Adobe AfterEffects:実は簡単に作れる? カッコいいアニメーションロゴを作ってみよう! 「豪華な動きを演出するアニメーションプリセット」

>> 関連記事 : Adobe AfterEffects:アニメーションロゴを作る為には?【 グリッドとスナップ 編】
アニメーションプリセットとは?
オブジェクトにアニメーションをかける際には、以前お伝えしたキーフレームを複数のパラメーターに対していくつも追加しなければ複雑なアニメーションはかけられません。そこで、この「アニメーションプリセット」を使用することで、複雑な設定を必要とせず手軽にアニメーションをかけることができます。
アニメーションプリセットの種類
AfterEffects のアニメーションプリセットには様々なカテゴリが用意されています。今回は、その中でも特に活用できそうなものを3つ紹介します。
・Backgounds
こちらは、映像の背景が集まったアニメーションプリセットです。コンポジション内に平面に対して適用することで背景として使用することができます。実際に適用してみましょう。

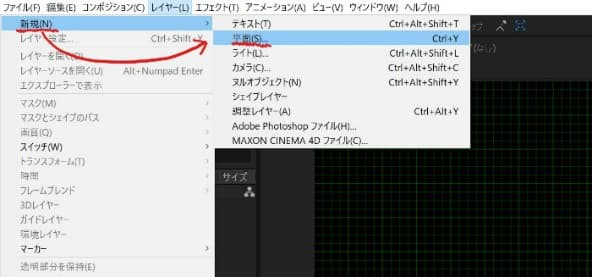
まずは、アニメーションプリセットの適用先である平面を作成します。「メニューバー」→「レイヤー」→「新規」→「平面」と進んで平面レイヤーを作成します。

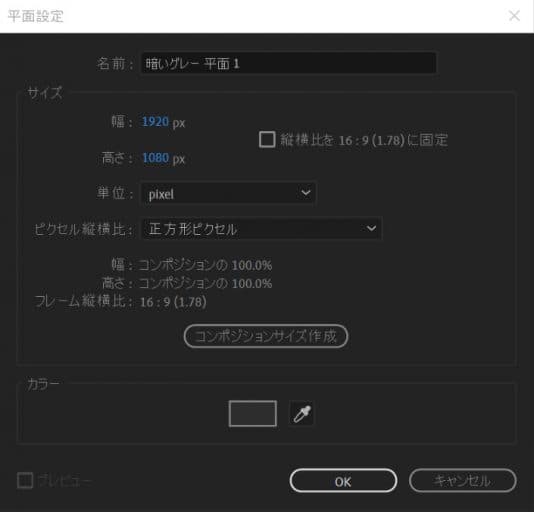
平面設定については、そのまま「OK」をクリックして進んでください。

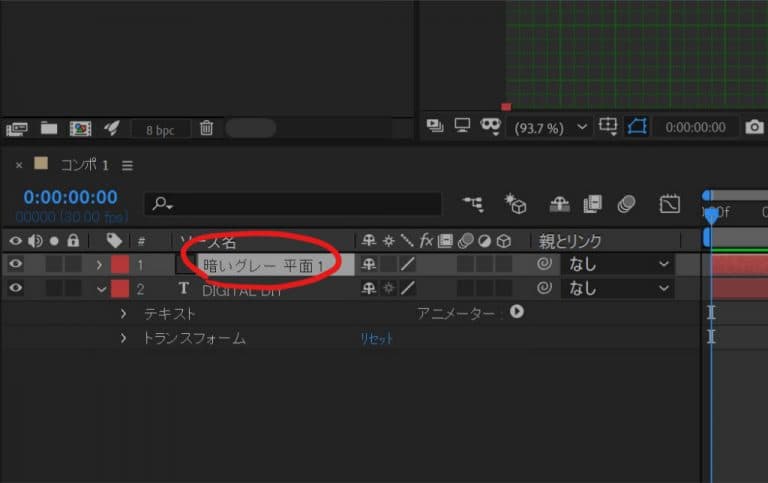
新たに作られた平面レイヤーに対してアニメーションプリセットを適用してみましょう。

