Adobe AfterEffects:実は簡単に作れる? カッコいいアニメーションロゴを作ってみよう! 「マスクを使ったトリミングと描画表現」

>> 関連記事 :Adobe AfterEffects:実は簡単に作れる? カッコいいアニメーションロゴを作ってみよう! 「ヌルオブジェクトによるモーションコントロール」
マスクとは?

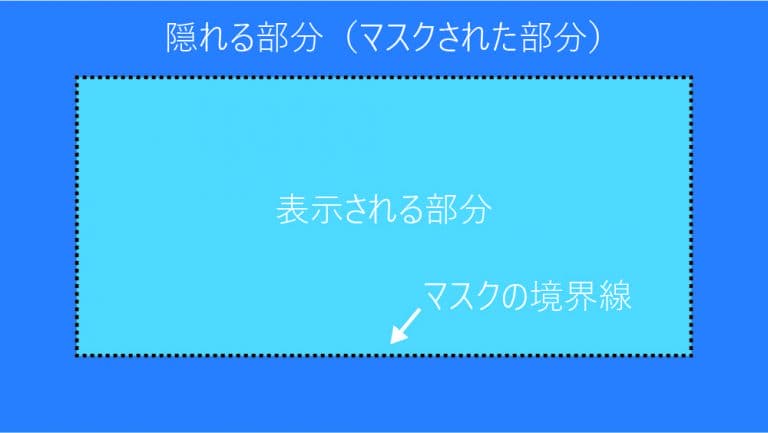
マスクとは、つまりマスキング(覆い隠す)という意味で、仕様する写真や画像の一部を隠して表示する機能です。例えば、図のように水色の画像があったとして、マスクの境界線を境に「濃い青」の部分がマスクされて見えなくなり、残った水色の部分が表示されます。画像のトリミングに近いですが、トリミングは切り取る機能に対して、マスクは隠す機能ということを覚えておくと良いです。では、AfterEffectsでマスク機能を使ってみましょう。
マスクを使ってロゴの余白を隠してみよう

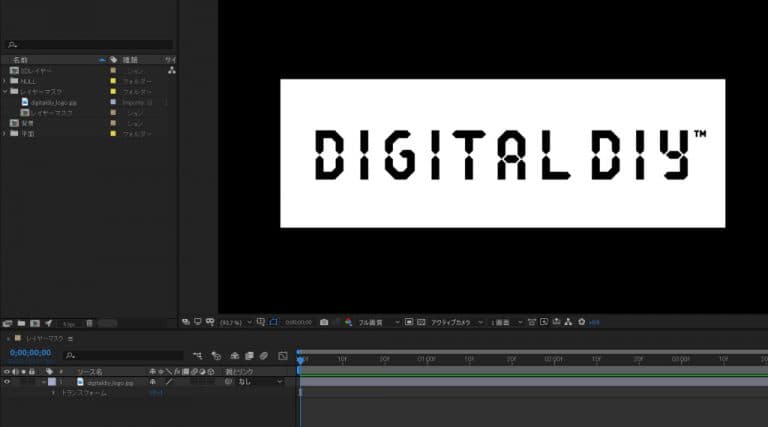
ますは、適当なコンポジションを作成して、レイヤー上にロゴ画像を配置しました。そのままでも使えないことはないですが、ちょっと白の余白部分が多いのでマスクして隠してみましょう。

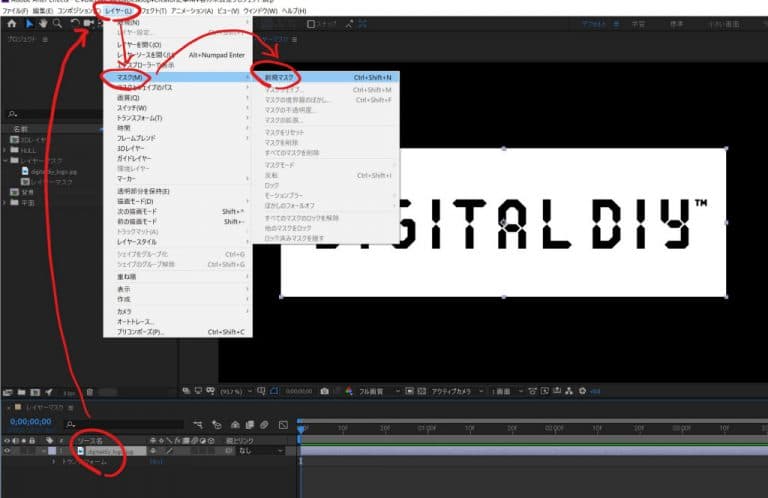
レイヤー上に配置したロゴ画像を選択したのち、メニューバーの「レイヤー」→「マスク」→「新規マスク」を選択します。

