【プログラミングのススメ】Unityでゲーム開発その5!簡単な玉転がしゲームを作ってみよう(後編)

>> 関連記事 : 【プログラミングのススメ】Unityでゲーム開発その4!簡単な玉転がしゲームを作ってみよう(前編)
ゲームの世界を構築する

前回は、ゲームで動かすPlayerとクリアするために消すPoleの部分について具体的な作成手順を紹介してきました。今回は総仕上げとして、ゲームの挙動を決めるためにする必要のある、以下のことを順番に説明します。
・ゲームのUIとしてポールの残り本数を表示
・ゲームの挙動を設定(クリア、ゲームオーバー、再スタート)
これらができたら玉転がしゲームは完成です!最後まで終わらせて、Unityの入門編をクリアしてくださいね。
ゲームのUIとしてポールの残り本数を表示

実際のゲームでは画面上にスコアや残りHPなど、さまざまな情報が表示されます。今作成している玉転がしゲームでもUI(ユーザーインターフェース)として、ポールの残り本数を表示しましょう。やるべきことは以下の2つです。
・残りのポール数をカウント
・数えたポール数を表示
- まずは残りのポール数をカウントしよう
残りのポール数カウントも、スクリプトを使用して作成します。ゲームのカウント数を管理するオブジェクトとして、Empty Objectを使いましょう。ヒエラルキービューの「Create」でEmpty Objectを選び「GameController」という名前で空のオブジェクトを作成します。その後、続けてインスペクタービューの「Add Component」を使い、「New script」で「GameController.cs」を作成、以下のコードを貼り付けてください。
using UnityEngine;
using System.Collections;
public class GameController : MonoBehaviour
{
public UnityEngine.UI.Text scoreLabel;
public void Update ()
{
int count = GameObject.FindGameObjectsWithTag (“Pole”).Length;
scoreLabel.text = count.ToString ();
}
}
数えたい「Pole」にタグとして「Pole」を付けておき、その数を数えるようにしておきます。Playerに当たったPoleは消えるので、その分カウントは減少する仕組みです。Poleのタグ付けは、インスペクタービューで実行します。prefabは後から一括反映できるので、最初に作成した「Pole」をヒエラルキービューから選択して、インスペクタービュー上部の「Tag」から選択します。
しかし、Poleは表示されないため、「Tag」選択時に一番下に表示されている「Add Tag」で「Pole」という文字列を追加してください。これで、Playerに当たったPoleの数を数えられるようになります。
- 数えたポール数を表示しよう
ポールがいくつ残っているかを数えて画面上に表示するには、数字を表示するCanvasを作成して、テキストラベルを設定する必要があります。
まず、ヒエラルキービューから「Create」で「UI」-「Canvas」を作成しましょう。そうしたら、インスペクタービューの「Canvas Scaler」の「UI Scale Mode」を「Scale With Screen Size」に変更してください。
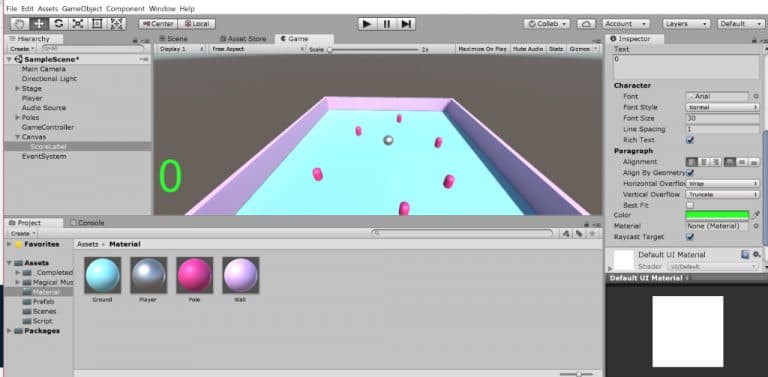
次に、実際に表示するテキストを作成します。ヒエラルキービューから「Create」で「UI」-「Text」でTextを作成。選択した状態でF2キーを押して「ScoreLabel」に名前を変えておきましょう。ScoreLabelのフォントサイズはそのままでは小さいので60に変更します。
最後に、GameControllerにScoreLabelを関連付けます。GameControllerを選択して、インスペクタービューに表示されたコンポーネントの「Game Controller」内に表示されている「ScoreLabel」に、ヒエラルキービューからScoreLabelをドラッグ&ドロップして両者を関連付けます。これで、後はGame開始時にScoreLabelが左下に見えるような位置に調整して完成です!

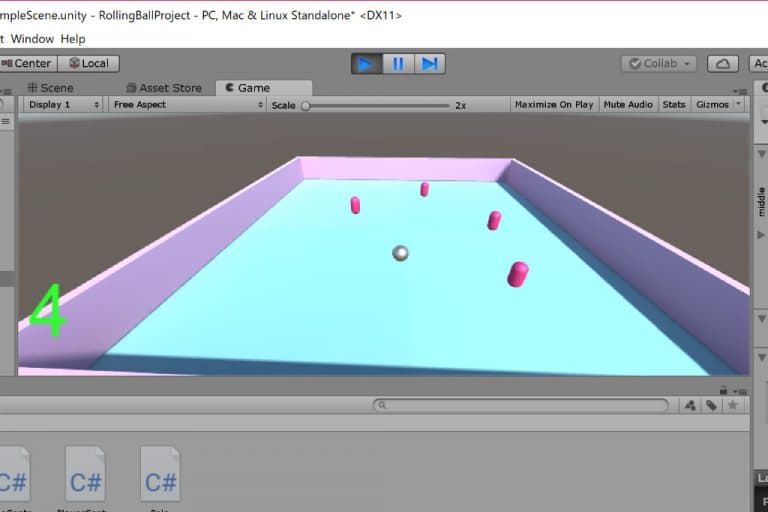
ゲームビューで動かしてみると、ポールを倒すごとにカウントダウンされていくのが確認できます。
ゲームの挙動を設定して仕上げよう

