【Adobe初心者必見!】Adobe Illustratorを使って素材を作ってみよう ③

>> 関連記事 :Adobe Illustratorを使って素材を作ってみよう ②
■ 選択ツールの種類と使い方
デザイン制作で最も多く使われるツールが「選択ツール」というものです。これは、デザインされたオブジェクトの選択や移動、修正などを行う際に使用するものです。この選択ツールには、大きく分けて「選択ツール」と「ダイレクト選択ツール」があります。
選択ツールとは:

これは、オブジェクトを選択した際にオブジェクト全体を選択する為のツールです。オブジェクトの何れかの場所をクリックすることで位置を移動させたり、プロパティパネルから線や面の色を変更したり、サイズを変更したりできます。
ダイレクト選択ツールとは:

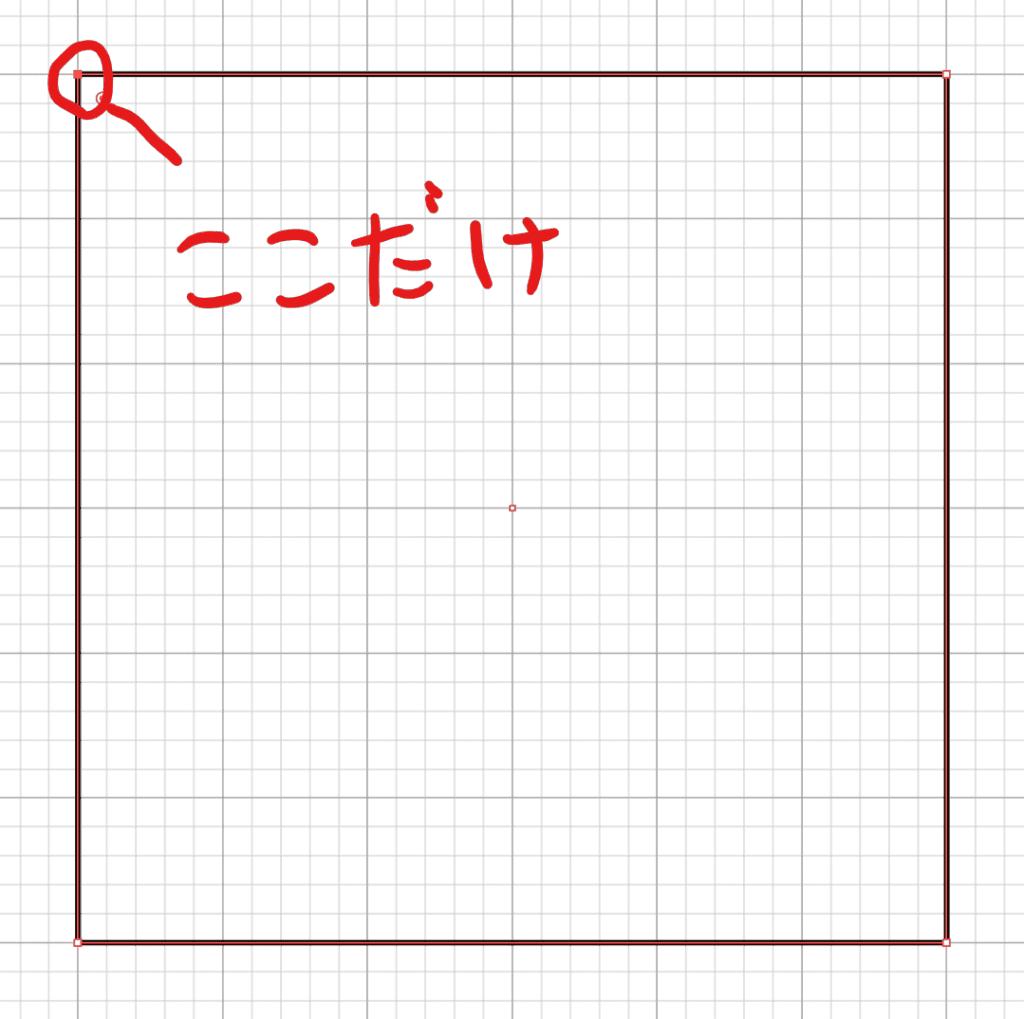
一つのオブジェクトには、複数のアンカーポイントを線で結んで形を作っています。例えば四角のパスがあった場合は、四辺にアンカーポイントがあり、それらを直線で結んで作られています。ダイレクト選択ツールは、このアンカーポイント一つ一つを選択することができるツールです。

