【Adobe Illustrator初心者必見!】デザインで重要な「色」を知ろう ②

>> 関連記事 :Adobe Illustrator : 色はパスに質感を与える大事なモノ!これであなたもソフトクリームマスター!!
「配色」とは?
配色とは、簡単に言えばデザインに対する色を決めることです。しかし、好きな色を組み合わせれば良いというものではありません。様々なバランスのもとで色を決めていくのが配色というものです。厳密に言えば、好きに決めてはいけないというルールはありません。ただし、バランスを考えて作り上げた色の組み合わせの方が調和のとれた配色になるということです。これを音楽に例えると和音や不協和音でしょうか。
代表的な三和音である「ドミソ」の音は3つの音がキレイに響きますが、これが例えば「ドミファ」だと不協和音となり濁った音になります。あえて不協和音を使うこともありますが、ピンとくる音はきっと和音だと思います。これは耳で受ける感覚ですが、これと同じようなことが目でも起きるわけです。では、配色をする時に意識しておきたいことについて見ていきましょう。
配色をする際に覚えておきたいこと
一言に「色」といっても、この世には数えきれないほどの種類があります。まずは、この色を決める際に使われる用語について説明していきましょう。
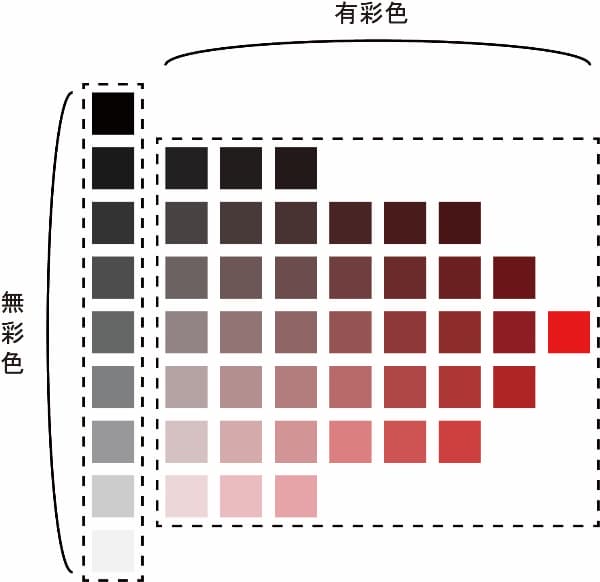
有彩色と無彩色とは:

まずは色を大きく二つに分けると、「無彩色(Achromatic color)」と「有彩色 (Chromatic color)」があります。無彩色とは白~灰~黒までの色で、いわゆるモノクロのことです。有彩色とは赤や緑や青などのモノクロ以外の色が入っているものです。
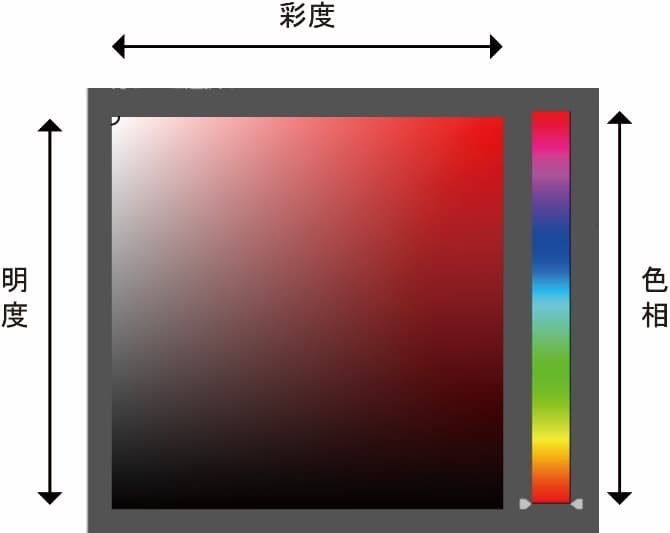
色相、彩度、明度とは:

色相とは、赤・黄・緑・青などのような「色味」のことです。次に彩度とは、色の鮮やかさを表したものです。彩度が高くなるほど鮮やかな色味が強くなり、彩度が低くなるほど色味が弱いくすんだ色になります。明度とは、その名の通り色の明るさです。無彩色であれば、明度が高くなるほど白に近づき、明度が低くなるほど黒に近づき、有彩色であれば明度が高くなるほど鮮やかな色に、明度が低くなるほどくすんだ色になっていきます。
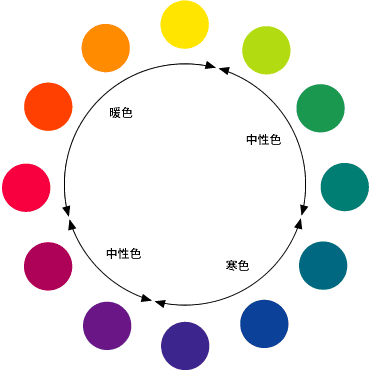
暖色と寒色、中性色:

続いて、暖色と寒色と中性色についてみていきましょう。これはざっくり言ってしまうと色の温かみのことです。赤や黄などのように暖かみを感じさせるような有彩色のことを暖色と呼び、青や紫などのように冷たさを感じさせるような有彩色を寒色と呼びます。そして、緑や赤紫など暖色と寒色の間に位置するような色は中性色と呼ばれることもあります。デザインするイメージに合わせて、暖色なのか寒色なのかを決めていくときに必要なものだと思っておいてください。
配色する際のポイントとは?

では、いよいよ配色のポイントについて見ていきましょう。まず一つ言えることは、配色時に全く違う色をやたらに混ぜないことです。例えば暖色系なら暖色系、寒色系なら寒色系で統一させることによって、全体的にバランスの取れたイメージを作り出すことができます。
ただし、意図的に反対の色を入れることでアクセントとしたり、インパクトを与えたりする場合にあえてそのような配色をすることもありますので、同系色をオススメしているのはあくまでも「簡単にバランスの取れた配色ができる」と思っておいてください。
>> 関連記事 :Adobe Illustrator : デザインで重要な「色」を知ろう ③
まとめ
今回は、配色をする際に必要な用語をいくつか紹介させて頂きました。覚えることがたくさんあって大変だと思うかもしれませんが、実際にデザインをするようになると、どの色がどんな風に組み合わさるとどんなイメージになるのか感覚的に分かってきます。
あとは自分の感覚だけに頼らず、色見本などを参考に自分の作ろうとしているものに合っているものを選んでいくこともできますので、あまり難しく思わずに是非とも色を楽しんで頂ければなと思います。次回は、配色の事例を上げながら、より具体的な配色について話していきたいと思います。
- 1
- 2
















