【Adobe Illustrator初心者必見!】 デザインで重要な「色」を知ろう ③

>> 関連記事 :Adobe Illustrator : デザインで重要な「色」を知ろう ②
配色する際のポイントとは?
前回、ポイントとしてお伝えしたのは「配色時に全く違う色をやたらに混ぜないこと」でした。言葉で聞いてもピンとこないので、実際に配色をして見てみましょう。
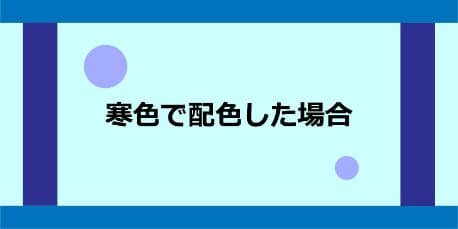
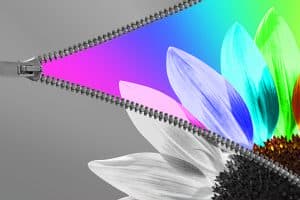
同系色(寒色)でまとめた場合:

こちらは寒色系で配色した場合の一例です。「寒色」という名前だけあって「水」や「氷」など寒さや冷たさといった印象を受けます。このことからネガティブなイメージを連想しがちですが、「落ち着いた」「誠実な」といった印象を与えることもできるので、企業のコーポレートロゴやWebサイトに使われることも多々あります。
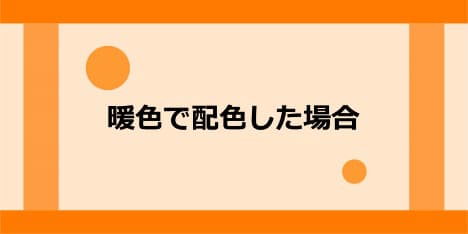
同系色(暖色)でまとめた場合:
こちらは暖色系で配色した場合の一例です。こちらも言葉通り「暖色」という名前だけあって暖かい印象を与えます。「暖かみ」や「やる気」を感じさせるもので、こちらもコーポレートロゴやWebサイトによく使われます。また、暖色系の中でも「赤」は警告という意味でも良く使われており、道路標識の禁止項目や信号機でも使われていますね。
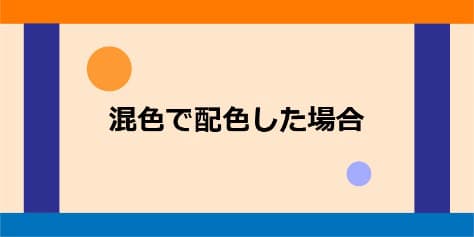
混色の場合:
こちらは暖色系と寒色系を併せて使って場合の一例です。この場合は、色の調和が取れずどっち付かずの印象になってしまっています。最初にポイントとしてお伝えした違う色を混ぜないというのは、こういった結果になることを防ぐ為です。
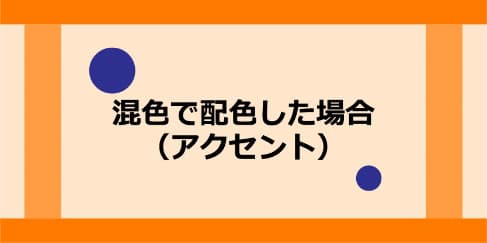
混色(アクセント)の場合:
こちらも暖色系と寒色系を併せて使った場合ですが、先ほどの例とは違って見えると思います。こちらは暖色をベースとして、反対色である寒色を「アクセント」という形で配色している形になります。このように、ベースカラーを決めたうえでアクセントカラーという形で反対色を使うことは、配色のテクニックと言えます。
Illustratorでの色の設定方法
配色の基本を確認したところで、Illustratorでの色の設定方法について確認しておきましょう。

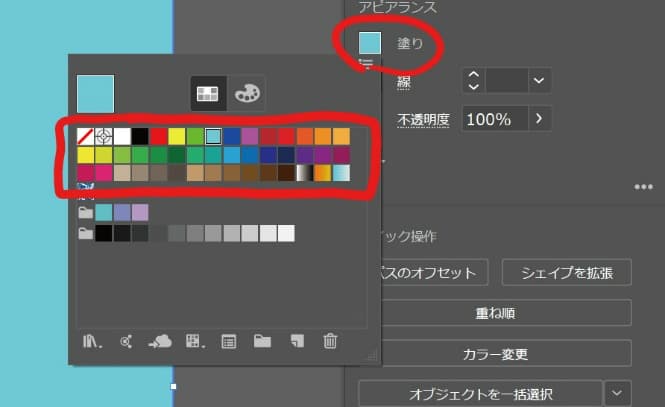
色を変えたいオブジェクトを選択後、「プロパティ」パネル内の「アピアランス」から「塗り」のアイコンをクリックすることでパネルを表示できますが、ここはカラーパレットとなっており、予め色を設定したサンプルから選ぶ形になりますので、今回は次の方法で色を指定しましょう。

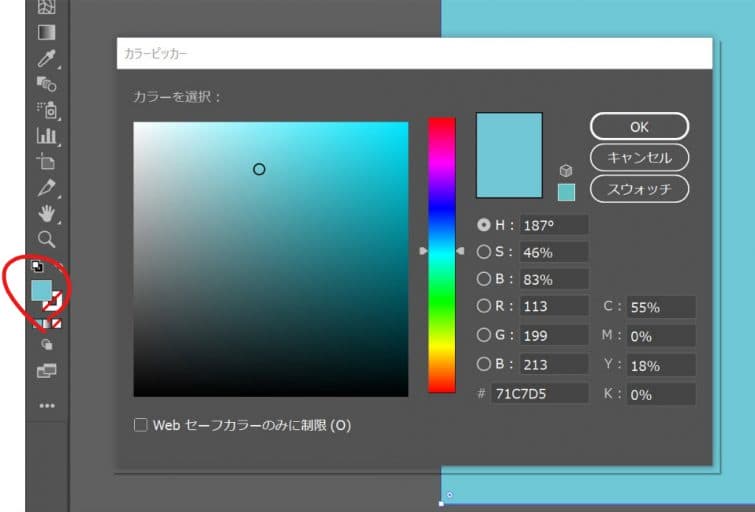
画面左下の「塗り」アイコンをダブルクリックして、カラーピッカーウインドウを表示します。ここでは無数の色を作り出して選択することが出来ます。以前に紹介した「HSB」を組み合わせて色を指定できます。では、復習も兼ねて色の指定方法を見てみましょう。