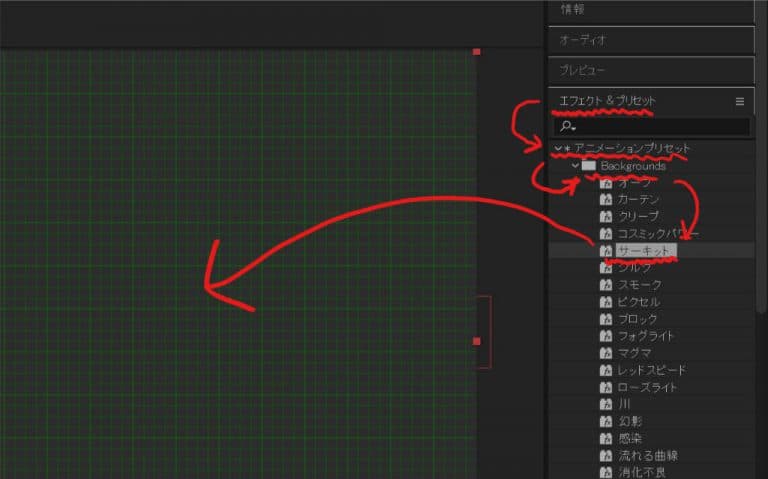
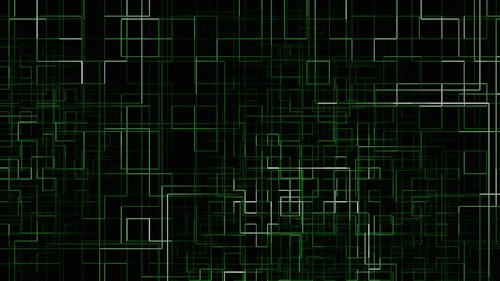
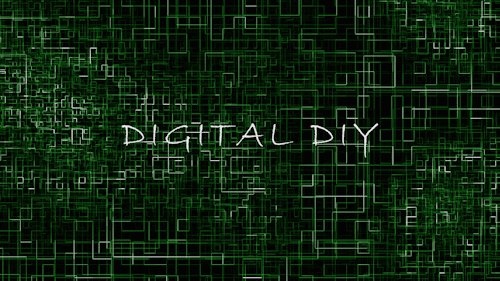
画面右側の「エフェクト & プリセット」→「Backgounds」に様々な素材が用意されています。今回は、この中からデジタルっぽさを演出する「サーキット」を選びます。アニメーションプリセットを適用するには、適用先レイヤーを選択した状態でプリセット名をダブルクリックするか、プリセット名をコンポジションパネルへドラッグ&ドロップすることで適用できます。

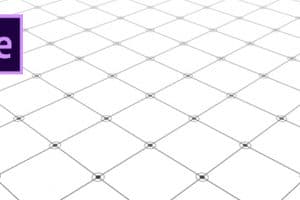
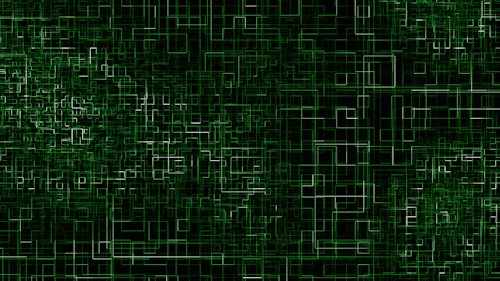
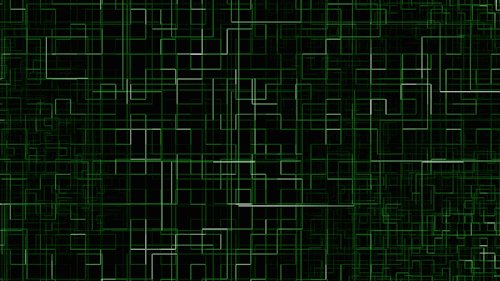
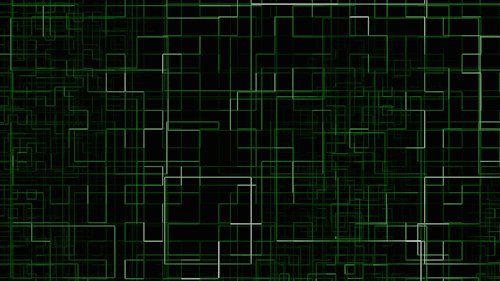
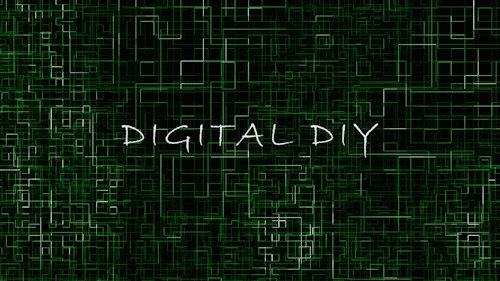
今回、アニメーションプリセットの「サーキット」にて作成したBackgroundがこちらです。デジタルのイメージがマトリックスのような感じですね。このような複雑なアニメーションを手軽に作り出すことができます。
・Text
続いて、テキストに対するアニメーションプリセットを見てみましょう。今回は、先日作成したテキストレイヤー「DIGITAL DIY」に対して適用してみましょう。適用方法はBackgroundsと同様です。

