イラストを書きたいユーザー必見!:デザインで重要な「色」を知ろう ①

>> 関連記事 :Adobe Illustratorを使って素材を作ってみよう ①
PCで色を扱う時は2通りの方法がある

まず、PCで色を扱う時には2つのモード(カラーモード)があることを覚えておいてください。一つは「RGB」、もう一つは「CMYK」です。RGBはRed(赤)、Green(緑)、Blue(青)のそれぞれを混ぜ合わせることで様々な色を表現する方法です。続いてCMYKはCyan(水色)、Magenta(赤紫)、Yellow(黄)、Key Plate(黒)の4色を混ぜ合わせることで様々な色を表現する方法です。
なぜ2通りの表現方法があるのか?

色を表現するのに、なぜ2通りの方法が存在するのでしょうか?これにはちゃんと意味があります。「色」が関わるものって何がありますか?例えばテレビの画面、写真や雑誌、おもちゃなど、色は実に様々なところで使われていますね。これらは大別すると二つに分類することができます。一つは、デジカメで撮った写真データやPCモニターに表示されている映像のようにデジタルで表現された色。もう一つは、雑誌やポスターなど物理的なものです。データなのか、そうでないのかで色の扱いが異なるので、2通りの表現方法がある訳ですね。
各カラーモードの表現方法は?
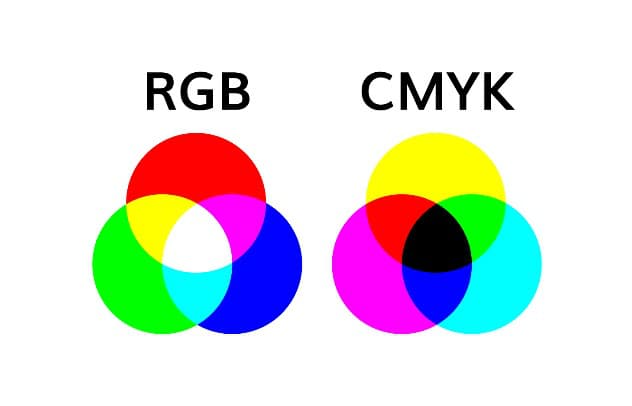
では、それぞれがどのように色を表現しているのか確認しましょう。ここで覚えておいて頂きたいのはスタートが「黒」、ゴールが「白」だということ。これを踏まえてみていきましょう。
RGBでの表現方法:
まずRGBですが、これは「加法混色」と呼ばれており、各色を混ぜ合わせることで黒から白へ変化させる方法です。スタートである黒から、ゴールである白を目指すので加法混色と呼ばれます。テレビやPCモニターは、何も映っていない状態は「黒」ですよね。ここから色を混ぜ合わせて、黒から白の間の様々な色を表現することができます。
CMYKでの表現方法:
続いてCMYKですが、これは「減法混色」と呼ばれており、各色を混ぜ合わせることで、白から黒の状態へ変化させる方法です。先ほどのRGBとは逆ですね。ゴールである白からスタートである黒を目指すので減法混色と言われます。例えば写真であれば、写真用紙は白ですよね。ここから、インクを使って色を混ぜ合わせることで、白から黒の間の様々な色を表現することができます。なお、RGBに比べて表現可能な色が制限される為、例えばRGBでデザインしたものを印刷した場合、色が異なってしまいます。こういったことを防ぐ為にも、印刷を想定したものはCMYKカラーモードでデザインしましょう。
自分はどちらのカラーモードを使うべき?

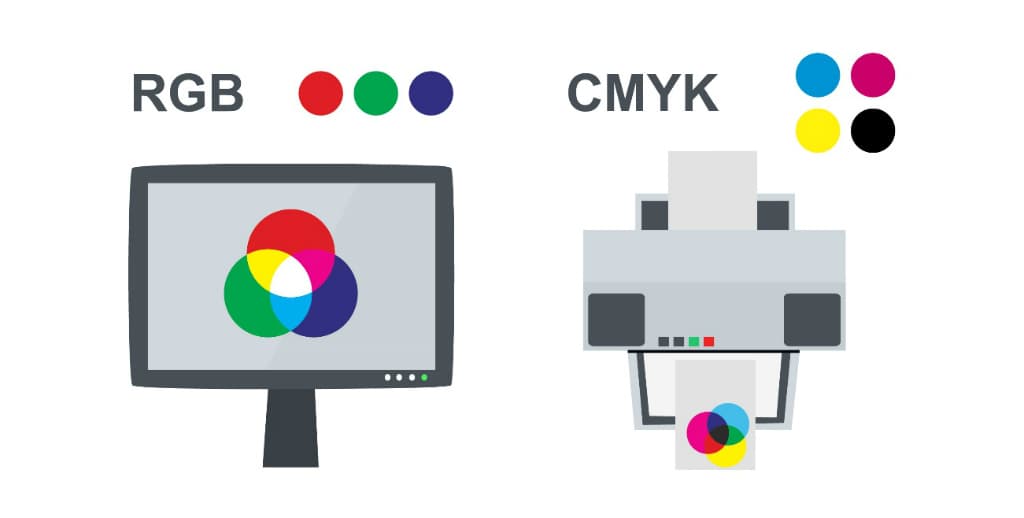
これはAdobe PhotoshopでもAdobe Illustratorでも同じことが言えますが、自分がどちらのカラーモードを選べば良いか迷った場合、自分がデザインする素材が何に使われるのかを明確にしてください。
Webページで使われる素材やバナー、フォトムービーの写真などデジタルなものであればRGBモードで、雑誌やポスターなど印刷をして使われるようなものはCMYKモードで作成するようにすれば間違いはありません。
>> 関連記事 :Adobe Illustrator : デザインで重要な「色」を知ろう ②
まとめ
今回は、二つのカラーモードについて話してきました。デザインで扱う色についてもだいぶ理解して頂けたのではないかと思います。次回は、実際にAdobe Illustratorを使って色の指定をしてみたいと思います。また、デザインにおける色の使い方(ルールのようなもの)もあるので、その辺りも含めてみていきましょう。
- 1
- 2
















