【Adobe Illustrator初心者必見!】色はパスに質感を与える大事なモノ!これであなたもソフトクリームマスター!!

>> 関連記事 :Adobe Illustratorを使って素材を作ってみよう ①
Adobe Illustrator で「塗り」を行う方法とは?

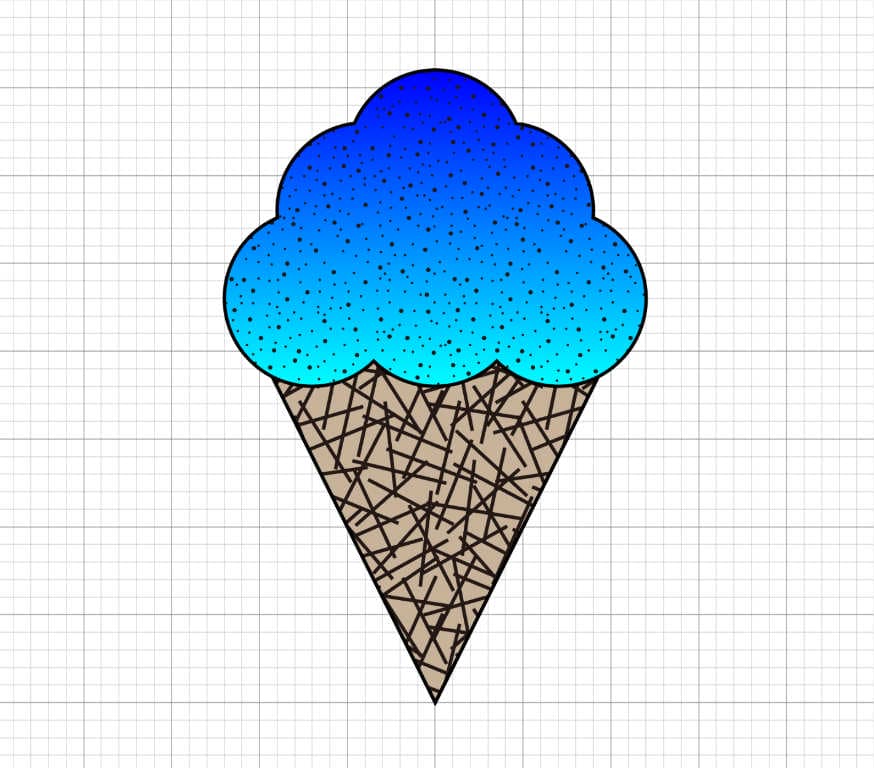
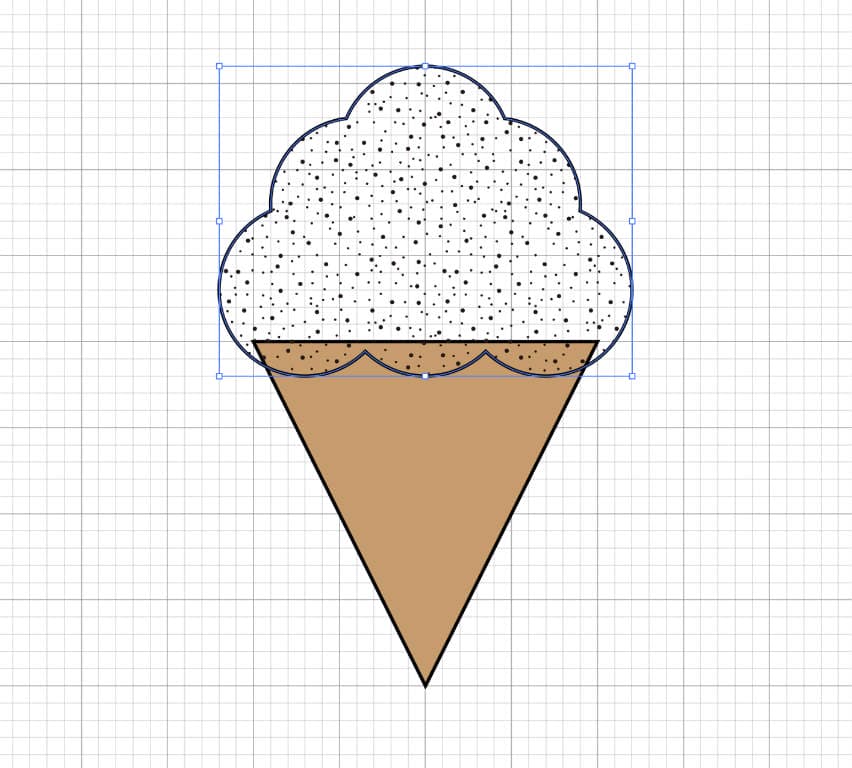
では、このアイスで説明しましょう。このアイスには、今までご紹介した様々な機能が使われています。今回注目して頂きたいのは、各パスに設定されている模様(パターン)や色です。それでは、模様や色を一旦消してみましょう。

