用できます。
なかでも、Dreamweaverが持つテンプレート機能は最大のメリットといえるでしょう。テンプレート機能とは、Webサイトの各ページの共通部分をテンプレート化するもので、テンプレート化した要素を一元管理し修正できます。
大規模なサイトを管理する場合や、効率的に制作を進行させたい場合には、Dreamweaverがうってつけです。
- こんな方向け
- ある程度知識・経験のある人向け
- 大規模なサイトを管理したい方
- エディタの特徴
- テンプレート機能でまとめてページを修正
- ビジュアルコンポーネントでエラーを軽減
- あらゆる画面サイズに対応
- 対応OS:MacOS、Windows
- 日本語対応:対応あり
- 利用料金
- 単体プラン:¥2728(税込)
- 学生・教員向け:¥2178(税込)
- コンプリートプラン:¥6248(税込)
- 法人向け:¥4158(税込)
- 利用する場合はこちら:Dreamweaver公式サイト
初心者におすすめのHTMLエディタはどれ?
まず初心者におすすめしたいHTMLエディタはBracketsです。HTMLのライブプレビューは一度使うと離れられないものがあります。
次点でおすすめしたいHTMLエディタはVisual Studio Codeです。多くのエンジニアがVisual Studio Codeの拡張機能開発に参加していて機能も充実していますし、優れたインテリセンス機能から上級者にも支持されているエディタです。
HTMLのほか、JavaScript、Pythonなどさまざまな言語を使用したいという場合にも、Visual Studio Codeはおすすめです。
HTMLエディタをダウンロードして、早速書きはじめよう
エディタの選択はたしかに大切です。しかし、初心者の方に本当に大切なことは、コードを書き始めることです。
ここで紹介したエディタは、どれも評価の高いエディタばかり。気になるエディタがあれば、早速ダウンロードして実際に使ってみましょう。使用感を確かめて、あなたにピッタリのエディタを見つけてください!















