【Adobe初心者必見!】Adobe Illustratorを使って素材を作ってみよう ①

>> 関連記事 :Adobe Illustrator : 色はパスに質感を与える大事なモノ!これであなたもソフトクリームマスター!!
Adobe IllustratorとAdobe Photoshopの違い
これらの違いについては以前の記事でも触れたことがありますが、Adobe Illustratorを知るには、この違いがとても重要なので改めて説明しておきたいと思います。まず、この二つのソフトウェアは、どちらも画像を扱うソフトですが、データの扱い方に大きな違いがあります。
ビットマップ形式とベクター形式というもので、Adobe Photoshopで扱うものがビットマップ形式、Adobe Illustratorで扱うものがベクター形式になります。では、この二つの違いをみていきましょう。
ビットマップ形式:

この形式で保存された画像は、各ドット(点)に色情報が保存されており、このドットが集まることで画像として表現されるものです。代表的なファイル形式としてはJPEGやPNGなどです。このビットマップ形式が得意とするのは、マスクによる画像の切り抜きや境界線をぼかす等、既にある写真などの画像に対しての加工に適しています。つまり、専門分野はAdobe Photoshopになりますね。
ベクター形式:

この形式は、ある座標の点と点を線で結んで直線で描いていく方式のもので、画像というより設計図という言い方の方が正しいです。この点と点を結んだ線のことをパスといい、これを複合的に組み合わせることによって様々な形状を描くことができます。
また、このパスは直線だけでなく、一定の規則に沿ってカーブすることもできます。ペンでイラストを描くのとは感覚が全く違うので慣れるには時間が掛かりますが、上手く描けるようになると精度の高いイラストを描くことも可能になります。
また、設計図のデータとなるので輪郭の修正も容易で、かつ拡大縮小での画像の劣化が無いのが大きなメリットとなります。ファイル形式としては、今回のAdobe Illustratorで使用される「AI」があります。他にもベクター形式はたくさんありますが、複合的に使われるものが多いのでここでは割愛します。
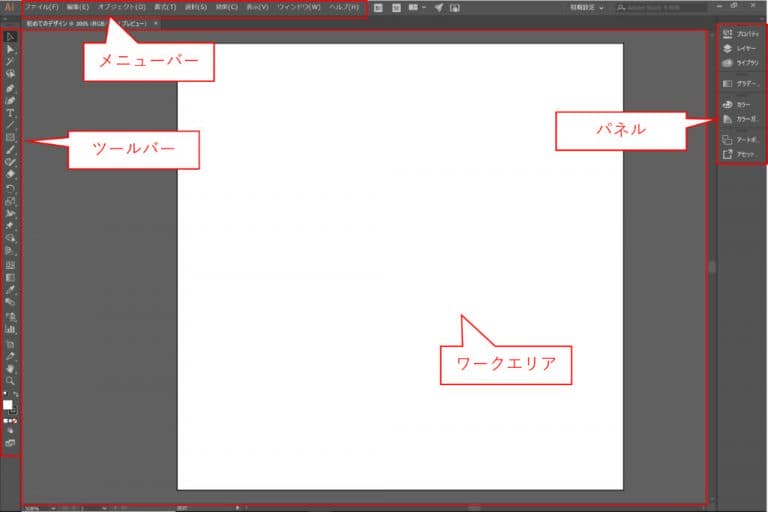
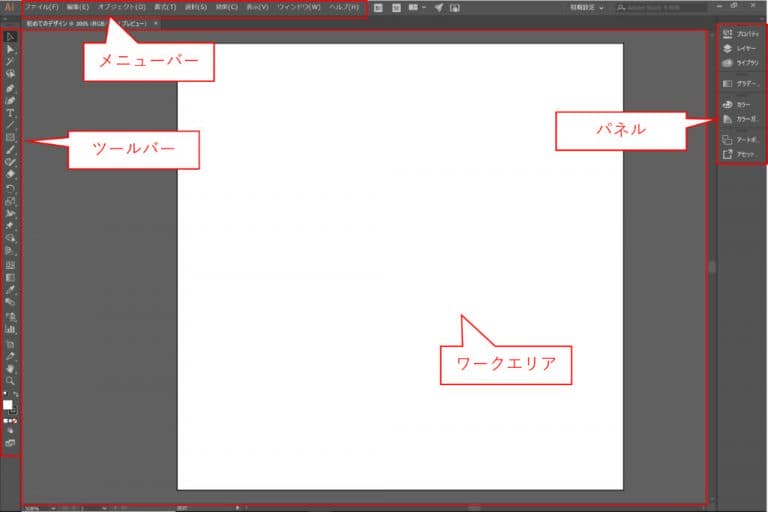
Adobe Illustratorのインターフェース