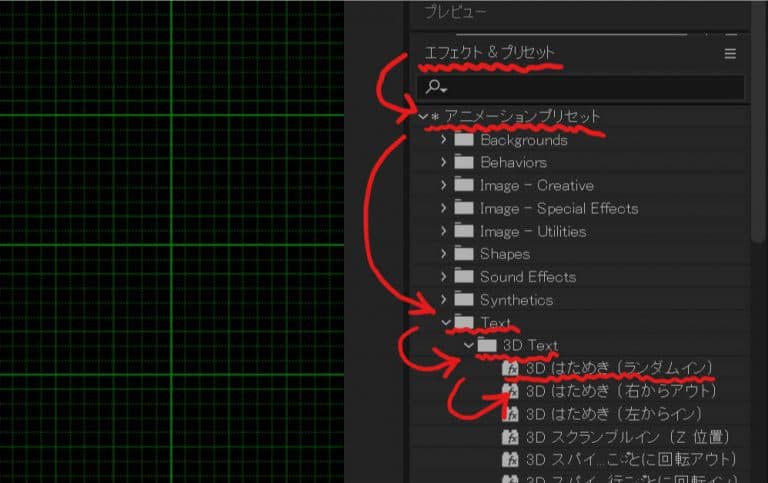
今回は「エフェクト & プリセット」→「Text」→「3D Text」→「3D はためき (ランダムイン)」を選択して適用します。

テキストに適用できるアニメーションプリセットも様々ですが、今回は立体感のある3D系のアニメーションプリセットを適用してみました。如何でしょうか?このアニメーションを自分で作るとなると複雑で難しいですが、アニメーションプリセットから選べば数秒で出来てしまいますね!
・Transitions
最後にTransitionsを見てみましょう。こちらはオブジェクトに「切り替え効果」を与えることができるアニメーションプリセットです。例えば2枚の写真や動画を繋げる時に、ただ並べるとパッと画面が切り替わって面白みがありません。そんな時にアニメーションプリセットのTransitionsを使うことで、1枚目と2枚目がジワッと切り替る等の効果を与えることができます。こちらの適用方法も先の2点と同じです。

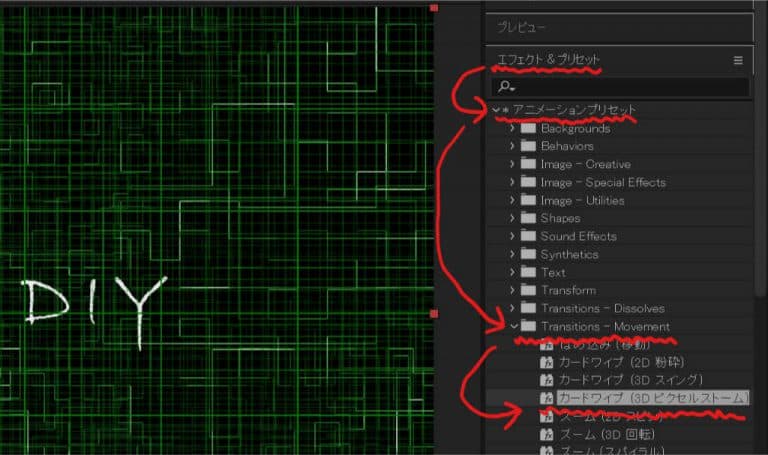
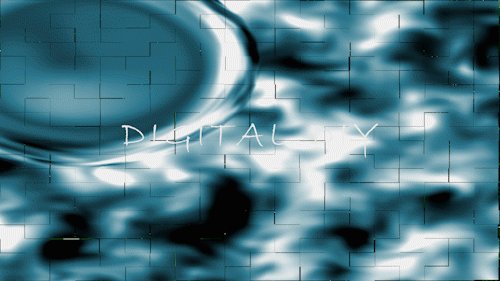
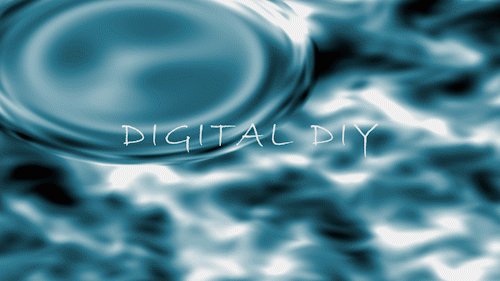
今回は「エフェクト & プリセット」→「Transitions」→「カードワイプ(3Dピクセルストーム)」を選択して適用します。

このアニメーションプリセットにより、素っ気ない画面の切り替えを豪華に演出することができるようになります。他にも様々な切り替え効果がありますので、色々と試してみてくださいね。
>> 関連記事 : Adobe AfterEffects:アニメーションロゴを作る為には?まずは基本画面【インターフェース編】
まとめ
今回は、アニメーションプリセットについて触れてきました。ここで紹介したものはごく一部ですが、これらを利用することで工数を大幅に削減することが可能となります。ちなみにアニメーションプリセットはAfterEffectsに用意されているエフェクトの集まりなので、キーフレームを調整することでエフェクトの長さや動きを調整することも出来ますので覚えておいてくださいね!