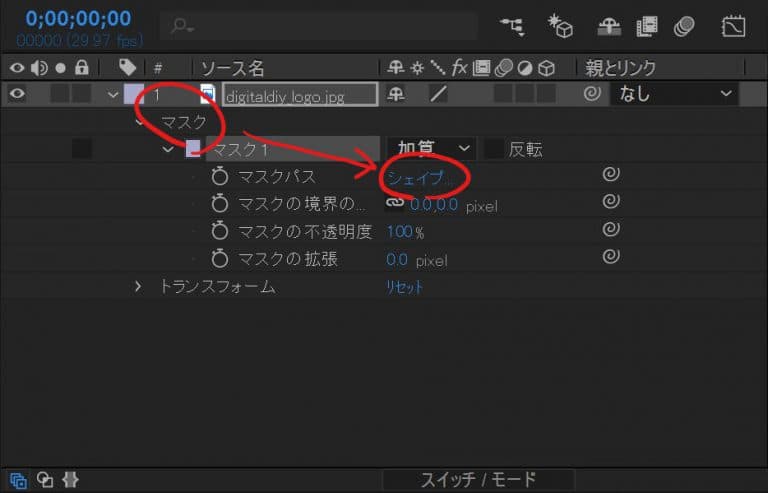
画像レイヤーに「マスク」という項目が現れますので、その中の「マスク1」→「マスクパス」→「シェイプ」と進んでいきましょう。

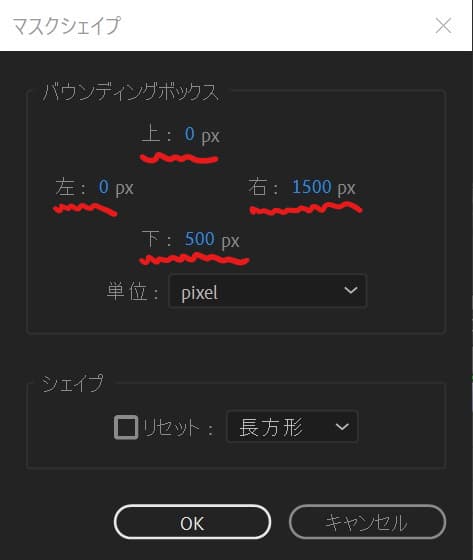
するとマスクシェイプというウインドウが現れます。新規マスクを選択した場合、その画像のサイズ=マスクの境界線という形になるので、バウンディングボックス内の数値を変更することによってマスクの境界線が変更されて隠れる部分が出てきます。今回は上が130px、下が380px、左が80px、右が1480pxで設定して「OK」をクリックしましょう。

最初に比べて余白が減ってすっきりしました。しかし、マスクの機能はただ隠すだけではありません。アニメーションを得意とするAfterEffectsの機能として、マスクの境界線(マスクパス)を動かして面白い表現を行うことができます。
マスクパスを操作してグラデーションワイプでのカラー変更をしてみよう