Adobe Illustratorの操作画面は大きく分けると「メニューバー」「ツールバー」「パネル」「ワークエリア」となります。「メニューバー」では、画像の保存や読み込み、画像の書き出し、編集オプションやフィルターなど様々な機能を呼び出すことができます。「ツールバー」は、イラストを描くためのペンツールやパスを編集する為の機能アイコンが並んでいます。
「パネル」には、パスのプロパティやレイヤー情報、カラー情報などが並んでおり、必要に応じて開いて使う形になります。説明だけでは分かりにくいので、実際に使いながら必要な部分を覚えて頂ければ良いと思います。
デザインを作成する為の準備をしよう
早速、Adobe Illustratorを使ってデザインの基本となるパスを描いてみたいところですが、まずはその下準備をしましょう。ワークエリア内に白いホワイトボードのようなものがあると思いますが、これが絵を描く為のキャンバスになります。これはアートボードと言われており、ワークエリアには複数のアートボードを作ることができます。今回は一つのアートボードで十分なのでこのままとします。

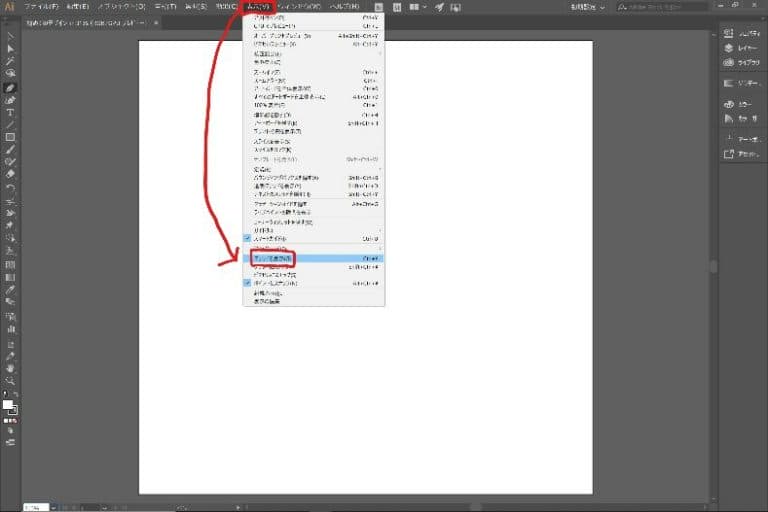
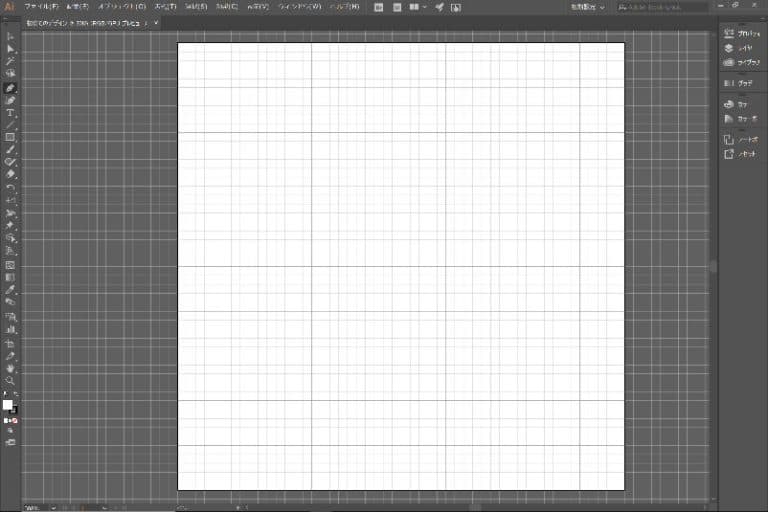
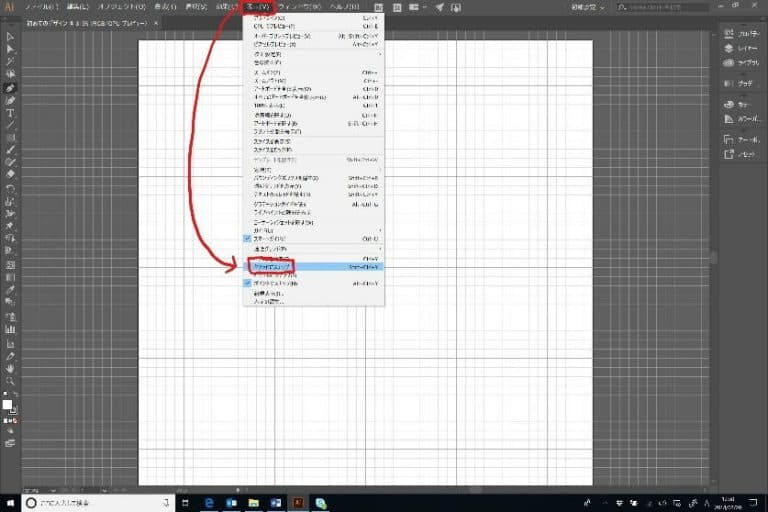
より正確な絵を描いていく為にグリッドを表示します。まずは、メニューバーの「表示」から「グリッドを表示」をクリックしてグリッドを表示させましょう。

