【Adobe初心者必見!】Adobe Illustratorを使って素材を作ってみよう ⑥

>> 関連記事 :Adobe Illustratorを使って素材を作ってみよう ⑤
Adobe Illustrator の「レイヤー」とは?
「レイヤー」とは、いわゆる「層」のことを表しますが、Adobe Illustratorでデザインする時に使われるレイヤーは、パスなどのオブジェクトの前後関係を表していると思ってください。これを正しく理解していないと、先に紹介したパスファインダーによるパスの合成で正しい結果が得られないことや、複数のオブジェクトを重ねて作る模様が付けられないなど、折角の機能を活かせないのでしっかりと理解しておいてください。
レイヤーパネルの内容を理解しよう

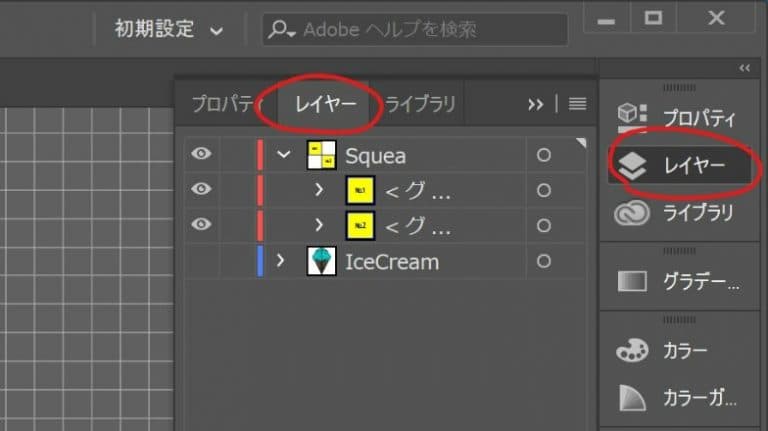
まず、レイヤーの管理画面を見てみましょう。画面右側のパネルに「レイヤー」の項目がありますので、ここをクリックしてレイヤーパネルを表示します。パネル内には様々な情報が入っていますので、左側から説明していきます。
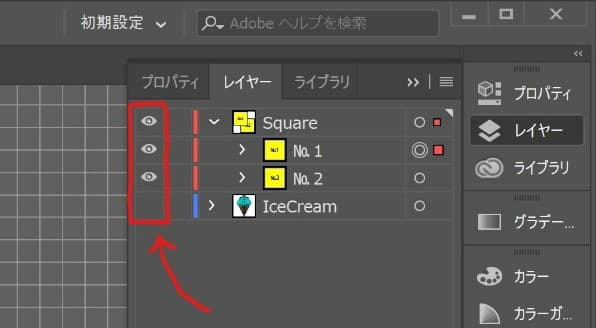
目のマーク:

これは、オブジェクトの表示、非表示を表しています。マークがついているオブジェクトが表示、マークが消えているオブジェクトが非表示です。
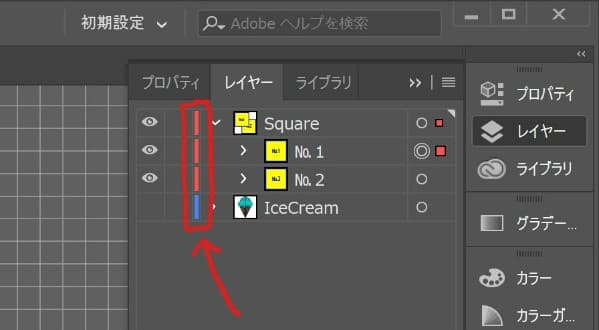
色付きの縦線:

これは、各オブジェクトを色で分別する為のものです。オブジェクト自体には影響はないので、目印として使用します。
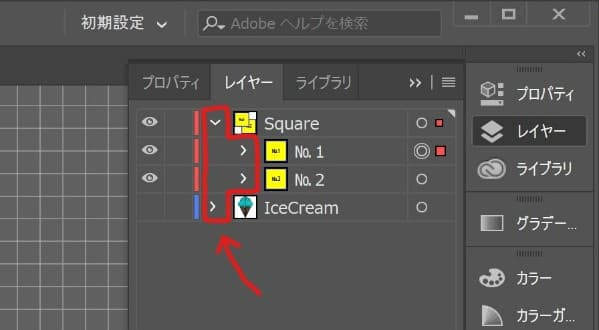
矢印のマーク:

