【プログラミングのススメ】Unityでゲーム開発その2!画面操作の基本とオブジェクトや平面の作り方

>> 関連記事 :【プログラミングのススメ】Unityでゲーム開発その1!ダウンロードとインストール
Unity初めの一歩!画面操作の基本を覚えよう
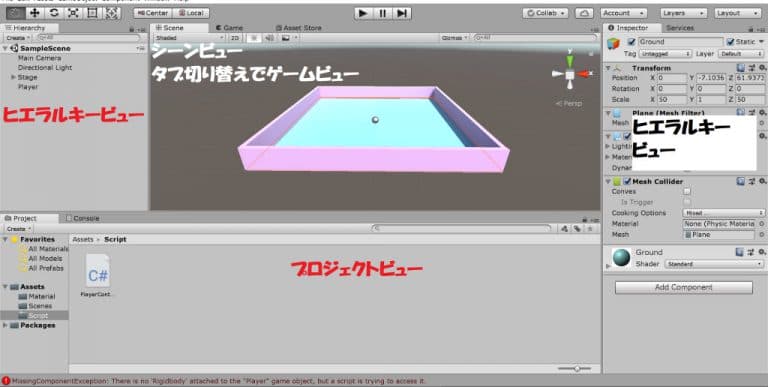
Unityの画面を起動すると、画面内にいくつかの小さな画面が表示されているはずです。この小さな画面を「ビュー」と呼びます。それぞれのビューには役割があり、便利なショートカットが割り当てられていますので、まずは基本操作を覚えましょう。

- プロジェクトビュー
Unityでゲームを作る際は1つの「プロジェクト」を作成して、そこに必要なファイルや情報をすべてまとめていきます。そのプロジェクトの構成を確認・操作するビューが「プロジェクトビュー」です。
ゲームの構成素材であるアセットはすべてここに入っています。「Assets」というフォルダがありますが、インストール完了直後は空っぽです。アセットストアで無料のアセットを拾ってきたり、自分でアセットを作ったりして増やしましょう。Assetsフォルダの下には、シーンや音楽、テクスチャ、スクリプトなども入るので、何かとアクセスすることになるフォルダです。
なお、フォルダの中身を確認するとき、フォルダの左側にある三角アイコンをクリックしますが、そのとき同時に「Alt」キーを押すと、そのフォルダの最下層まで一気に開くことができます。あれこれさがしたいときに活用しましょう。
- ヒエラルキービューと階層化
ヒエラルキービューは、現在表示しているシーンで利用するすべてのゲームオブジェクトを表示しているビューです。ゲームオブジェクトは階層化して親子関係を作ることができます。
WIndowsのエクスプローラーで例えると、Aフォルダの下層にBフォルダを作成したとしましょう。Aフォルダをまったく別のCフォルダに移動させたとき、BフォルダはAフォルダの下に入ったままついてきますよね。このようにゲームオブジェクトをまとめることで、複雑なゲームオブジェクトを作成しながら、自分の思うがままにオブジェクトをまとめることができます。
- シーンビュー
ゲームのシーンに配置するオブジェクトを操作するビューで、ゲームデザインにおける「砂場(サンドボックス)」としての役目を担います。ゲームをデザインしていく上で常に操作する必要がある、使い慣れておきたいビューです。いくつかの操作を紹介するので少しずつ慣れていきましょう。
・クリック&ドラッグ:カメラが旋回
・Alt キー+クリック&ドラッグ:ピボットポイントを中心にカメラが旋回
・Alt キー+右クリック&ドラッグ:シーンビューをズーム
・右上に表示されているシーンギズモ:アームクリックでその方向にカメラ切り替え
- インスペクタービュー
ゲームオブジェクトの属性や機能を設定するビューです。シーンビューに表示されているゲームオブジェクトを選択して、その属性、機能を決めていきます。
- ゲームビュー
実際にパブリッシュされたゲームの動きや見え方を確認する、プレビュー機能のようなビューです。画面上部中央にある操作ボタンで、ゲームを動かせます。
プロジェクトを作ろう

