【Adobe AfterEffects初心者必見!】アニメーションロゴを作る為には? 【キーフレームとモーションコントロール編】

>> 関連記事 :Adobe AfterEffects:アニメーションロゴを作る為には? 【コンポジションとシェイプレイヤー編】
キーフレームとは?
キーフレームとは、変化させるタイミングを示す為のタイムライン上のチェックポイント、つまりキーとなるフレームのことを指します。オブジェクトのアニメーションを例にとってみましょう。10秒の長さのコンポジションがあった時、0秒の場所にキーフレームを設置して位置は左端と指定します。
続いて2秒の場所にキーフレームを設置して位置は右端と指定します。これで再生をすると、0秒の時点でオブジェクトは左端に、2秒の時点で右端に移動するというアニメーションができるわけです。このように複数のキーフレームを設置して、それぞれのキーフレームに情報(今回は位置)を与えてあげることでオブジェクトを制御できるということです。では実際にやってみましょう!

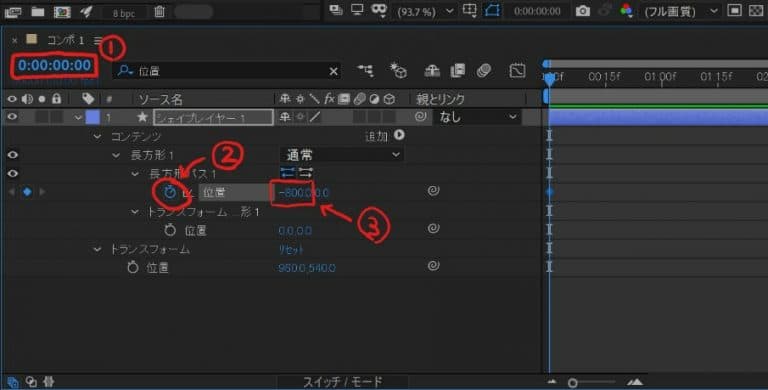
まずは、最初のキーフレームを設置する位置を決めます。①は現在の秒数を示していて「0:00:00:00」となっています。これはつまり 0 秒ということなので今はこれで OK です。続いて②の時計のマークをクリックしてアクティブ(青く)してください。これで複数のキーフレームによるアニメーションを掛けますよ、という意味になります。
②を押したと同時にタイムラインにひし形のマークがつきましたが、これがキーフレームです。続いて、このキーフレームに対する情報を与えます。今回は「位置」にキーフレームを設置したので、0秒時点での位置を決めましょう。
③の数値を「-800.0 , 0.0」に設定します。ちなみに数値が左右で分かれているのは、左側が X(横)、右側が Y(縦)になります。今回は X を-800に設定しているので、オブジェクトが左端に動いたと思います。

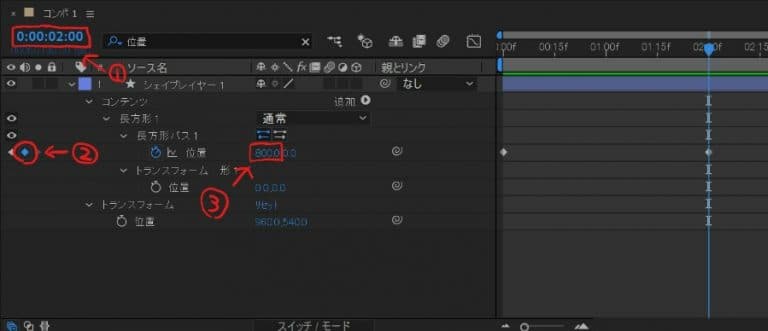
続いて、2個目のキーフレームを設置していきます。まずは①の秒数を「0:00:02:00」に設定しましょう。これでタイムラインの場所が2秒に移動したと思います。ここで②のひし形をクリックしてキーフレームを設置しましょう。最後に③の数値を「800.0 , 0.0」に設定します。これでオブジェクトは2秒の時点で右端に動いていることになります。以上がオブジェクトをアニメーションさせる為の基本であるキーフレームの使い方です。それでは、実際に動かしてみましょう。
アニメーションを確認するには?
キーフレームの設定も出来たのでいよいよ動きを確認してみましょう!

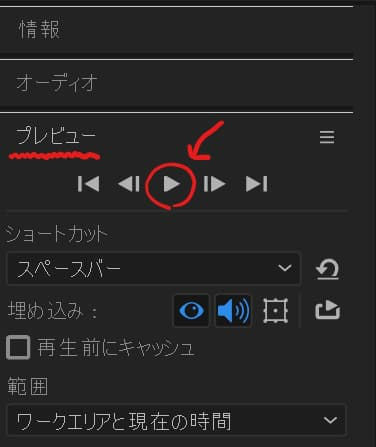
動きを確認する時には「プレビュー」機能を使います。ユーザーインターフェースの説明では省略していましたが、画面右側には様々な機能を持ったツールが並んでします。この中の「プレビュー」をクリックして表示し、再生ボタンをクリックすることでアニメーションを確認することができます。なお、ショートカットキーとして「スペース」キーでも再生が可能です。

正しく設定されていれば、このようにアニメーションされます。ちなみに、今回はキーフレームを二つしか設置していないにも関わらず、0秒から2秒にかけてスムーズに動いていたと思います。これは一体なぜでしょうか?本来スムーズに動かす為にはフレーム毎に位置を指定しなくてはいけません。
今回の場合、フレームレートは 30fps なので、2秒間のアニメーションだと60フレームになります。この60のフレーム一つ一つ数値を入れていくのは大変ですよね。そこで、Adobe AfterEffects にはキーフレーム間の「補完機能」というものが備わっています。この補完機能については次回、お話していきましょう。
>> 関連記事 :Adobe AfterEffects:アニメーションロゴを作る為には? 【キーフレームの補完機能編】
まとめ

今回は、アニメーションの肝となるキーフレームについて紹介してきました。これは Adobe AfterEffects だけに留まらず Adobe Premiere Pro や 3DCGソフトなど幅広く使われる知識なので、これを覚えておくだけで活用の幅が一気に広がっていきますので、是非とも頭に入れておいてくださいね!

















