【Adobe初心者必見!】Adobe Illustratorを使って素材を作ってみよう ④

>> 関連記事 :Adobe Illustratorを使って素材を作ってみよう ③
複雑な図形をパスファインダーで簡単作成

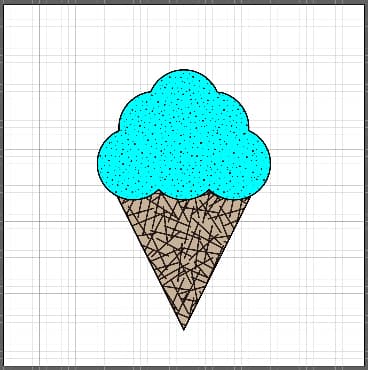
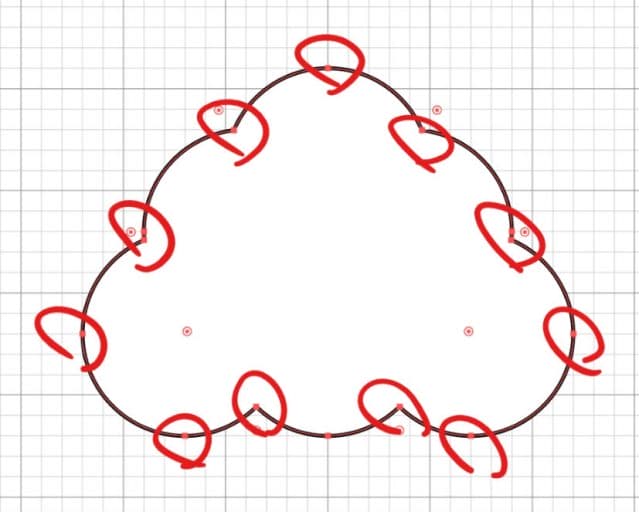
このデザインは、以前にパスの説明で使用したものです。複雑な図形とは、例えばこのデザインのアイスの部分。これをペンツールとハンドル操作によって正確に作っていくのは困難です。しかし、「パスファインダー」という機能を使って複数の図形を組み合わせることで簡単に作ることができます。それでは、早速やってみましょう。
ベースとなる円を作成:
まずは、ベースとなる円を作りましょう。ペンツールでも良いですが、折角なので円ツールを使っていきましょう。

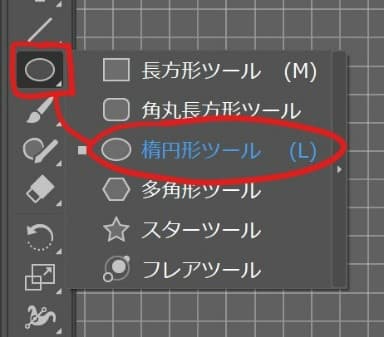
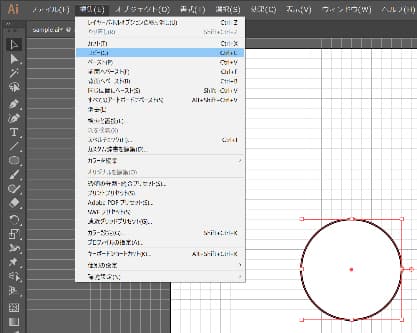
ツールバー内の「楕円形ツール」を選びます。なお、楕円形以外にも長方形や多角形など様々なツールがここには隠れています。この隠れているツールを選択するには、現在楕円形ツールになっているところを左クリック長押しをして追加メニューを表示し、その中にある目的のツールを選ぶことで切り替えることが可能ですので覚えておきましょう。

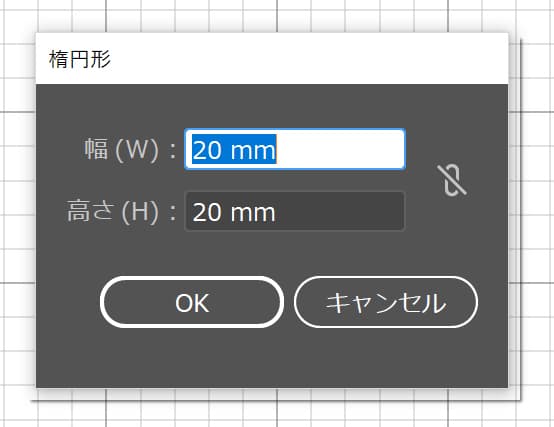
図形を作る際には、左クリックからのマウスドラッグでも作成可能ですが、クリックすることで作成ウインドウを表示し、数値を入れることで作成することも可能です。今回は幅20mm、高さ20mmの正円を作ります。

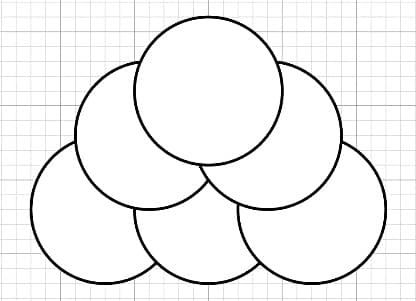
正円ができたら、同じものをいくつか複数作成しましょう。オブジェクトを選択ツールで選択した後、メニュバーの「編集」→「コピー」→「ペースト」で複製します。