では実際にプロジェクトを作成して、ゲームのベースとなる平面の床を設置してみましょう。ゲーム中に動かさないので、静的なオブジェクトとして属性を設定するところまで説明します。
- プロジェクト作成
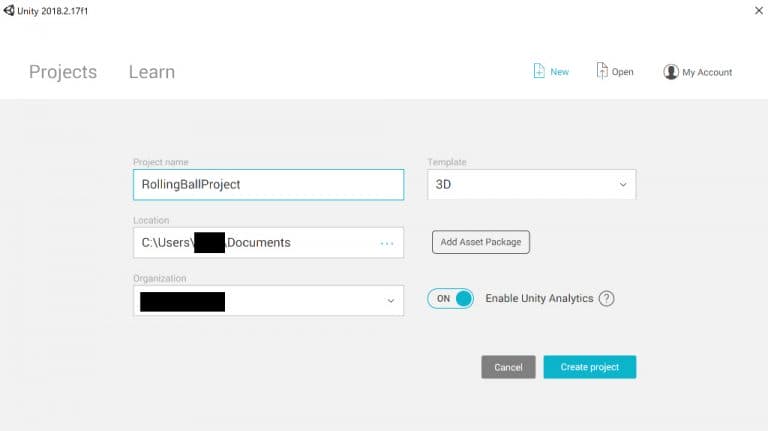
Unityを立ち上げると以下のような画面が開きます。「New Project」ボタンをクリックして、新しいプロジェクトを作成しましょう。

プロジェクトの作成画面でプロジェクト名と2Dか3Dかを選び、後はそのままで「Create project」をクリックしましょう。すると、Unityのエディターが開きます。

- 平面の床作成
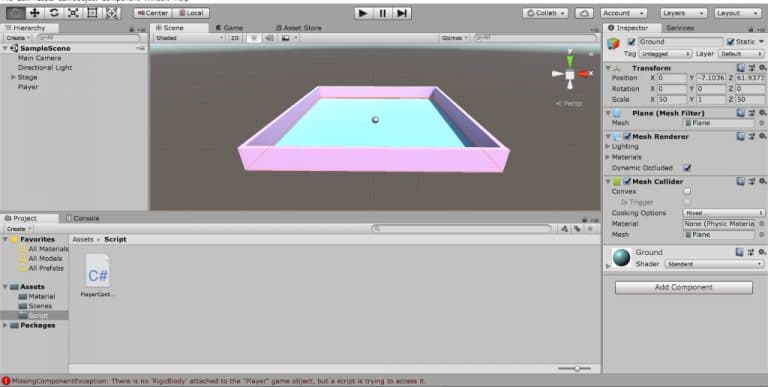
ここから平面の床を作成します。ヒエラルキービューの上部左にある「Create」をクリックするとメニューが開きますので、「3D Object」-「Plane」を選択してください。すると、シーンビュー上に平面が現れます。オブジェクトにはその役割を担う名前を付けて、識別できるようにしておきましょう。今回は「Ground」と名付けてください。名前の変更は選択した状態でインスペクタービューから変更しても良いですし、ヒエラルキービュー上で選択後F2キーを押して直接修正してもOKです。
ヒエラルキービューでGroundオブジェクトを選択した状態で、画面上部のツールバーを操作し、オブジェクトの移動やサイズの変更などを試してみてください。次に、Groundオブジェクトに色を付けましょう。オブジェクトに色を付けるためには、Materialオブジェクトを作り、それを先ほど作った平面のオブジェクトに適用する必要があります。
プロジェクトビューの「Assets」を選択して「Create」-「Material」を選択します。すると、Assetsの中に丸いアイコンのMaterialが登場しますので、名前を「GroundMaterial」と変えておきましょう。GroundMaterialを選択した状態でインスペクタービュー上部に表示されている「Albedo」の横にあるトグルボタンを押すと、カラーが選択できるダイアログが表示されるので、好きなカラーを設定してください。完成したGroundMaterialを、シーンビューに表示されているGroundオブジェクトの上にドラッグ&ドロップすると、GroundMaterialの色が適用されます。
- 平面の壁作成
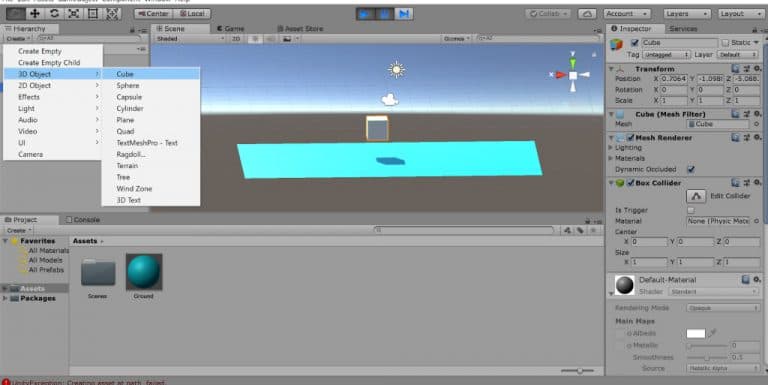
次に平面の壁を作成します。床を作ったのと同じように、ヒエラルキービューの「Create」を使いますが、今度は「3D Object」「Cube」を選択してください。すると、正方形のボックスが登場しますので、これを左上のツールバーと画面上に表示されるトグルを使い、平面の端に配置しましょう。このオブジェクトをコピーして四方を囲み、壁を作成します。
また、ここまで作成したステージ用のオブジェクトをひとまとめにしておくと何かと便利です。まとめる際は、ヒエラルキービューから「Create」-「Empty Object」を選び、作られたオブジェクトに「Stage」と言う名前を付けます。この中にこれまで作成した平面と壁のオブジェクト(合計5つになっているはず)をドラッグ&ドロップで移動させましょう。
- ゲーム中に動かさない要素に「Static」属性付与
ここまでで作成したステージ用のオブジェクトは、ゲーム中では動かない「静的」なオブジェクトですので、その属性を付与する必要があります。ヒエラルキービューでStageオブジェクトを選択した状態で、インスペクタービューの上部右を見てください。そこに「Static」とありますので、チェックボックスをオンにしましょう。すると、「Do you want to enable the static flags for all the child objects as well?」と質問されますので「Yes Change Children」と答え、子オブジェクトもすべて静的オブジェクトにしましょう。
静的オブジェクトにすると、位置調整もできず固定されますので、微調整をしたい場合はもう一度Staticチェックを外して動かしてくださいね。ここまでで、静的オブジェクトの作り方をひと通り体験しました!
ゲームオブジェクトを作ろう