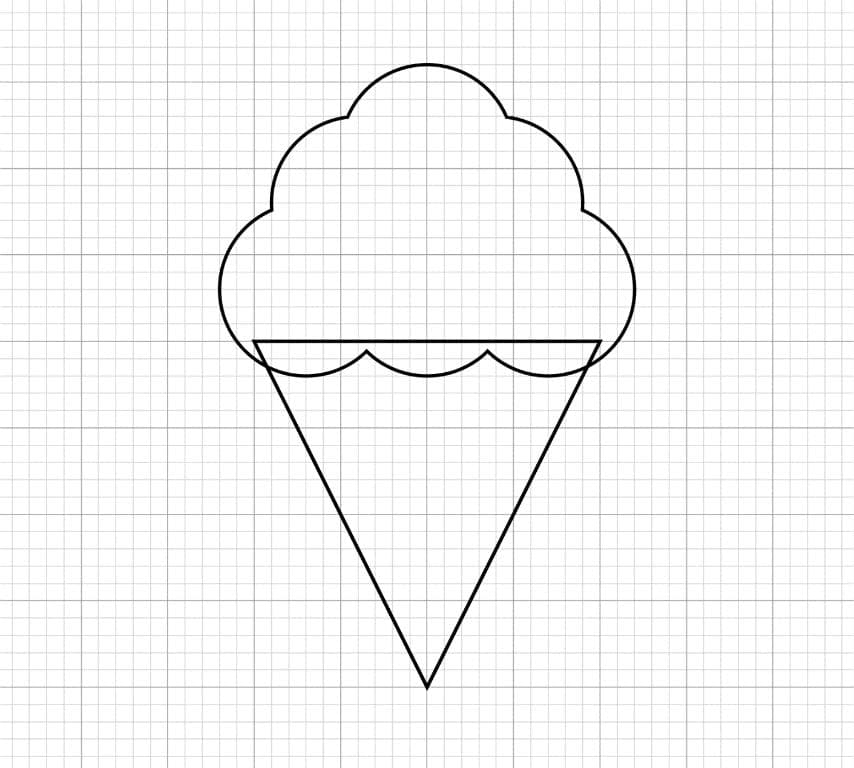
いかがですか?とても素っ気ないものになってしまいましたね。輪郭となるパスも重要ですが、色や模様(パターン)がいかにオブジェクトに対して質感を与えていたかが分かります。それでは、さっそく色塗りをしていきましょう。

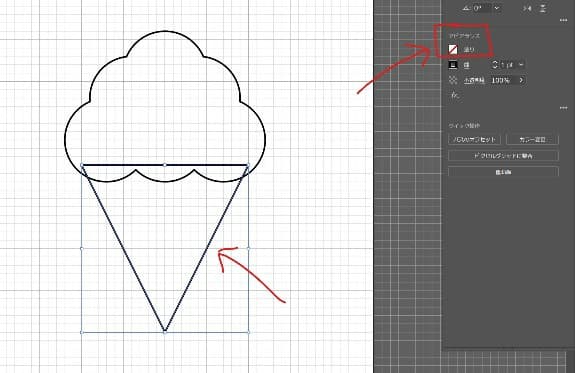
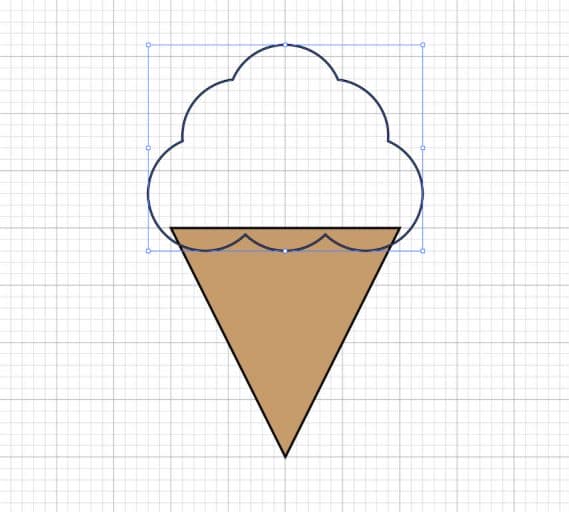
まずはコーンの部分から塗っていきましょう。選択ツールでコーンのパス上をクリックして選択状態にします。続いて、パネルのアピアランスの中にある「塗り」の四角いアイコンをクリックします。

