【Adobe AfterEffects初心者必見!】アニメーションロゴを作る為には? 【キーフレームの補完機能編】

>> 関連記事 :Adobe AfterEffects:アニメーションロゴを作る為には? 【キーフレームとモーションコントロール編】
キーフレーム間の補完機能とは?

では、キーフレームの補完機能について説明していきますが、その前におさらいしておきましょう。もし、補完機能が無かったらアニメーションの設定はどうなるでしょうか?例えば、1秒間に30フレームの画像があるとしたら、10秒間かけてA地点からB地点に移動するアニメーションを作る場合、キーフレームは300も作らないといけません。
気が遠くなりますね。キーフレームの補完機能があるおかげで、最低2つのキーフレームで上記の動きができてしまいます。もう少し具体的に言うと、例えば0秒にキーフレームを作って座標0として、10秒に2つ目のキーフレームを作って座標100とすると、1秒の時点ではいくつになりますか?
そう、10分の1進んでいるはずなので、座標10にいるはずですね。このようにコンピュータが計算をして、その時間にどの位置にいるのかを自動的に割り出す機能、これがキーフレームの補完機能です。
キーフレームの補完機能には種類がある?
こんな便利なキーフレームの補完機能ですが、A地点からB地点まで単純に一定に動くだけでは面白みがありません。実は、設定により様々な動きを再現することができます。また、補完機能には「時間補完法」と「空間補完法」がありますが、今回はタイムライン上の時間に影響するアニメーションを見ていくので時間補完法にて説明していきます。
リニア補完:

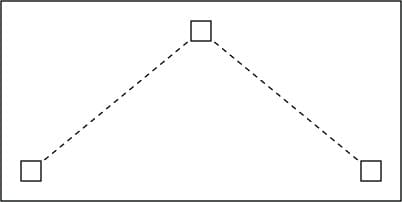
これは、キーフレーム間を一定の変化率で補完していく方法です。前回作成した四角が動くアニメーションで使った最もスタンダードな補完方法です。動きが一定なので機械的な印象になります。
ベジェ補完:

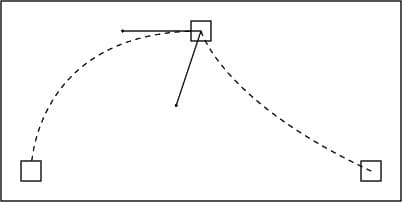
これは、キーフレーム間の変化率を可変することによって緩急をつけることができる補完方法です。キーフレーム間の移動をグラフ上で確認できるグラフエディタを表示することで、ベジェ補完した二つのキーフレームに「方向ハンドル」が表示され、この方向をカスタマイズすることにより複雑な動きを再現することもできます。
自動ベジェ補完:

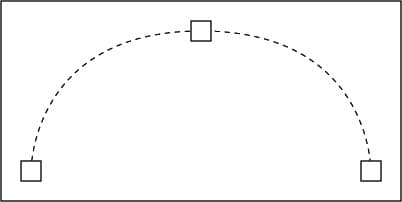
キーフレーム間をスムーズな曲線で結んで、変化率をスムーズにする補完方法です。
連続ベジェ補完:

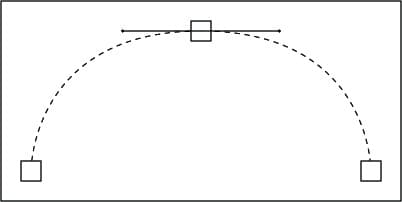
基本的に自動ベジェ補完と同様ですが、方向ハンドルを手動で設定することができます。
停止補完:

これは、今までと異なりキーフレーム間の補完を行いません。代わりに一つ目のキーフレームの値を次のキーフレームまで保持するというものです。
難しいことを考えずに使えるキーフレーム補完
いろんな補完方法があってよく分からない…という方もいらっしゃるのではないでしょうか。そうゆう時は、難しいことは考えず「イージーイーズ」という機能を使ってみてください。これはキーフレームの起点(イン)や終点(アウト)を自動的にスムーズに動かしてくれる機能です。
例えば、車が停止状態から加速する時はアクセルを踏むことで徐々に加速しますよね、これが「イージーイーズイン」です。逆に止まる時はブレーキを踏むことで徐々に速度が落ちていき最終的には止まります。これは「イージーイーズアウト」です。
これは、対象のキーフレームを選択してボタンを一つ押すだけで設定できるので是非とも覚えておいて頂きたい機能です。

こちらは前回作成したアニメーションに「イージーイーズイン」と「イージーイーズアウト」を設定した結果のアニメーションです。スムーズに加速してスムーズに止まっているのが分かります。このようにキーフレームの補完は設定次第で様々な動きを実現できるという訳です。
>> 関連記事 :Adobe AfterEffects:アニメーションロゴを作る為には? 躍動感を出すには【モーションブラー編】
まとめ
今回は、キーフレームの補完方法について見てきました。キーフレームとキーフレーム補完法は切っても切れない密接な関係にありますので、是非とも併せて覚えておいてください。もちろん、AfterEffects に限らず 3DCGにも補完法が使われますので、この考え方を理解することは十分な価値があります。次回はアニメーションをよりカッコよくする為に躍動感を付ける方法をお伝えしていきたいと思います。

