上図のように複製、配置ができたらいよいよパスファインダーを使って一つの図形にしてみましょう。

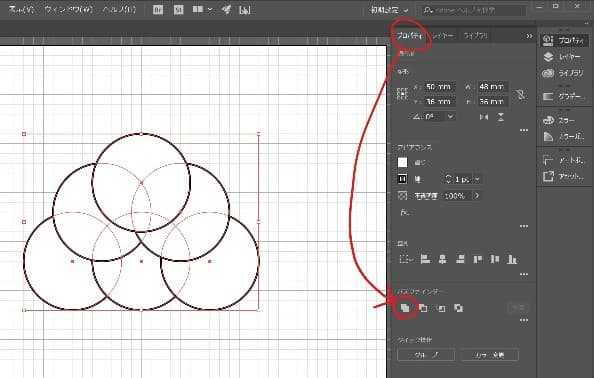
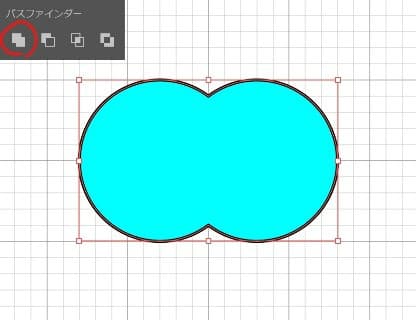
続いて、選択ツールで全てのオブジェクトを選択し、プロパティ内のパスファインダー(合体)をクリックしてみましょう

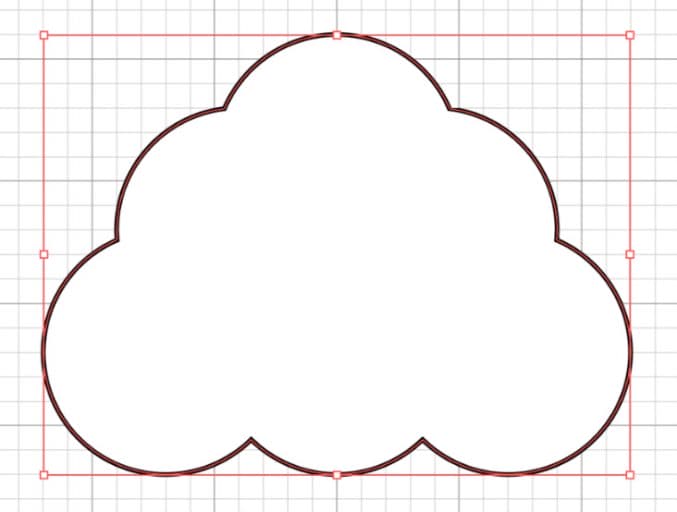
見たことある形になりましたね。このように複数の重なり合ったオブジェクトを組み合わせて複雑なパスを作成するツールが「パスファインダー」という機能です。

ちなみに、ダイレクト選択ツールでアンカーポイントの位置を確認してみると、一つのオブジェクトとしては多くのアンカーポイントがあることが分かりますね。これらを手動で作ろうとしたら大変ですが、パスファインダーなら簡単です。
パスファインダーの種類
複数の図形を組み合わせるパスファインダーですが、実は「合体」以外にもいくつか種類があります。では、どのようなものがあるのか見てみましょう。
パスファインダー(合体):

こちらは、先に行った方法であるパスファインダーの「合体」です。複数のオブジェクトの重なっている部分を全て結合して、新たな一つのオブジェクトを作るものです。
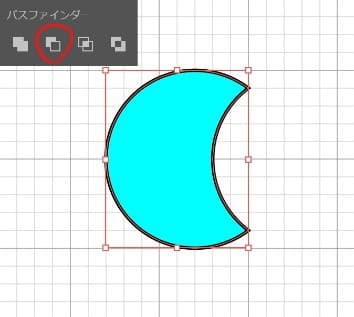
パスファインダー(型抜き)

こちらは、一番背面にあるオブジェクトを基準として、その前面にあるオブジェクトが重なる部分を切り抜き、新たな一つのオブジェクトを作るものです。
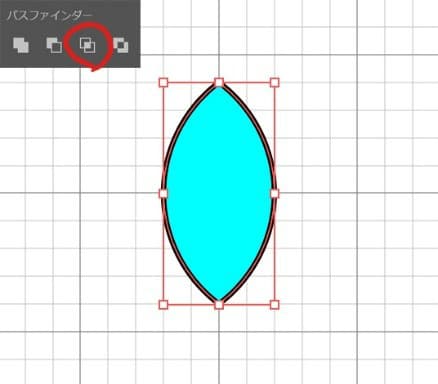
パスファインダー(交差)

こちらは、複数のオブジェクトの重なりあった部分のみで新たなオブジェクトを作るものです。
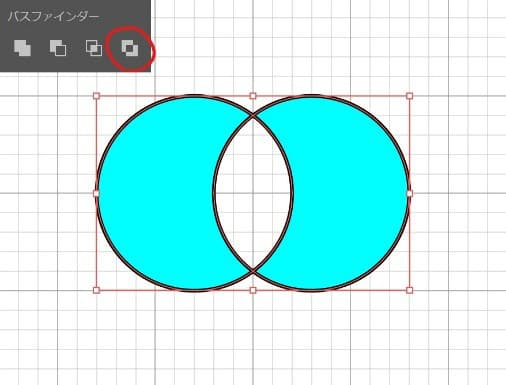
パスファインダー(除外)

こちらは、複数のオブジェクトの重なり合った部分を除外して、新たな一つのオブジェクトを作るものです。
>> 関連記事 :Adobe Illustratorを使って素材を作ってみよう ⑤
まとめ
今回は、Adobe Illustratorのパスファインダーを利用することで、通常では難しいオブジェクトを簡単に作成する方法をお伝えしました。基本をしっかりと抑えることも重要ですが、こういった便利なツールを使うことで、より高度なデザインを行うこともできるようになります。次回はパペットワープツールについて紹介します。