これは、グループオブジェクトの展開状況を表しています。各オブジェクトは単体でも管理できますが、複数のオブジェクトをまとまった一つのパーツとして管理したい場合もあります。この時にオブジェクトのグループ化した時に、レイヤーパネルに矢印が表示され、矢印をクリックするとグループに含まれているオブジェクトが見えるようになります。
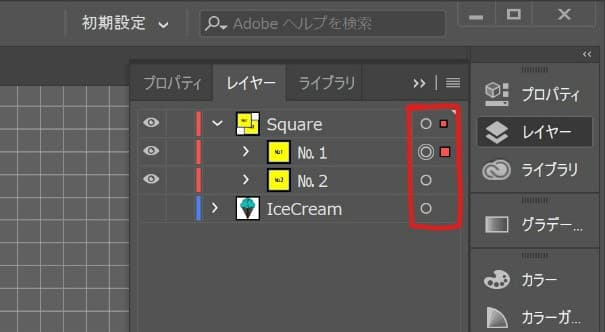
〇のマーク:

これは、オブジェクトの選択状態を表しています。選択したいオブジェクトの〇部分をクリックすることで、〇の右隣りマークが付いて選択状態となります。また、ワークエリア内でクリックしたオブジェクトに対してマークが付きますので、そのオブジェクトがレイヤーパネル内のどこにあるかを判断する時にも使えます。
レイヤー構造による前後関係を確認してみよう

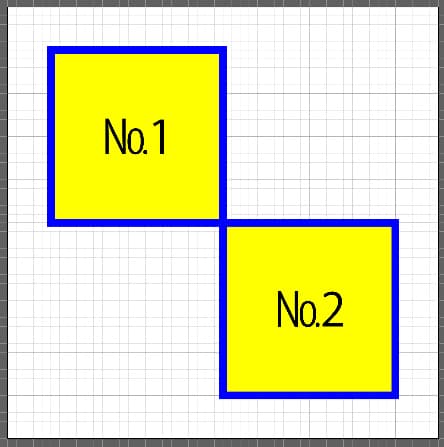
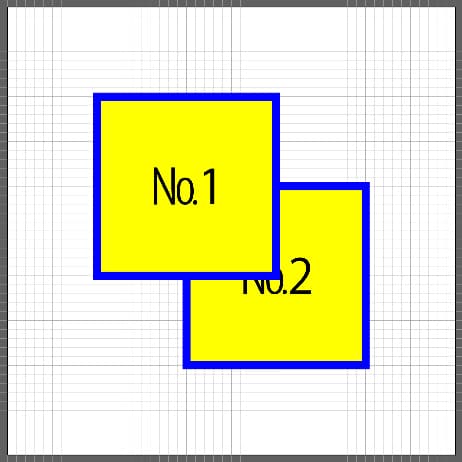
では、実際にレイヤーを使ってオブジェクトの前後関係を確認してみましょう。ワークエリアには、No.1とNo.2の二つのグループオブジェクト(スクエアとテキストのグループ)があります。レイヤーパネル上では、No.1の下にNo.2があります。これを重ねるとどのようになるでしょうか?

No.1の下にNo.2があったということは、No.1が上、No.2が下にある状態になっているということですね。正面から見ると分かりませんが、実際はレイヤー構造により奥行きがあるということが分かります。これがレイヤー構造による管理です。

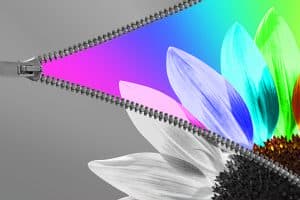
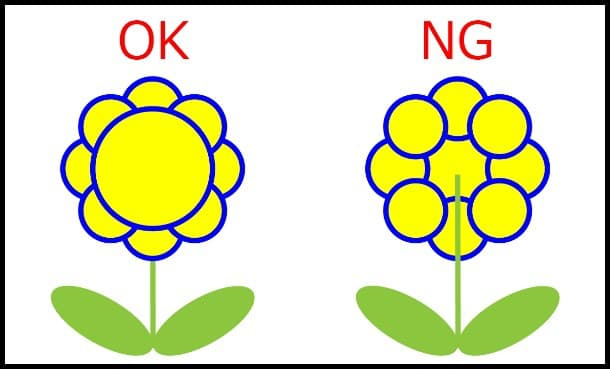
これは、レイヤーの配置による変化を表した一例です。左側が正しい花のイラストですが、右側は花びらが手前に来てしまっていますし、茎部分も全面に出てしまっており違和感があります。このように、レイヤーは正しく設定しないと求めている結果が得られませんので注意が必要です。
>> 関連記事 :Adobe Illustrator : 色はパスに質感を与える大事なモノ!これであなたもソフトクリームマスター!!
まとめ
今回は、Adobe Illustratorの基本のひとつであるレイヤー構造について紹介してきました。同じオブジェクトの数や配置でも、レイヤーの配置次第で全然違うものになってしまうことがお分かり頂けたと思います。それ以外にも、パスファインダーの「前面オブジェクトで型抜き」でもレイヤーの上下関係が重要になってきます。また、Adobe PhotoshopやAdobe Premiere、今後紹介する予定のAdobe After Effectsにもレイヤーの概念がありますので是非とも覚えておいてくださいね。