【Adobe AfterEffects初心者必見!】アニメーションロゴを作る為には? 【コンポジションとシェイプレイヤー編】

>> 関連記事 :Adobe AfterEffects:アニメーションロゴを作る為には?まずは基本画面【インターフェース編】
Adobe AfterEffects で作れるものは?

前回の記事でもお伝えした通り、Adobe AfterEffects はモーション・グラフィックスを作成するアプリケーションです。撮影した動画に様々なエフェクト(効果)をつけたり、物体を合成したり、またはすべてがデジタルで表現されたCG(コンピュータ・グラフィックス)も作成できます。今回はAdobe AfterEffects の基本を押さえる為に、図形を作って動かしてみましょう。最終的にはカッコいいアニメーションのロゴを作ってみましょう!
コンポジションを作成しよう
まずは、映像の基盤となる「コンポジション」を作っていきましょう。このコンポジションは設計図のようなもので、ここに画像や映像など様々な素材を重ねていくことで、最終的には一つの動画が作られます。建築士で例えると家の図面のようなものですね。この図面をもとに作られたものが家、つまり動画という作品になります。

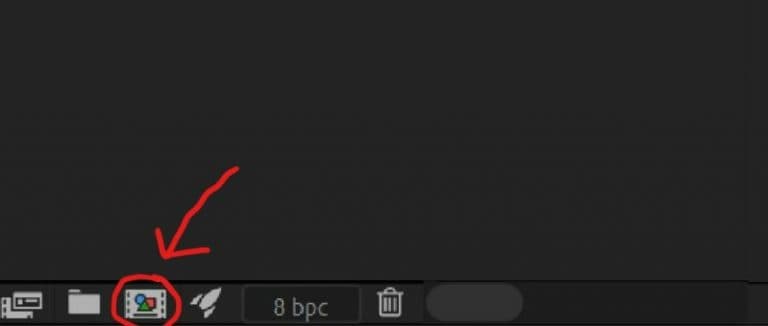
コンポジションは、プロジェクトパネル内のフィルムアイコン(上図参照)をクリックして作成ウインドウを表示します。

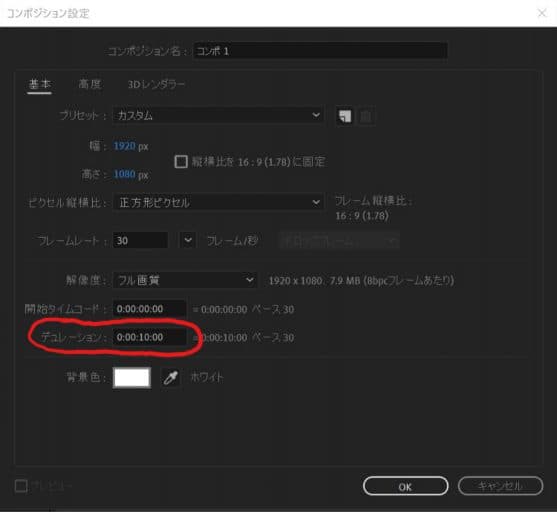
こちらはコンポジションを作成する時の設定項目です。今回は〇の箇所のみ変更をしますが、変更する可能性が高いところはここで説明しておきましょう。なお、下記に従って設定が終わったら「OK」を押してコンポジションを作成します。
コンポジション名:
コンポジションは複数作成できるので、分かり易い名前を付けておくと良いです。今回はコンポジションは一つしか作成しないのでデフォルトのままとします。
幅、高さ:
作成する動画の解像度です。今回は1920 (幅)×1080 (高さ) になっているので Full HD で動画を出力するという意味になります。用途によって調整しましょう。
フレームレート:
1秒間を何コマに分けるかを設定します。基本的には 30fps や 60fps に設定すれば問題ありませんが、ハイスピード動画など高いフレームレートで撮影した動画の場合は、それに合わせないと入りきらなかったフレームが失われてしまうので注意が必要です。
デュレーション:
ここでは動画の長さを設定します。今回は10秒のアニメーションロゴを作っていくので、ここは「0:00:10:00」に設定しておきます。
シェイプレイヤー(図形)を作成しよう

