【Adobe AfterEffects初心者必見!】アニメーションロゴを作る為には?まずは基本画面【インターフェース編】

>> 関連記事 :Adobe Premiere Proを使って映像作品を作ろう①
Adobe AfterEffects の概要
Adobe AfterEffects はモーション・グラフィックスを作成するアプリケーションです。具体的に説明すると、カメラで撮影した写真やAdobe Illustrator でデザインしたイラストなど(グラフィックス)に動き(モーション)を与える為のソフトウェアだと思ってください。
もちろん、Adobe AfterEffects 上で素材を作って動かすことも可能で、拡大縮小などあらゆるモーションで高品質な映像を作り出すことができます。映像業界でも様々なジャンルで幅広く使われているので、是非とも覚えておきたいアプリケーションの一つです。
Adobe AfterEffects と Adobe Premiere の違い

どちらも「映像」に関するアプリケーションであることには違いはありませんが、編集内容によって得意不得意があるので、適切なアプリケーションを選んで作業することが重要です。以前にご紹介した Adobe Premiere は、撮影した動画などのカット編集をメインとして、BGM やテロップの追加などを得意とするものです。
Adobe AfterEffects は、このようなカット編集は不得意ですが、映像に動きや特殊効果を与えたりする時に真価を発揮します。具体的な例は後にお伝えしますが、まずは「できることの違い」を理解しておいてください。
Adobe AfterEffects のユーザーインターフェース
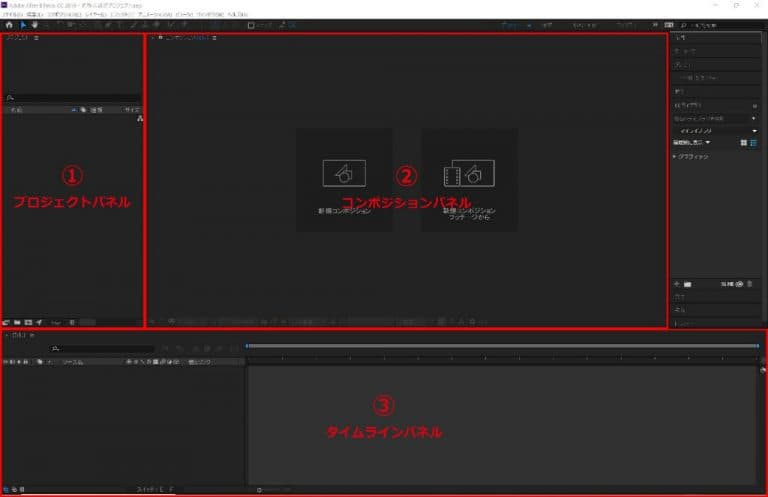
それでは、Adobe AfterEffects のユーザーインターフェースから見ていきましょう。

①プロジェクトパネル:
ここでは、Adobe AfterEffects で使用する素材を管理します。動画や写真、またはAdobe Illustrator で作成したイラストデータなど、編集で使用する様々な素材を読み込んで管理することができます。
②コンポジションパネル
現在編集している動画や素材を確認する為のパネルです。
③タイムラインパネル
実際に表示する動画や写真、または音声などをタイムライン上に配置する為のパネルです。Adobe Premiere と異なり、一つの素材配置につき一ラインを占有します。この素材は上下に配置することが可能なレイヤー構造になっており、同じ時間軸にある素材は上レイヤーに配置したものが最前面に表示される形になります。この辺りも追って説明します。
続いて、代表的なツールパネルの機能についても簡単に説明していきましょう。

