【Adobe AfterEffects初心者必見!】アニメーションロゴを作る為には? 躍動感を出すには【モーションブラー編】

>> 関連記事 :Adobe AfterEffects:アニメーションロゴを作る為には? 【キーフレームの補完機能編】
モーションブラーとは?
モーションブラーとは、簡単に言ってしまえば「ブレ」のことです。例えばデジタルカメラで撮影した写真を思い浮かべてください。止まっている被写体を撮影すると、ピントが合っていればパキッとハッキリ写りますよね。ところが高速で動いている被写体、例えば車や電車などが通り過ぎる瞬間を撮影した時にはどうなるでしょうか。
大抵は被写体が横に伸びてブレた写真になるはずです。これがモーションブラー(動いているものがブレてみえる様)です。これをデジタルで再現するのがAfterEffectsのエフェクトの一つであるモーションブラーという機能です。
モーションブラーを適用してみよう

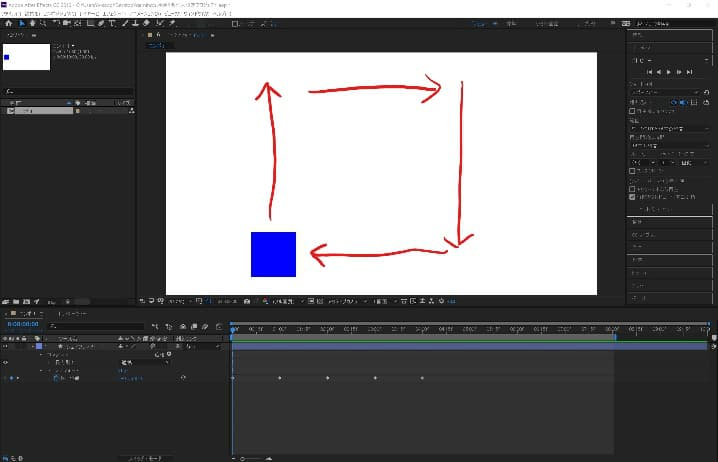
モーションブラーの適用は非常に簡単です。まずはモーションブラーの効果を分かり易くする為に四角に動くようにキーフレームを5個設置します。

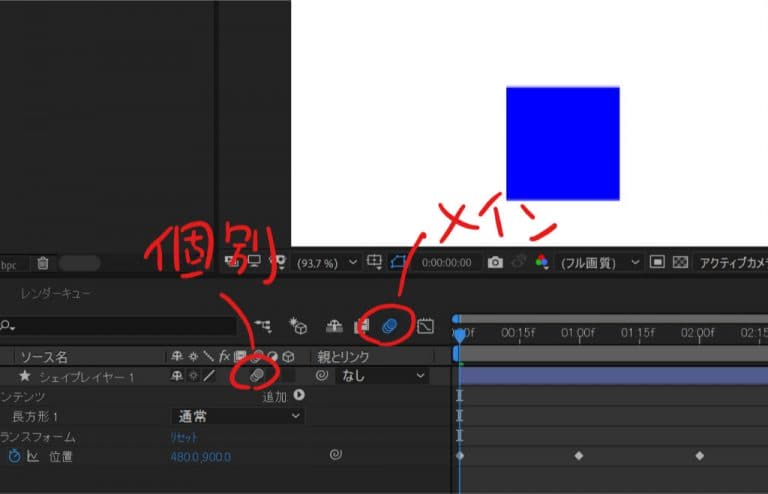
続いて、モーションブラーのスイッチをONにします。なお、このスイッチには「メインスイッチ」と「個別スイッチ」があることに注意してください。メインスイッチは青く反転させ、かつモーションブラーを付けたいオブジェクトに対して個別スイッチをONにすることで動作します。

モーションブラーをONにした結果このように動きます。しかし、大抵の方は「ん?ブレてる?」と思われたと思います。それもそのはず、モーションブラーは高速に動くほど効果が出るもので、遅く動くものには殆ど効果がでません。では、今回の8倍の速度になるようにキーフレームを調整してみたいと思います。

如何でしょうか?オブジェクトの動きが早くなり、動きにブレが生じているのが分かると思います。このように高速に動くオブジェクトに対してブレを与えることで躍動感を出すことができます。
>> 関連記事 :Adobe AfterEffects:アニメーションロゴを作る為には?文字!【テキストレイヤー編】
まとめ
今回は、オブジェクトの動きにブレ効果を付ける「モーションブラー」について話をしてきました。この効果を使うことで、アニメーションのクオリティは一気に上がります。ロゴの出現やインパクトのある登場シーンなど使い方は様々です。今回、最終的に作り上げるアニメーションロゴにも使っていきますので、是非とも覚えておいてくださいね!

