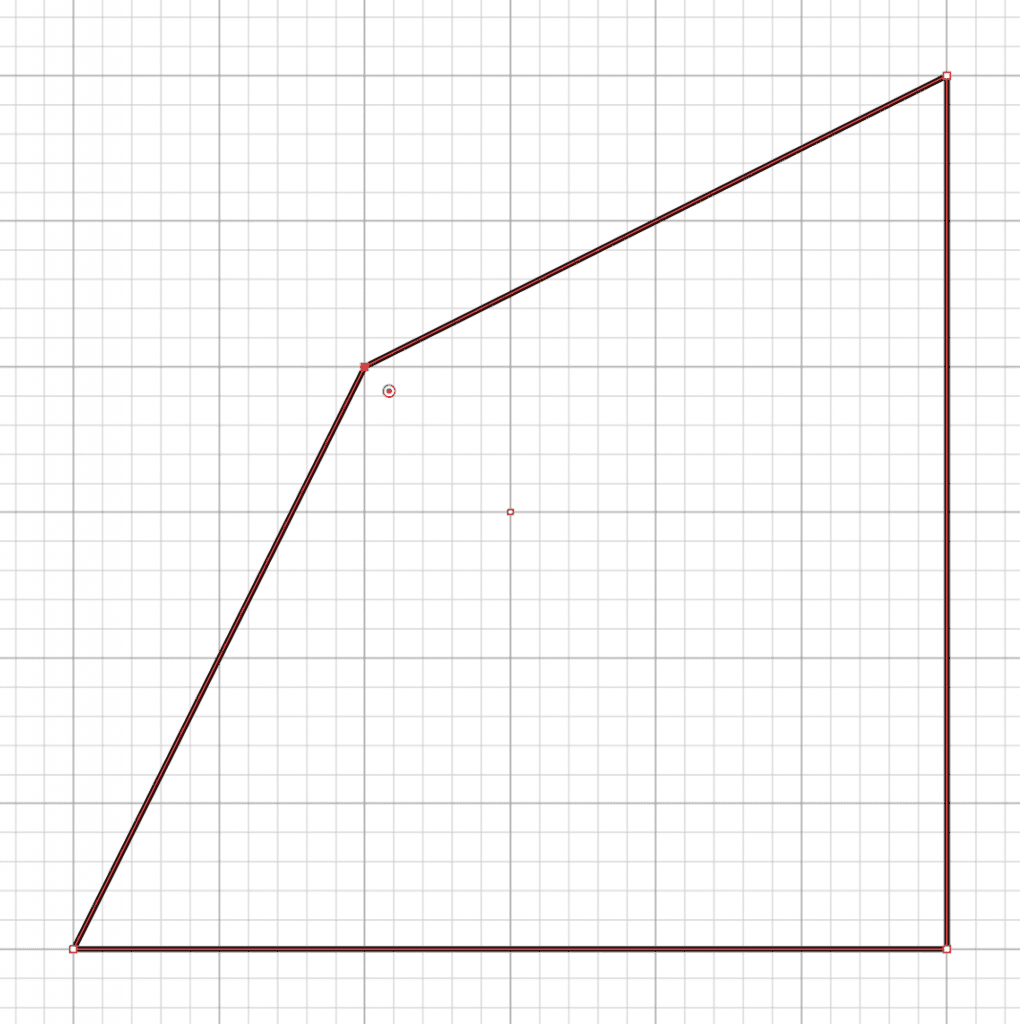
ダイレクト選択ツールによってアンカーポイントを選択すれば、図のように1点だけを動かして図形を変形させることができます。複雑なデザインになった場合は、このようにアンカーポイントを細かく調整することによってデザインの精度を上げることもできます。
■ オブジェクトのプロパティ

