Adobe AfterEffects:実は簡単に作れる? カッコいいアニメーションロゴを作ってみよう! 「ヌルオブジェクトによるモーションコントロール」

>> 関連記事 :Adobe After Effects:実は簡単に作れる? カッコいいアニメーションロゴを作ってみよう! 「Illustratorデータの読み込み」
ヌルレイヤーとは?
ヌル(Null)とは、プログラミング言語などで使われる言葉で「何も含まれていない状態」を示す言葉です。AfterEffects のヌルレイヤーも同じ意味合いで使われており、見た目上は何も存在しないオブジェクトとなります。じゃあ何の為にあるモノなの?と思ってしまいますが、その存在は非常に大きいです。

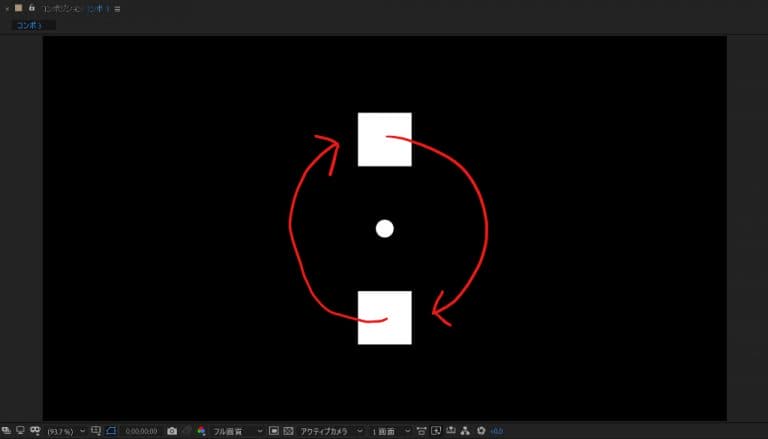
例えば、上図の上に中心を起点に二つのオブジェクトを回転させたい場合、キーフレームを使って座標を指定していたら途方もない作業になりますよね。そんな時にヌルオブジェクトにこの二つのオブジェクトをリンク(紐づけ)することで、ヌルオブジェクトを起点として回転させたり、移動させたりすることができるようになります。では、実際にやってみましょう!

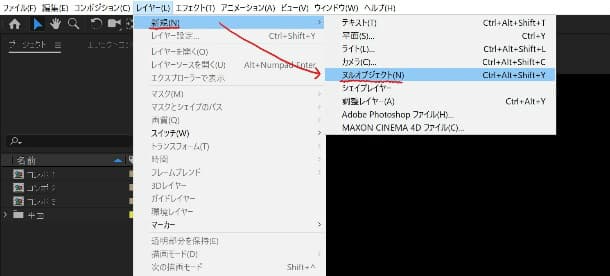
メニューバーから「レイヤー」→「新規」→「ヌルオブジェクト」を選択してヌルオブジェクトを作成しましょう。基本的にコンポジションの中央に設置されますが、このヌルオブジェクトが起点となるので必要に応じて調整しましょう。今回の場合は中央を起点に回転させたいので位置はそのままとします。

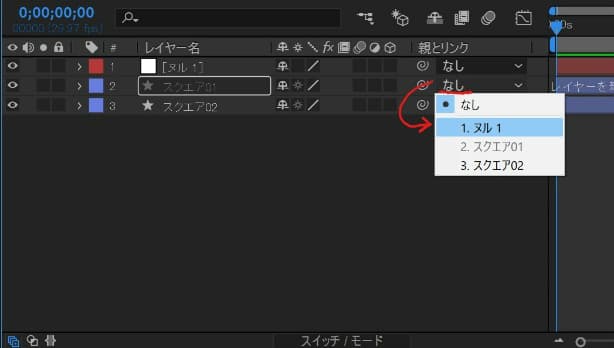
続いて、レイヤーパネルのスクエア01とスクエア02の「親とリンク」項目を「なし」から「ヌル1」に変更します。これは、「スクエア01」と「スクエア02」を「ヌル1」にリンクしますという設定になります。では、ヌルオブジェクトを回転させてみましょう。ここはキーフレームを使って設定します。

ヌルオブジェクトが5秒間で2回転するようにキーフレームを設定しました。単調な動きではありますが、二つのオブジェクトがヌルオブジェクトを起点に回転しているのが分かります。では、これを更にカスタマイズしてみましょう。

今度は、二つのオブジェクトそれぞれにY軸回転をかけてみました。ヌルオブジェクトに従って回転すると共に、自身も回転が加わったのが分かります。このように設定することで地球の自転と公転のようなアニメーションも作成できますね。では、更にカスタマイズしてみましょう。

今度は、先のヌルオブジェクト+スクエア2個を一つのレイヤーグループとしてまとめました。この複数のレイヤーをグループとしてまとめることを「プリコンポーズ」といいます。このプリコンポーズされたグループを複製して左右に並べています。
そして、新たにヌルオブジェクトを一つ作って、二つのグループを新たに作ったヌルオブジェクトにリンクさせ、回転のアニメーションをつけています。このようにヌルオブジェクト自体も複合的に使うことができますので、工夫次第でより複雑な動きを再現することもできます。
>> 関連記事 :Adobe AfterEffects:実は簡単に作れる? カッコいいアニメーションロゴを作ってみよう! 「豪華な動きを演出するアニメーションプリセット」
まとめ
今回は、ヌルオブジェクトについて触れてきました。前回の3Dレイヤーと組み合わせることによって複雑なアニメーションも作成できるので色々と試してみる価値ありだと思います。今回は回転にて説明しましたが、画面の枠にそって動かしたり、左右に振ったり、拡大縮小したり等、表現は工夫次第です。使いこなすのに慣れが必要ですが、映像のクオリティを引き上げる魅力的な機能なので是非とも使いこなしてください!