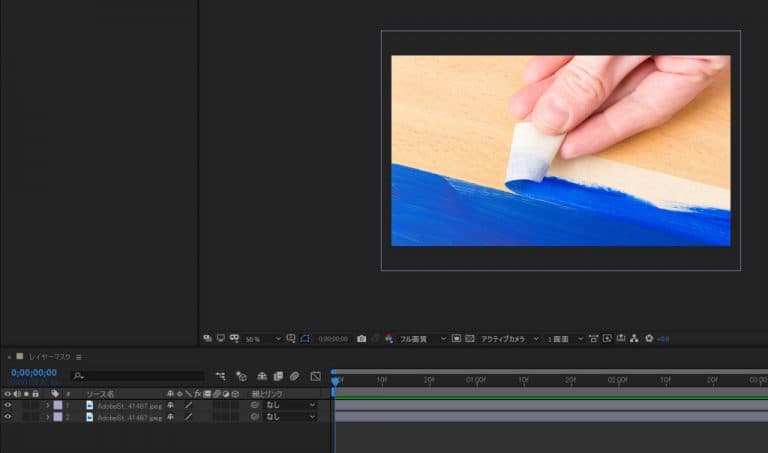
まずは、適当なカラー画像を用意してタイムライン上に二つ挿入します。

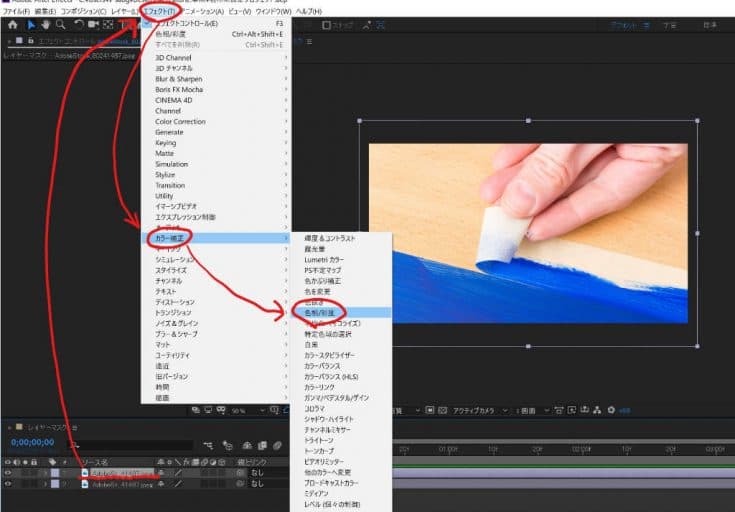
続いて、上のレイヤーの画像をグレースケール(グレー画像)に変更していきます。エフェクトを適用する画像を選択して、メニューバーの「エフェクト」→「カラー補正」→「色相/彩度」をクリックします。

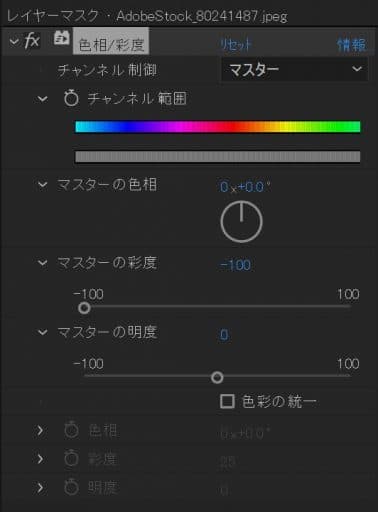
表示されたエフェクトプロパティ内の「マスターの彩度」を-100に設定すると、選択した画像がグレースケールになります。これで、カラー画像とグレースケール画像が同じ位置で重なっている状態になりました。

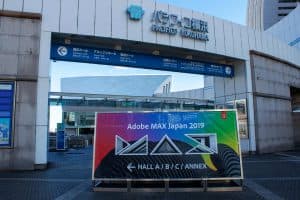
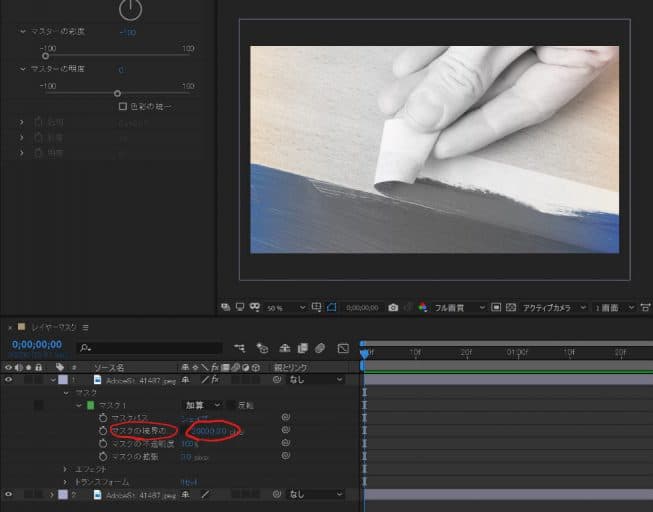
続いて、グレースケールにした画像に対して先ほど同様にマスクを適用して「マスクの境界のぼかし」のXに2000pxを指定します。ちなみに、今回の写真は5500px×3671pxの大きめの写真なので、ぼかしも大きいサイズを指定しています。これで、画像の左右にぼかしが入ったことが分かります。これは、マスクの境界線がぼかされて隠れた部分がうっすら表示されている状態です。