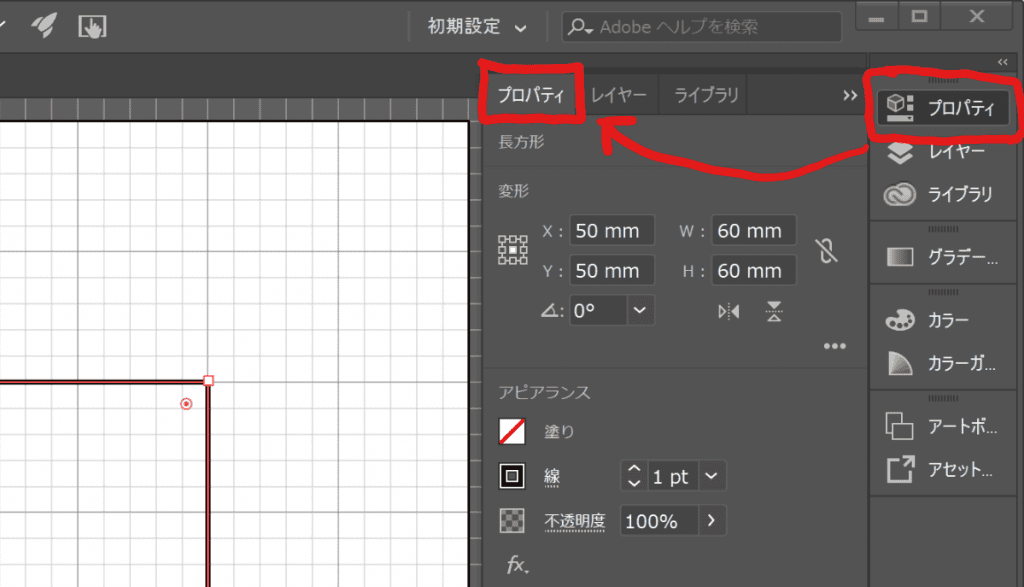
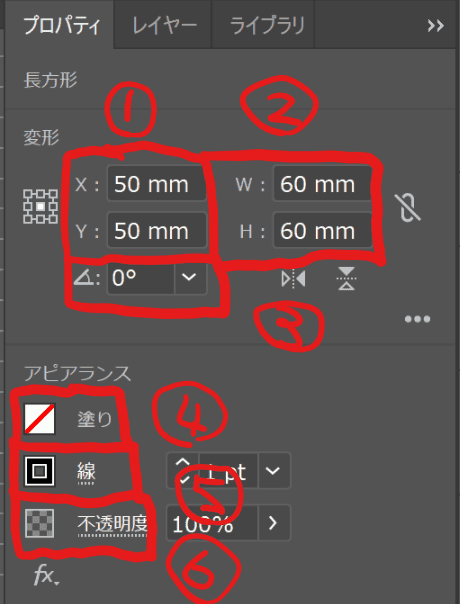
オブジェクトには、線の太さや配色、面の塗り、サイズなどを変更できるプロパティというものがあります。一番右側のパネルから「プロパティ」を選択すると、その左隣りにプロパティパネルが表示されます。