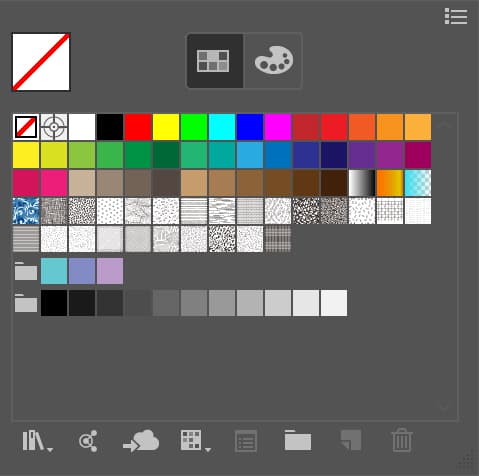
すると、塗りのパレットウインドウが表示されるので、このサンプルの中に希望の色がある場合は、その色をクリックすることで色を指定することができます。

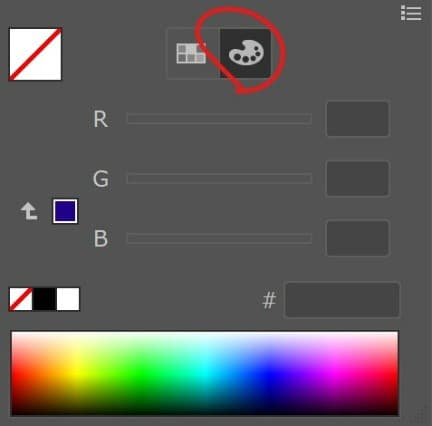
希望の色が無い、または指定された色を付けたい場合は、絵の具のパレットのようなアイコンをクリックすることで色を細かく指定することができます。ここでの色は「RGB」という方式に基づいて決めていきます。RGBについては後述するとして、ここでは自由に色を決められるということを覚えておいてください。

コーンの部分は、色サンプルの中のブラウンを選んで指定しました。続いてアイスクリームの部分です。同じように選択ツールで選択して、色を付けましょう。ただ、今回はグラデーションを指定します。

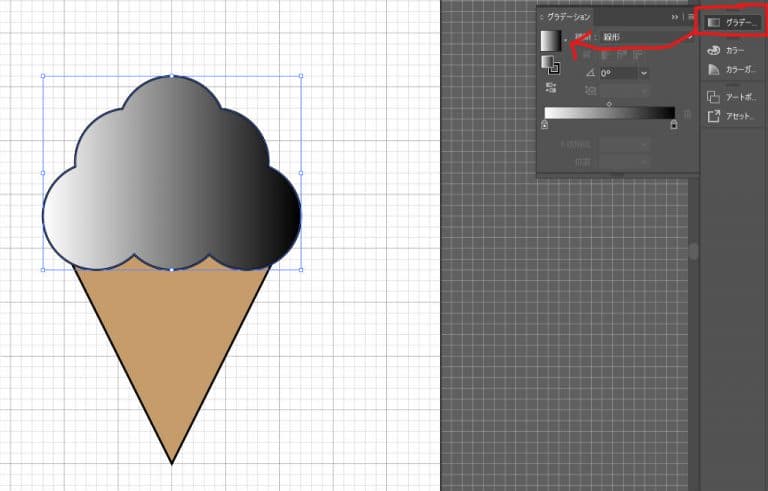
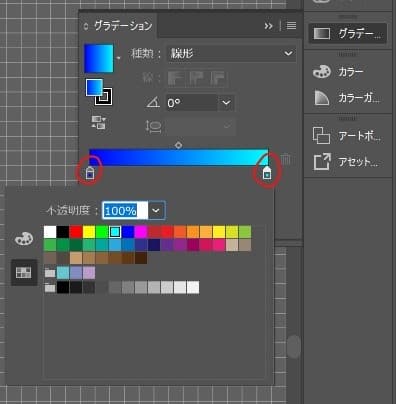
アイスクリームを選択後、パネルの「グラデーション」をクリックしてグラデーションウインドウを表示します。次にグラデーションが掛かっているアイコンをクリックして一旦適用させます。このままでは白黒アイスになってしまうので、最初に見た画像の通りブルーのグラデーションを作ってみましょう。