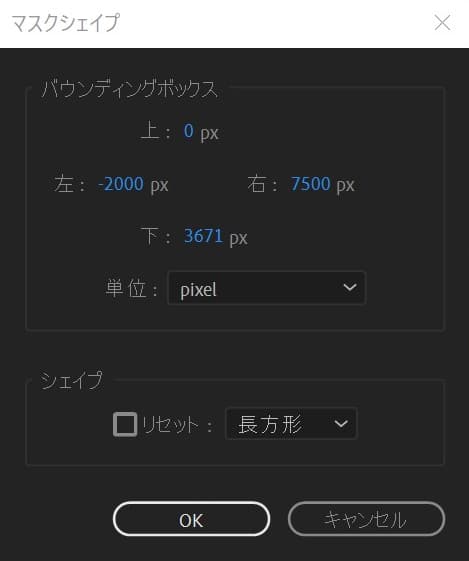
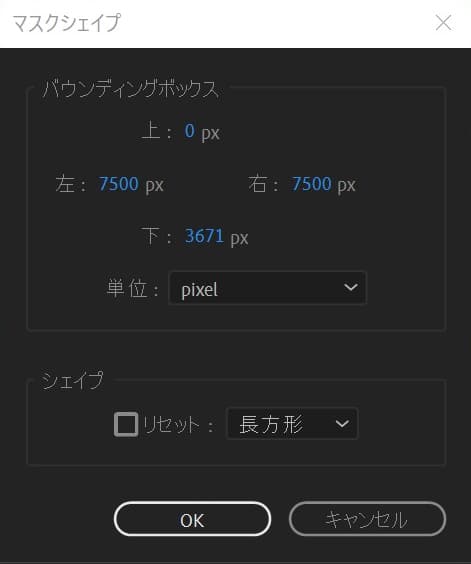
続いて、マスクシェイプの左右の数値を元の数値から「左」を2000pxマイナスして、「右」を2000pxプラスします。つまり、左は0pxから-2000pxに、右は5500pxから7500pxに変更したことになります。これで横方向のマスクの境界線は横に2000pxずつ広がったことになり、マスクの境界のぼかしの影響も受けなくなります。

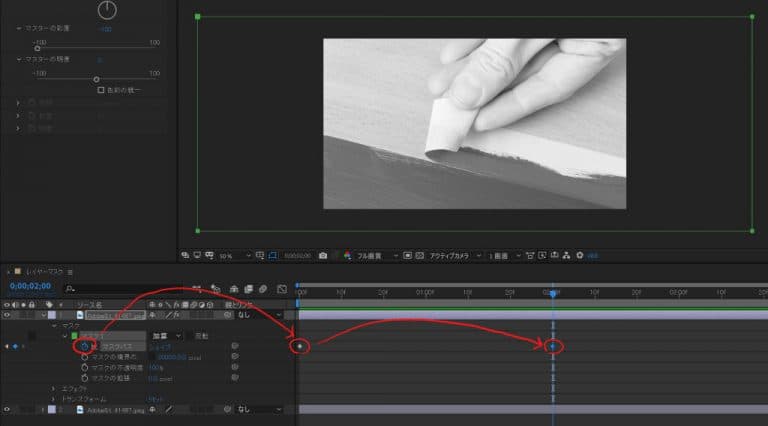
これでカラー画像へのグラデーションワイプの初期状態が出来ました。ここからカラー画像へのアニメーションの為にキーフレームを打っていきます。まずは初期状態である現時点で、マスクパスに対してキーフレームを打ちましょう。そして、2秒後の位置にも同じようにキーフレームを打っていきます。

2秒後のキーフレームでは、左の数値を7500pxとします。つまり、2秒間かけて右側の境界線に向かって移動していくという動きになります。

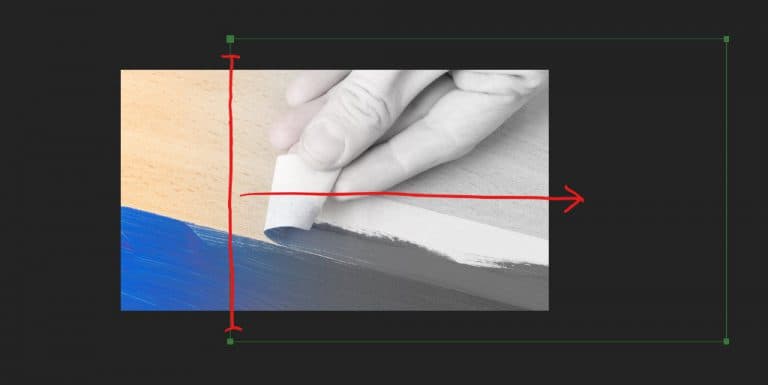
言葉では分かり難いので実際の画像で説明します。緑色の線がマスクの境界線で、今回の場合は左側の境界線が矢印の方向に寄っていく形となります。画像は寄っている最中ですね。左右の境界線には2000pxのぼかしが掛かっているので、境界線から2000px分が不透明度のグラデーションが掛かっています。

今回は境界線が分かりやすいように赤線を付けましたが、実際には線は表示されません。動きを実際に見ると、設定した内容が反映されているのが分かります。設定が難しいように思えますが、理屈さえ理解してしまえば今までやってきたことと同じような作業です。
>> 関連記事 :Adobe After Effects:実は簡単に作れる? カッコいいアニメーションロゴを作ってみよう! 「Illustratorデータの読み込み」
まとめ
今回は、マスクについて説明してきました。マスクの「一部を隠す」という動きを利用して今回のようなグラデーションワイプを作成した訳ですが、他にもロゴのフェードインアニメーションや、暗い部屋を懐中電灯で照らしているような表現など様々な使い方ができる応用の効く機能なので、是非とも覚えておいてくださいね!