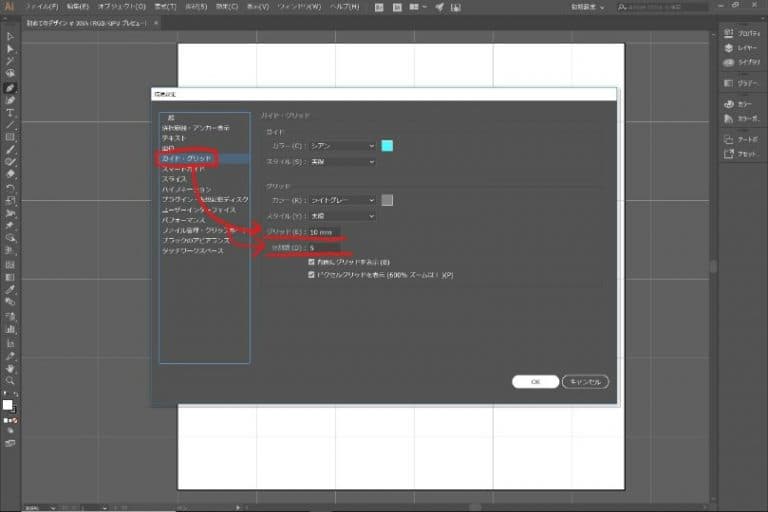
続いて、グリッドをアートボードに合わせる為にグリッド設定を変更していきます。メニューバーの「編集」から「環境設定」をクリックして設定画面を表示します。

続いて、「ガイド・グリッド」の項目中の「グリッド」の数値を10 mmに、「分割数」の数値を5に設定します。

これで100mm×100mmのアートボードに対して、2mm感覚のグリッドが表示されるようになったので、正確な絵が描けるようになりましたね。ただ、このままでは自身でグリッドに合わせなくてはいけないので、もうひと手間加えましょう。

メニューバーの「表示」から「グリッドにスナップ」という項目をクリックします。これは何かというと、パスを描いていく際、ペン先(もしくはマウスカーソル)が設定したグリッドの交差部分に自動的に吸い付いてくれるという便利なものです。広告バナーやWebページの素材など縦横サイズが指定される場合には、この機能を使うと便利です。
>> 関連記事 :Adobe Illustratorを使って素材を作ってみよう ②
まとめ
今回は、Adobe Illustratorの概要とインターフェースについて説明してきました。Adobe Photoshopと混同されがちですが、扱うデータの形式を正しく理解すれば、どちらのソフトウェアで編集すべきなのか明確になります。また、先にも伝えましたが、Adobe Illustratorの描き方はペンで絵を描くのとは傾向が異なるので慣れが必要ですが、慣れれば完成度の高い絵が描けるようになります。次回は実際にパスを描きながら使い方をお見せしますので、楽しみにしておいてくださいね!