このプロパティには、選択したオブジェクトの様々な情報がまとめられています。
①:オブジェクトの位置
現在のオブジェクト位置を表しています。左隣の□マークで起点を変更できますが、デフォルトでは中心を起点とした場所となっています。X:50mm、Y:50mmなのでアートボードの中央に配置しているということになりますね。
②:オブジェクトのサイズ
オブジェクトのサイズを表しています。「W」はWidthの略で横サイズ、「H」はHightの略で縦のサイズとなります。W:60mm、H:60mmなので、横60mm、縦60mmのオブジェクトだということが分かります。
③:オブジェクトの角度
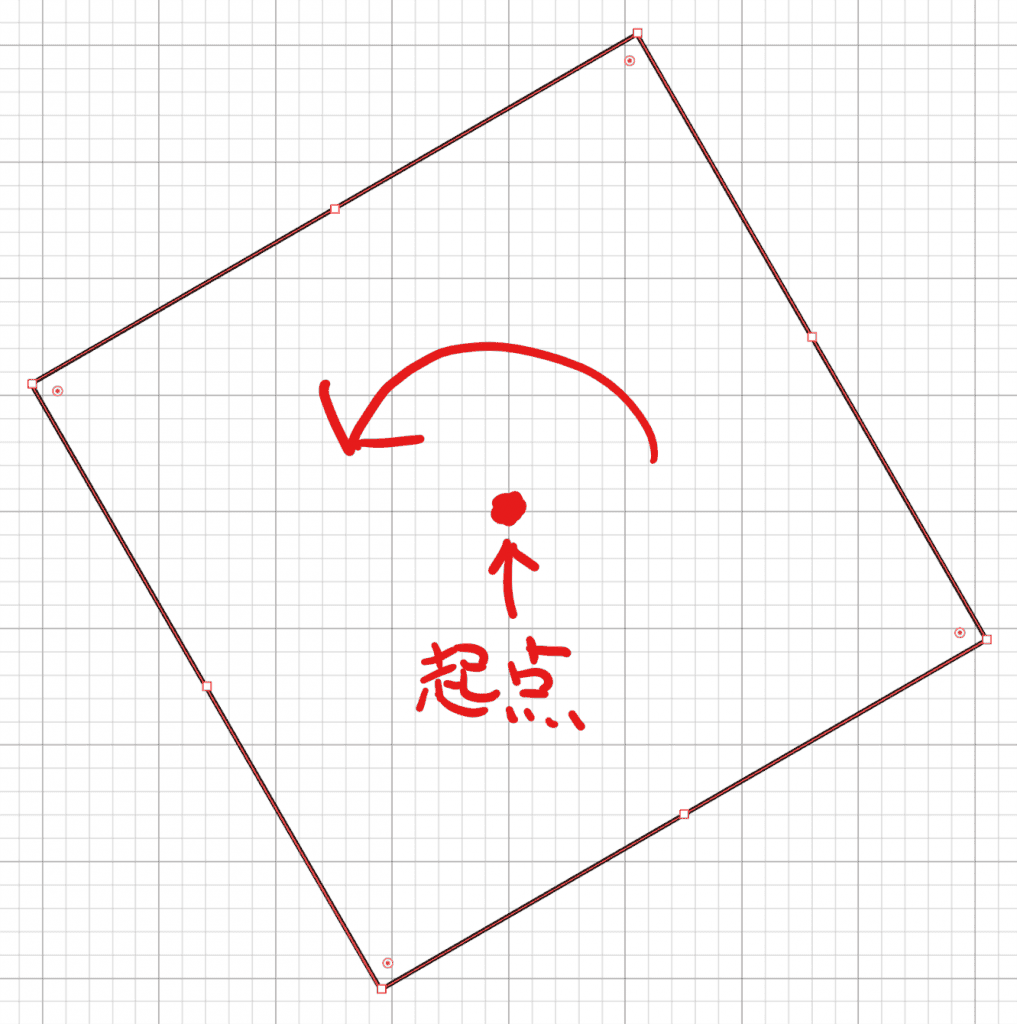
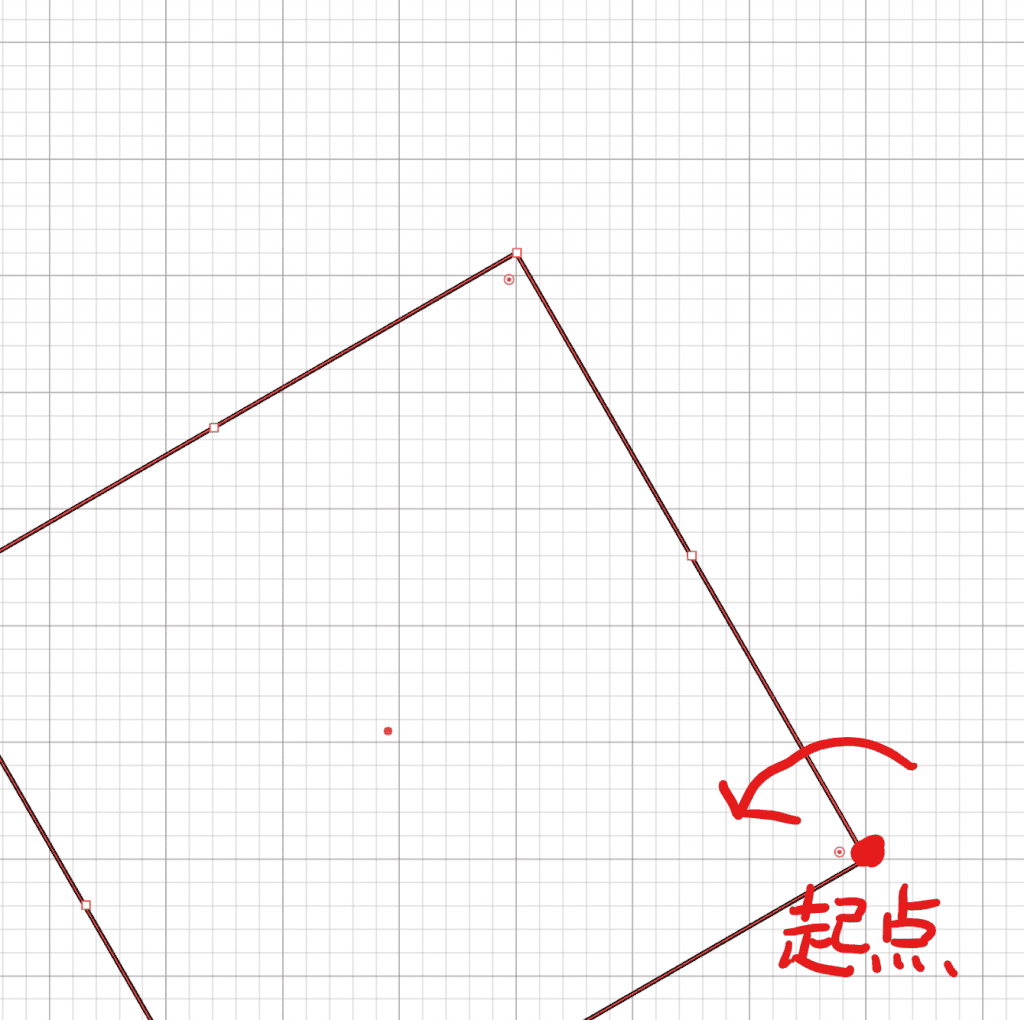
オブジェクトの角度を表しています。指定した起点を中心として、指定した角度で回転させることができます。どこを起点とするかで回転の仕方が変わりますので覚えておいてください。

