Adobe After Effects:実は簡単に作れる? カッコいいアニメーションロゴを作ってみよう! 「Illustratorデータの読み込み」

>> 関連記事 : Adobe AfterEffects:アニメーションロゴを作る為には?【 グリッドとスナップ 編】
Illustratorのデータを使うシーンとは?
まず、After EffectsでIllustratorのデータを使うシーンについて考えてみましょう。
After Effectsでは様々な形式のデータを扱うことができます。大別すると「画像」「動画」「音楽」の3種類ですね。今回はあるロゴマークを大きく表示した状態から、徐々に小さくなって通常のサイズに収まっていくというアニメーションにしたいとします。通常の画像の場合、100%(等倍)の状態から拡大すると画像は荒くなりボケたような状態になってしまいます。そこで、Illustratorのデータを使います。
Illustratorで扱える画像データは2種類あることを覚えていますか?「ビットマップ形式」と「ベクター形式」です。この二つの形式の詳細については以前のIllustrator講座を参照してください。
Illustratorが得意とするのはベクター形式、つまりパスデータなので、複雑な図形やキャラクター、ロゴなどをパスデータの状態でAfter Effectsに取り込めるので、先ほどのように拡大表示する場合でも画像が荒くなることがありません。このように、オブジェクト自体のサイズを変化させて使うような場合はIllustratorのデータで扱うことをオススメします。
Illustrator でデザインしてAfter Effectsに取り込んでみよう!
では、実際にIllustratorのデータをAfter Effectsに取り込んでいきます。今回は違いが分かりやすいように画像として書き出したデータも併せて取り込んでみたいと思います。

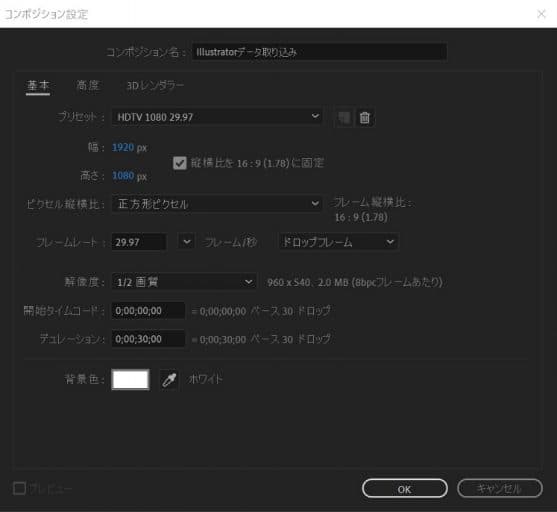
まずは、After Effects側で取り込むデータを使用する準備をします。新規コンポジションを作成します。今回はロゴがブラックなので、コンポジションの背景色をホワイトにして作成しました。

続いて、読み込む対象となるロゴのデータを準備します。左側がベクター形式の画像(AI)のロゴデータで、右側がビットマップ形式の画像(PNG)のロゴデータです。

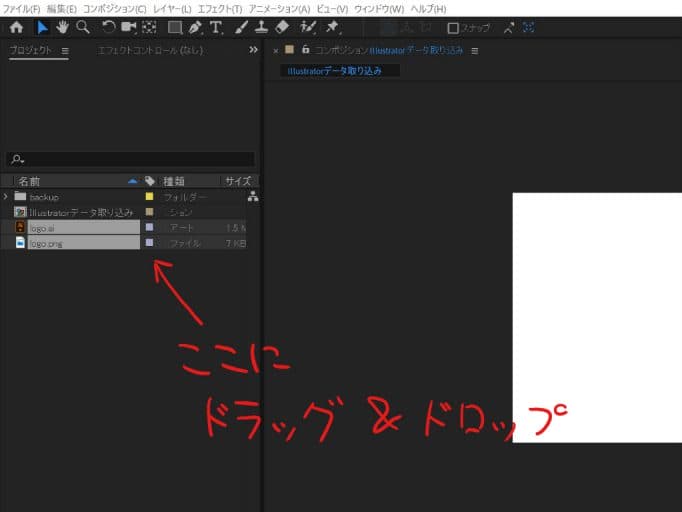
読み込む方法自体は至って簡単で、対象のファイルをプロジェクトパネルにドラッグ&ドロップするか、プロジェクトパネルの空白部分をダブルクリックして、ファイルの読み込みウインドウから対象のファイルを選択するだけで読み込めます。