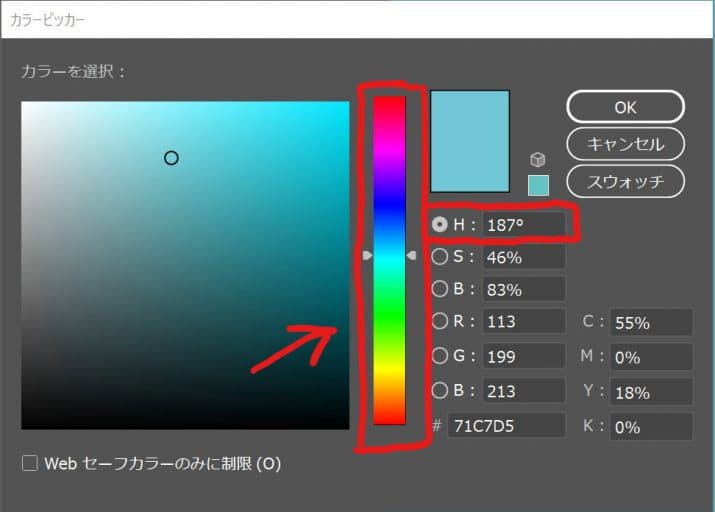
虹色の部分の「H(Hue)」で色相を指定します。クリックでも選ぶことはできますが、正確に指定するなら「H」を数値で行いましょう。ちょっとイメージが付きにくいと思いますが、数値は0~365°で指定します。

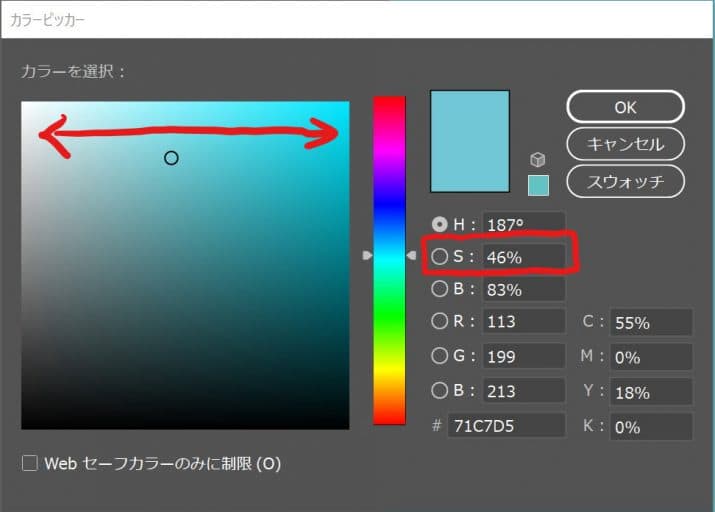
続いてカラー選択ウインドウ内の横軸に相当する彩度を調整します。こちらも直接クリックすることで指定もできますが、数値で行いましょう。「S(Saturation)」を0~100%で設定します。0%は無彩色(グレー)、そして100%に向かうにつれて色が濃くなっていきます。

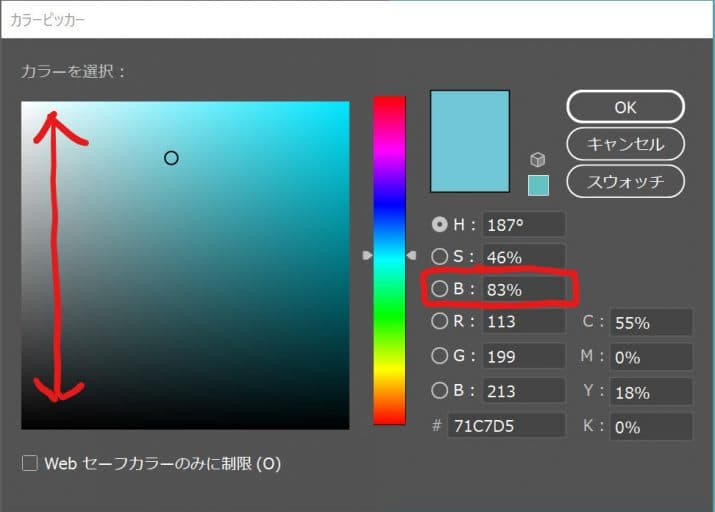
最後にカラー選択ウインドウ内の縦軸に相当する明度を調整します。こちらは「B(Brightness)」の数値を0~100%で指定します。0%は明るさが0なので黒となり、100%に向かうに連れて明るくなっていき、指定した色がハッキリと出てきます。
>> 関連記事 :Adobe Illustratorを使って素材を作ってみよう ①
まとめ
複数回に渡って配色について紹介してきましたが、色についての理解は深まったでしょうか?色の設定方法については一度覚えてしまえば良いですが、「配色」については絶対的な正解は無いので、たくさんの経験を積んでセンスあるデザインができるように頑張ってください。次回からはAdobe AfterEffectsを使ってモーショングラフィックスを作成する方法をお伝えしていきます。