それでは、いよいよゲームの中で動かすオブジェクトを作成します。ここでは、プレイヤーとしてのゲームオブジェクトを作成します。ゲームオブジェクトの作成から変更、削除までをひと通り試しましょう。
- ゲームオブジェクト作成
ヒエラルキービューからゲームオブジェクトを作成します。「Create」-「Sphere」でボールを作成しましょう。オブジェクト名は「Player」にします。
- ゲームオブジェクト配置と調整
作成したゲームオブジェクトの配置と調整は、シーンビューとインスペクタービューで行います。ポジションは少し高めに設定し、ボールの大きさをステージに合わせて調整しましょう。いずれも、インスペクタービューの「Position(位置)」「Rotation(傾き)」「Scale(サイズ)」を使って調整するとやりやすいです。特にボールは球体のままにしたいので、サイズ変更はScaleを修正して歪ませないようにしましょう。
- ゲームオブジェクトの削除
オブジェクトをもう一度作り直したいときは、ヒエラルキービューでそのオブジェクトを選択して「Delete」キーで削除できます。あるいは、ヒエラルキービューで削除したいオブジェクトを選択して右クリックのメニューで「Delete」を選んでも削除できます。
- ゲームオブジェクトに動きを付ける
ゲームオブジェクトに動きを加えるには、スクリプトを作成する必要があります。Playerオブジェクトをヒエラルキービューで選択した状態にして、インスペクタービューの一番下に「Add Component」というボタンをクリックし、C#用のスクリプトファイルを作成してください。作成されたスクリプトファイルはプロジェクトビューに表示されます。ダブルクリックするとVisual Studioの画面が立ち上がり、スクリプトの編集が可能になります。
>> 関連記事 :【プログラミングのススメ】Unityでゲーム開発その3!アセットストアから素材をゲット!
Unityの基本操作に慣れたらいよいよゲーム作成開始
Unityのエディターには慣れましたか?ここまで操作してオブジェクトを作成していく中で、自然と使い方は身についてきたと思います。特にシーンビューは動きに特徴があるので、いろいろと試してみて慣れていきましょう。
次はゲームの作成に入る前に、ゲームを構成するために便利な素材を入手するためのアセットストアについて説明します。

