こちらがビットマップ形式の画像です。

こちらがベクター形式の画像です。見ての通り、この状態では見た目の違いは殆どありません。では、今度は拡大してみましょう。

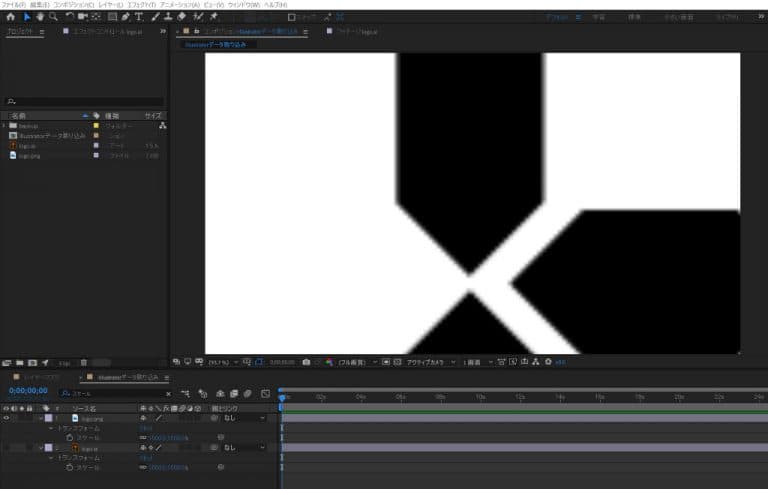
ビットマップ形式の画像を1500%に拡大にしました。ロゴの一部しか表示されていませんが、線の斜め部分にはジャギー(ギザギザ)が出ており、縦横一直線の場所であっても境界線のボケているのが分かります。

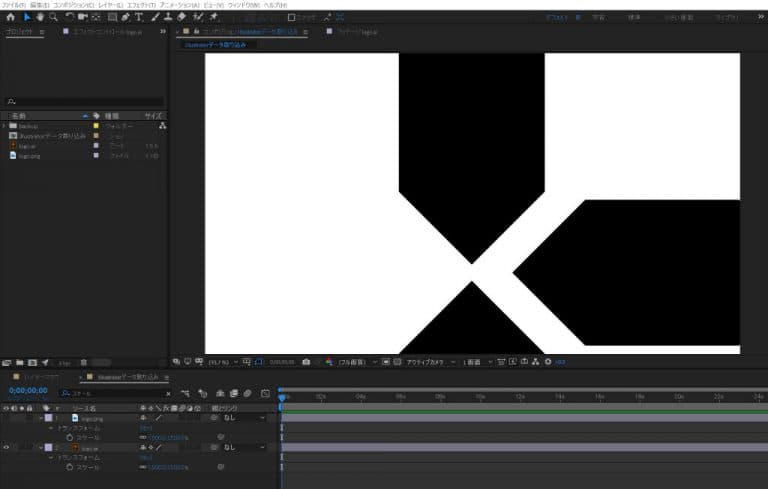
ベクター形式の画像を同じく1500%に拡大しました。こちらは拡大されたとしても境界線がハッキリしていることが確認できます。このように、ベクター形式であるIllustratorのデータを直接読み込んで扱うことでサイズ変更によるジャギーやボケを防ぐことができます。
まとめ
今回は、Illustratorのデータ取り込みについて説明してきました。なお、Illustratorはレイヤー構造を持っているので、複数レイヤー存在するIllustratorデータを読み込む場合、読み込み時に別ウインドウが表示され、読み込むレイヤーを選択するか、コンポジションとして全てのレイヤーを読み込むといった選択が必要になるので覚えておくと良いです。同じAdobe製品であることを活かして、アプリケーションを上手く連携させて制作していくことでクオリティも作業効率も上がりますので、是非とも覚えておいてくださいね!