【Adobe AfterEffects初心者必見!】アニメーションロゴを作る為には?文字!【テキストレイヤー編】

>> 関連記事 :Adobe AfterEffects:アニメーションロゴを作る為には? 躍動感を出すには【モーションブラー編】
テキストレイヤーとは?
前回までは図形をキーフレームによって動かしてきました。これは「シェイプレイヤー」という図形を管理できるレイヤーを使っていたわけですが、今回はテキスト(文字)を管理できるレイヤーを使っていきます。テキストは、映像で何かを伝えたい時にダイレクトに表現できる手法の一つで、タイトルやテロップ、説明文など様々なところに使用できます。今回はアニメーションロゴの元となるテキストを作ってみましょう。
テキストレイヤーの作成
テキストレイヤーは文字ツールを使うことで自動的に作成できます。文字ツールには「横書き文字ツール」と「縦書き文字ツール」の2種類がありますが、これは文字通り横書きか縦書きかの違いです。今回は横書き文字ツールを使っていきます。

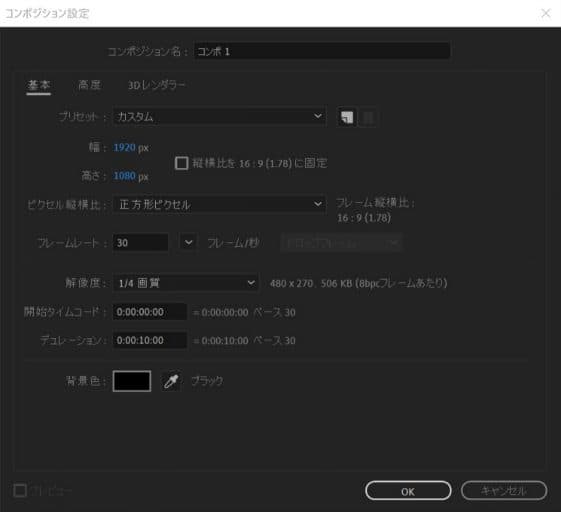
今回は、前回までの内容を一度リセットして新規にプロジェクトを作成していきます。新規プロジェクトが開始できたら、以前にご紹介した内容に基づいてコンポジションを新規で作成します。デュレーション(長さ)は10秒、背景色は黒で作成していきます。

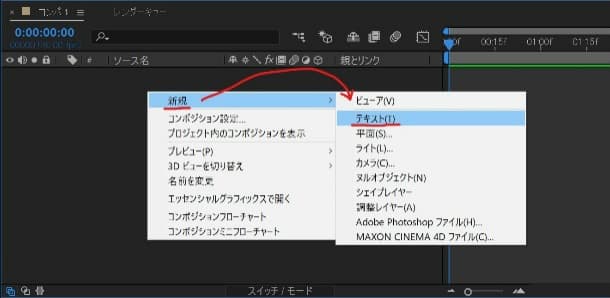
続いて、タイムラインパネル左側の空欄部分を右クリックして「新規」→「テキスト」と選択します。

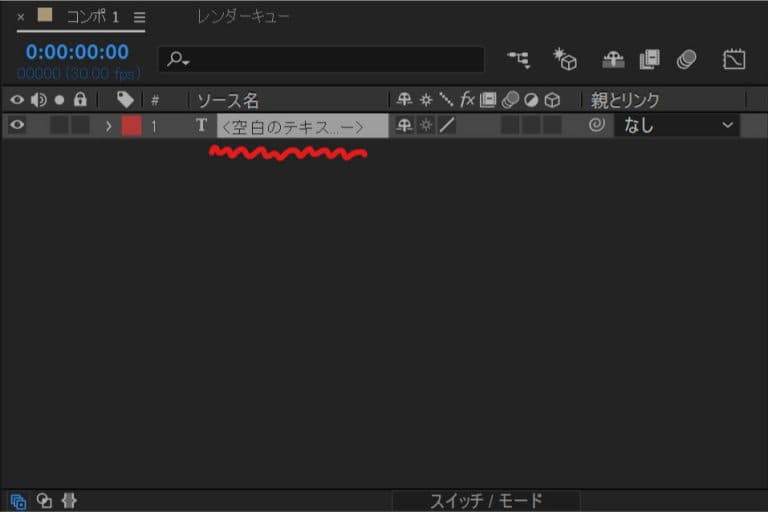
すると「T」のアイコンが付いた空白のテキストレイヤーが完成します。空白となっているのは、まだ文字入力がされていない状態の「何も入っていない入れ物」状態であるためです。