グラデーションウインドウ下部の横長のインターフェースは「グラデーションスライダー」と言います。グラデーションの配色やバランスはここで調整を行います。グラデーションスライダーの左右にポッチがありますが、ここをダブルクリックすることで色を指定できます。今回はスライダー左側を濃い青色、スライダー右側を水色にしました。

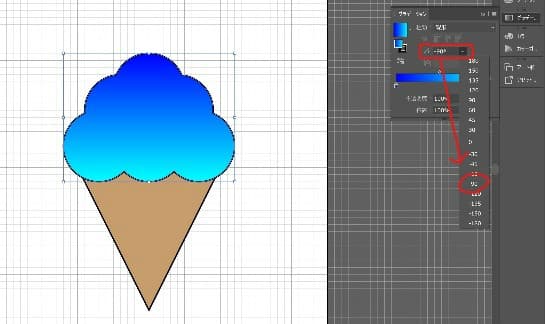
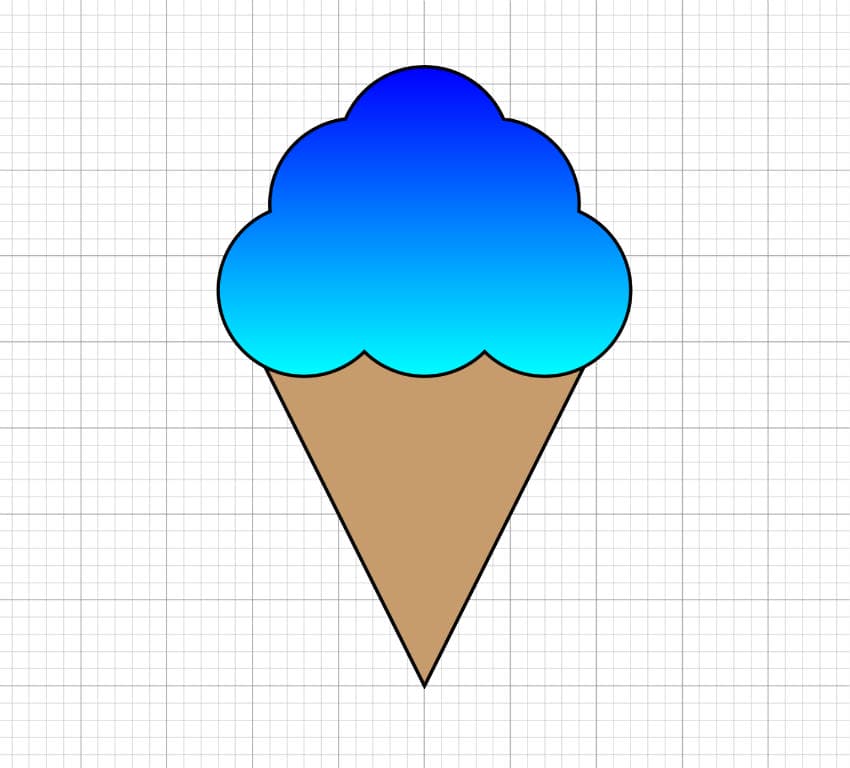
色は無事に入りましたが、グラデーションが流れていく方向を上下にしたいので、グラデーションの角度を「-90°」指定します。これで最初のサンプル通りの色とグラデーションになりましたね。

完成!と思いましたが、何か足りません。そう、模様がありませんね。最後に模様(パターン)を付けて完成させましょう。

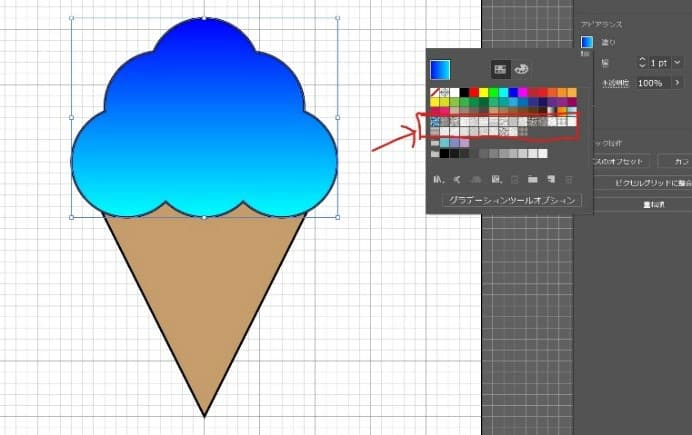
模様(パターン)は、色を指定する時と同様にアピアランスの塗りから指定できます。塗りのアイコンをクリックして表示されたサンプルの中にいくつかの模様(パターン)があるのでクリックして適用してみましょう。今回は「砂浜」というテーマのものを適用します。