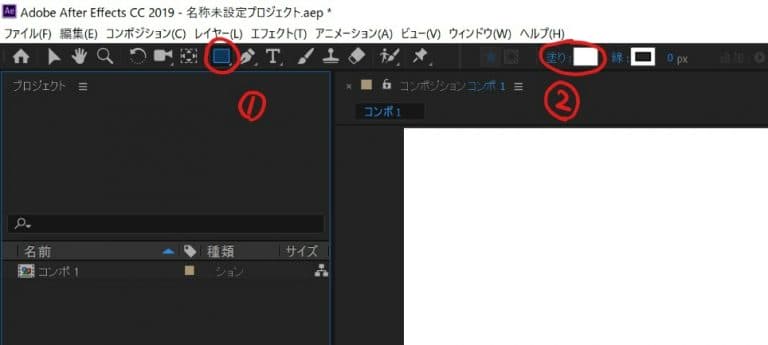
続いて、アニメーションさせる素材となる図形を作成しましょう。ツールバーの①「長方形ツール」をクリックして選択します。続いて、②「塗り」をクリックして「シェイプの塗りカラー」ウインドウを表示します。

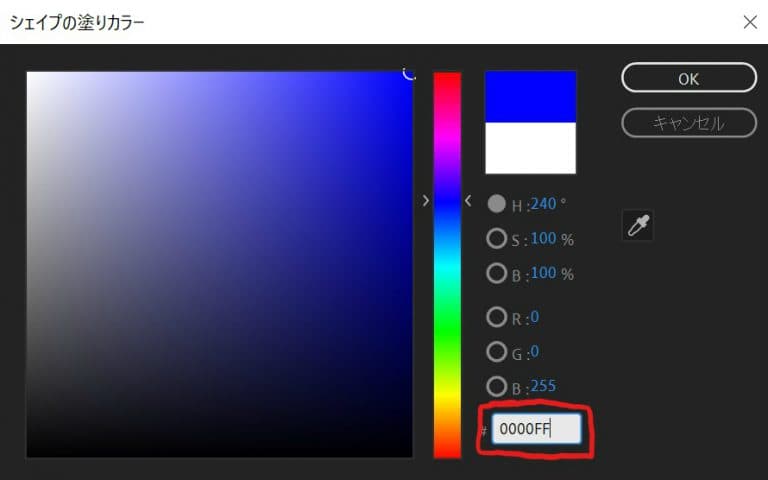
今回はシェイプのカラーを「青」に設定します。上図の通りカラー#を「0000FF」に設定して「OK」をクリックします。

この状態でコンポジション内をドラッグしてシェイプを作成します。大きさはこのあと調整しますので、一旦は適当なサイズで作成してください。

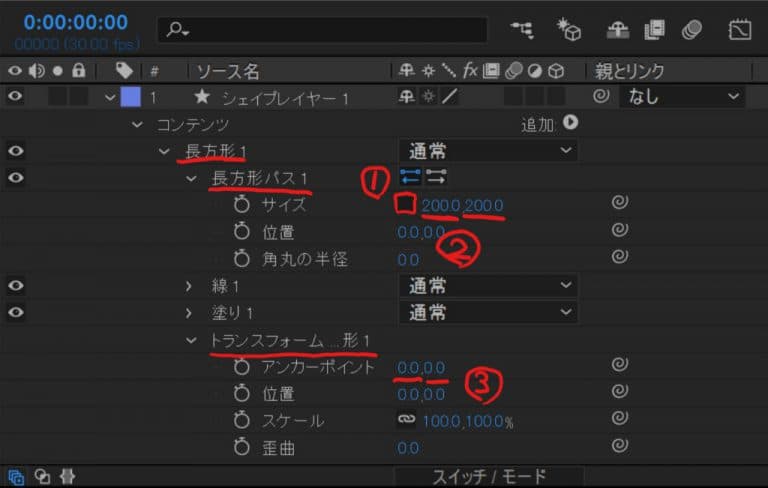
シェイプが作成されるとタイムラインパネルに「シェイプレイヤー」が表示されます。「長方形1」の矢印をクリックして項目を展開して「長方形パス1」の①「リンクマーク」をクリックしてマークを外します。続いて②「サイズ」を「200,200」に設定します。その他「トランスフォーム」の②「アンカーポイント」を「0.0 ,0.0」に設定します。

設定が完了すると、コンポジションパネル内のシェイプレイヤーが水平垂直方向の中央に配置されていることが分かります。この位置を基準としてアニメーションさせていきましょう。
>> 関連記事 :Adobe AfterEffects:アニメーションロゴを作る為には? 【キーフレームとモーションコントロール編】
まとめ
今回は、シェイプレイヤーを作成してアニメーションさせる為の準備を行ってきました。次回はアニメーションさせる為の基本である「キーフレーム」についてお伝えしていきましょう。

