起点を中心として、30°回転させた場合がこちら。

右下を起点として、30°回転させた場合がこちら。
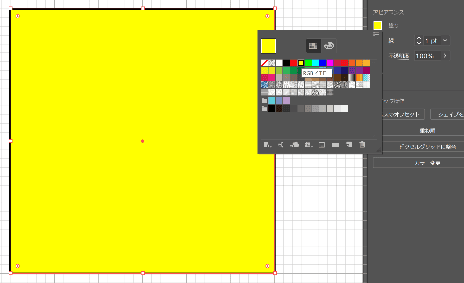
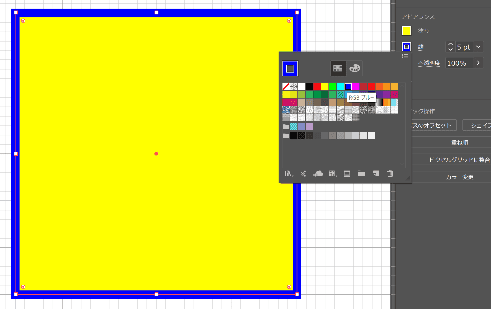
④:オブジェクトの塗り
オブジェクトの面に対する塗りの色を設定することができます。

「塗り」の文字の隣の四角をクリックするとカラーパネルが出てきますので、ここで好きな色を選択することで面にあたる部分が指定した色に変更されます。今回は黄色を指定しました。
⑤:線の色と太さ
線の太さと色を変更することができます。

塗りと同じように、「線」の文字の隣の四角をクリックすることでカラーパネルを表示して、好きな色を選択しましょう。今回は青色を選択しました。また、同行の右側に数値を入力することろがありますが、こちらで線の太さを指定することができます。今回は5ptとして指定しました。
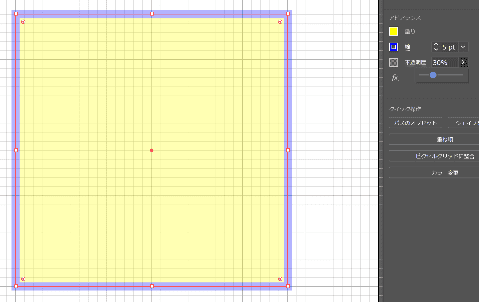
⑥:オブジェクトの不透明度
オブジェクトの不透明度(透過度)を指定できます。

これは数値で指定し、100%で不透明、0%で透明、その間が半透明という形になります。今回は30%で指定してみました。
>> 関連記事 :Adobe Illustratorを使って素材を作ってみよう ④
■ まとめ
今回は、Adobe Illustratorの基本的なツールについて触れてきました。他にも様々なツールがありますが、今回紹介した選択ツールやプロパティなどは最も多く使用するものなので、実際にいろいろと試して身に着けて頂きたいと思っています。次回は、より自由度の高いデザインを行う為に、複数のパスを組み合わせる方法をお伝えしたいと思います。