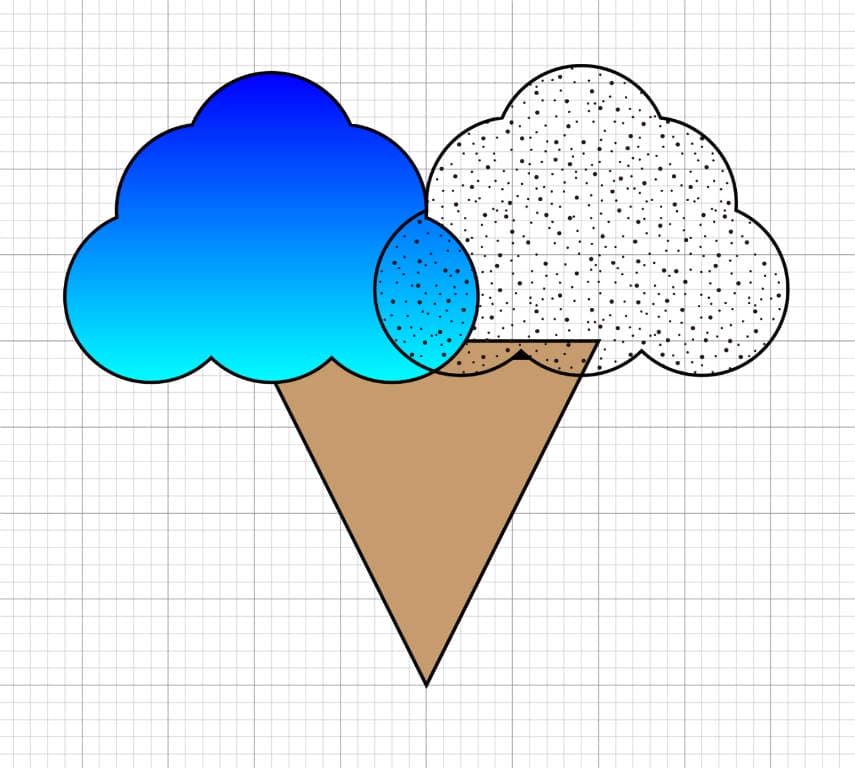
あれ、何か変だぞ?そうです、模様(パターン)も配色の一つなので、そのまま適用してしまうと上書きという形になるので、入れ替わってしまいますね。色と模様(パターン)を両立させる為にはどうすれば良いでしょうか。

答えは簡単、アイスクリーム部分のパスを複製して、一つはグラデーション配色、一つは模様(パターン)を指定して、二つを重ねれば良いのです。注意するのは重ね順ですが、グラデーション配色を下地として、上に模様(パターン)を重ねましょう。

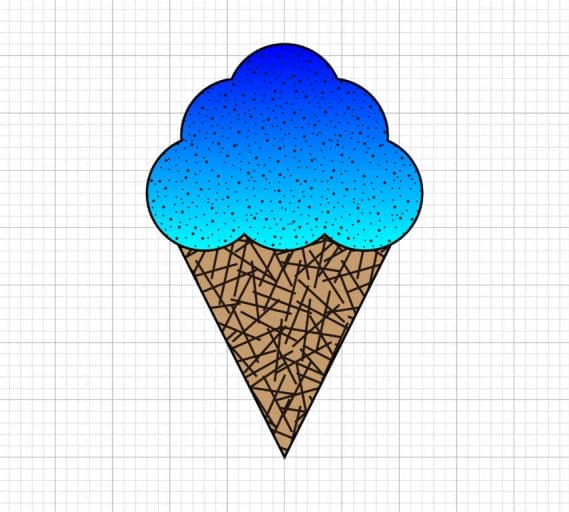
コーンにも同じように模様(パターン)を上に重ねて上げましょう。この時、コーンとアイスクリームの重ね順にも注意してください。コーンが上に出てしまうとレイアウトが崩れておかしい絵になってしまいます。さて、これでアイスが完成しました!
>> 関連記事 :Adobe Illustrator : デザインで重要な「色」を知ろう ②
まとめ
今回は、Adobe Illustratorでの配色、グラデーションの設定、模様(パターン)についてお伝えしてきました。デザインの輪郭となるパスでのデザインも重要ですが、色やグラデーションを設定してあげることでデザインに表情が生まれ、より目的に合ったものを作り出すことができます。また、今回はバランスを考えずに配色しましたが、実は「色」には様々なルールがあります。この色に関する話を次回していきましょう。