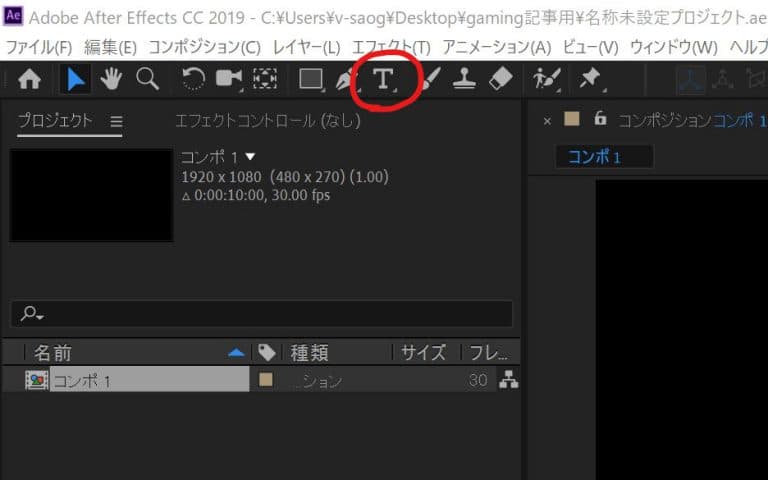
ちなみに、テキストレイヤーは画面上部のツールバーの「T」アイコンを選択した状態でコンポジションウインドウ内をクリックすることでも作成することができますので覚えておくと良いです。

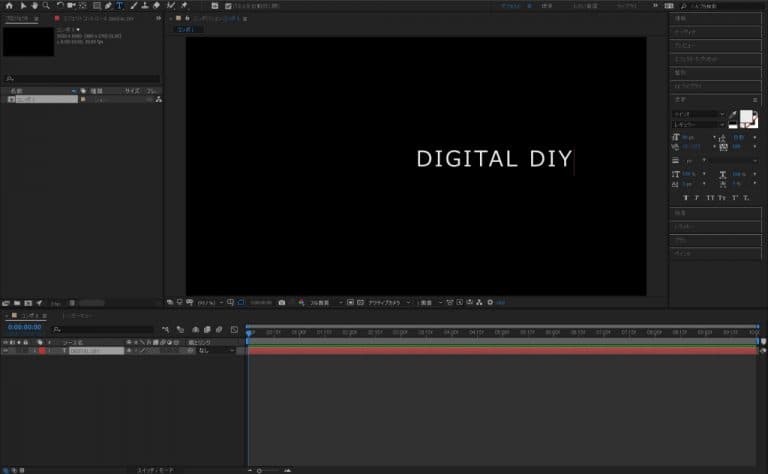
では、肝心な文字を行っていきましょう。今回は「DIGITAL DIY」と入力しました。テキストレイヤーによる文字入力自体はこれで完成です。ここからレイヤーを調整していきましょう。
テキストレイヤーの調整
ここまでは単純に文字を入力しただけなので、素材として使用する準備をしましょう。今回行っていく項目としては「フォント変更」「サイズ変更」です。では順番にみていきましょう。
フォント変更:
フォントとは字体のことです。PCのOS(Operating System)には様々なフォントが用意されており、理想となるデザインに近しいものを選んで使うことができます。また、フォントは自分で作成することもできるデータなので、個人が作成したユニークなモノも配布されているので、興味があれば探してみてください。
オリジナルフォントを導入する方法などは別の機会に紹介していきますね。今回は、デフォルトでインストールされているフォントで変更してみましょう。

画面右側の機能パネル内の「文字」タブをクリックすると、文字に関する様々な項目が表示されます。今回はフォントを変更したいので、赤枠の部分をクリックしてプルダウンメニューを表示して、他のフォントに変更してみましょう。

試しに「Bradley Hand ITC」というフォントに変更してみました。先ほどフォントは少々固めの印象を受けましたが、こちらは手書き感が出ていて味のあるテイストですね。このように使用するフォントで雰囲気はガラッと変わってしまいますので、動画を構成する中でフォント選びも重要な要素のひとつとなります。
なお、実はこれはWindows 標準ではなくMicrosoft Officeに付属しているフォントになります。このようにソフトウェアに付属されているフォントがあるということも覚えておくと良いです。ただ1点注意が必要なのは、使用しているフォントが入っていないPCで編集作業を行おうとするとエラーとなりフォントが置き換わってしまうので注意が必要です。
サイズ変更:
続いて、フォントサイズの変更を行います。これは読んで字の如く文字のサイズです。

フォントサイズは先ほどと同様「文字」タブの「TT」のマークの箇所です。単位はpx(ピクセル)となり、この数字を大きくすればフォントサイズが大きくなり、数字を小さくすればフォントサイズが小さくなります。

今回はフォントサイズを150pxに設定しました。先ほどと比べてだいぶ大きくなりましたね。ロゴや協調したいキャッチフレーズなどはフォントサイズを大きくして強調するという手法もあります。
>> 関連記事 :Adobe AfterEffects:アニメーションロゴを作る為には?【 グリッドとスナップ 編】
まとめ
今回は、テキストの入力方法と調整について見てきました。アニメーションに限らずほぼ全ての動画に言えることですが、文字での映像表現は非常に重要な要素です。ただし、フォントの種類によるデザインも重要ですが、一番大事なのは「伝える」ことなので、そこを忘れないようにしましょう!

