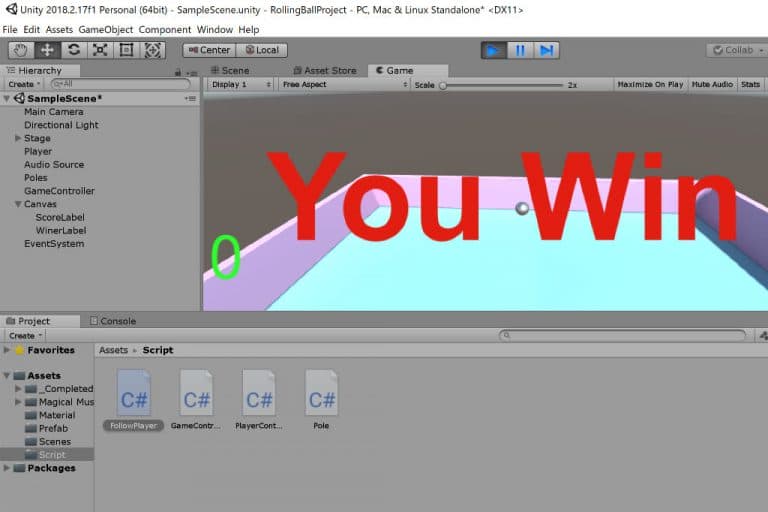
次に、ゲームの挙動を設定して仕上げていきます。ここでは、ゲームクリア時に「You Win」と表示されるよう設定してみましょう。
- ゲームクリアの動きを設定
まず、「You Win」と表示させるラベルを作成しましょう。先ほど作成したScoreLabelと同じ要領でwinnerLabelを作成し、Textに「You Win」と入力します。ただし、このままだとずっと「You Win」が表示され続けてしまうので、インスペクタービュー最上部に表示されている名前の左横にあるチェックボックスを外してください。そうすると、Textが非表示になります。
winnerLabelの作成が完了したらスクリプトのGameController.csに、以下の黄色のハイライトがかかっている行を追加してください。
using UnityEngine;
using System.Collections;
public class GameController : MonoBehaviour {
public UnityEngine.UI.Text scoreLabel;
public GameObject winnerLabelObject;
public void Update () {
int count = GameObject.FindGameObjectsWithTag (“Pole”).Length;
scoreLabel.text = count.ToString ();
if (count == 0) {
winnerLabelObject.SetActive (true);
}
}
}
スクリプトの中でカウント数が0になると非表示にしていたwinnerLabelを活性化する処理が追加されました。この後はScoreLabelと同じ要領でwinnerLabelとGameControllerを関連付けてください。これで、ポールが全部消えたら「You Win」と表示されるようになります。
- ゲームオーバーと再スタートの動きを設定
最後に、ゲームオーバーと再スタートの動きを設定します。このままでは必ずゲームがクリアできてしまうので、ぶつかってはいけない障害物を静的オブジェクトとして作成します。複数作る場合は、Poleと同じ要領でprefabにすると便利ですよ。
作成したオブジェクトに以下のスクリプトを追加することで、Playerがぶつかったらそのシーンが再読み込みされ、ゲームがリスタートします。
using UnityEngine;
using System.Collections;
using UnityEngine.SceneManagement;
public class DangerWall : MonoBehaviour {
void OnCollisionEnter (Collision hit) {
if (hit.gameObject.CompareTag (“Player”)) {
int sceneIndex = SceneManager.GetActiveScene().buildIndex;
SceneManager.LoadScene(sceneIndex);
}
}
}
ここまで学んできたことを反復すれば、これらの動きをゲームオブジェクトに追加して動かせるようになっているはずです。復習の意味も込めて細かい説明はあえて省略していますので、ゲームオーバーと再スタートの動きは、自分でオブジェクト名やスクリプト名を決めて追加してみてください。
- 全体のゲームバランスを見て調整しよう
ここまで作れれば、ゲームの基本的な動作はすべて作り込めていることになります。後は、ずっと同じように流れている音楽をゲーム開始の時や残りのポールの数字によって変えてみたり、壁紙や転がすオブジェクトを変えてみたりなど、少しずつアレンジしてみてください。以上で、Unityを用いてゲームが完成しました!おめでとうございます!
>> 関連記事 : Digital DIY開催!「初級者向けVRアプリ開発ハンズオンセミナー」レポート
これでUnityのゲーム開発の基本はバッチリ!
Unityのゲーム開発について、シンプルな玉転がしゲームの作成を通して基本的な操作や構築方法を説明してきました。ここまで実践して来られた方は、Unityの基本が扱えるようになったはずです。
後は、スクリプトに使用するC#などの言語でプログラミングができるようになれば、大抵のゲームは作れるようになります。C#については、他の記事で入門編が連載されていますので、そちらを読んで理解を深めるとよいでしょう。Unityのチュートリアルやサンプルなどを見ながら、自分の作りたいゲームを自由に作ってみてくださいね。
