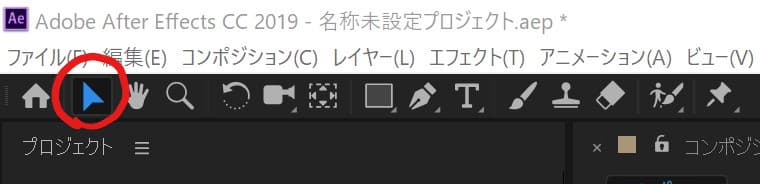
こちらが選択ツール。配置した素材を選択したり、移動したりする時に使用します。

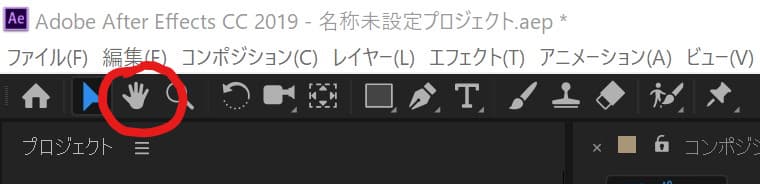
こちらは手のひらツール。配置した素材に影響を与えず表示範囲を動かすことができます。コンポジションパネルの表示を拡大して全体が表示しきれない時に、表示箇所を動かす際に使用するツールです。

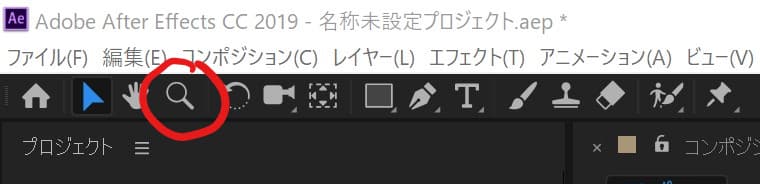
こちらはズームツール。名前の通り表示を拡大縮小する為のツールです。このツールを選択した状態でクリックすることで拡大、または「Alt」キーを押したままクリックすることで縮小することが可能です。

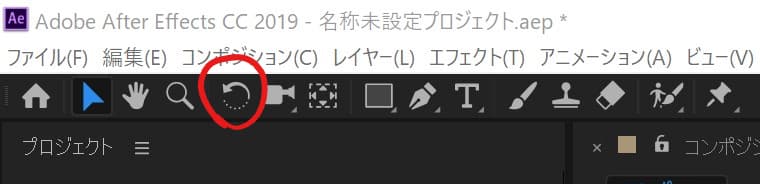
こちらは回転ツールです。こちらも名前の通り、素材を回転させる時に使うツールです。

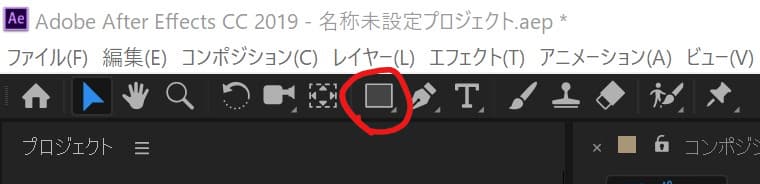
こちらが長方形ツールです。Adobe AfterEffects 上で使用できる長方形を作る為のツールです。ちなみに、ここを長押しすることで「角丸長方形ツール」「楕円ツール」「多角形ツール」「スターツール」に切り替えることができ、それぞれの図形を作成することができるようになっています。
この他にもいくつかアイコンがありますが、それらは追って必要な時に紹介していきたいと思います。まずは今回紹介したアイコンと機能をしっかり覚えておいてください。
>> 関連記事 : Adobe AfterEffects:アニメーションロゴを作る為には? 【コンポジションとシェイプレイヤー作成】
まとめ
今回は、Adobe AfterEffects の概要やユーザーインターフェースなど表面部分について触れてきました。このアプリケーションはシンプルなアニメーションから本格的な CG まで幅広く活用できる本格的なアプリケーションなので、使いこなすには相当な時間が掛かります。しかし、基本さえ押さえてしまえば簡単にカッコいいアニメーションを簡単に作ることができます。まずは基本をしっかり押さえて使う感覚を得ていきましょう!次回は、実際に素材を読み込んでアニメーションを作っていきたいと思います。
















