【Adobe初心者必見!】Adobe Illustratorを使って素材を作ってみよう ②

>> 関連記事 :Adobe Illustratorを使って素材を作ってみよう ①
まずは「パス」について知ろう
前回、ペンツールを使って線などを描くことを「パス」と呼ぶと伝えましたが、このパスには大きく分けて「オープンパス」と「クローズパス」があります。これらのパスは時と場合に応じて使い分けることになります。なお、始点や中間点、終点の点のことを「アンカーポイント」と呼ぶので覚えておきましょう。
オープンパスとは:

オープンパスとは、例えば直線や半円、コの字などパスの始点と終点が重なっておらずオープン状態のものです。
クローズパスとは:

クローズパスとは、四角や三角、星形のようにパスの始点と終点が重なることでパスが閉じられたものです。
ペンツールを使って図形を描いてみよう(四角)
では、さっそくペンツールを使ってパスを描いていきましょう。手始めに60mm×60mmの四角のパスを描いていきます。

まずは画面左側のツールバーから「ペンツール」を選択します。

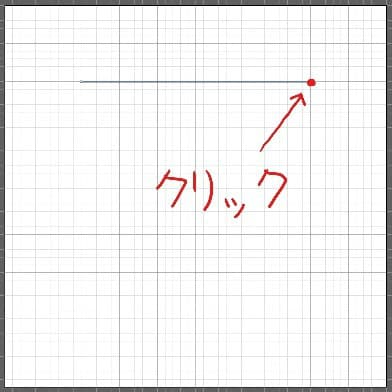
続いて、四角の始点となる場所をクリックしてアンカーポイントを作ります。

次に、上図のように60mmの直線になるようにクリックしてアンカーポイントを作ると、始点から次にアンカーポイントを作成した場所まで直線が引かれるのが確認できます。この時、始点からマウスでドラッグ操作をしてしまうと曲線を描くモードに切り替わってしまうので注意してください。

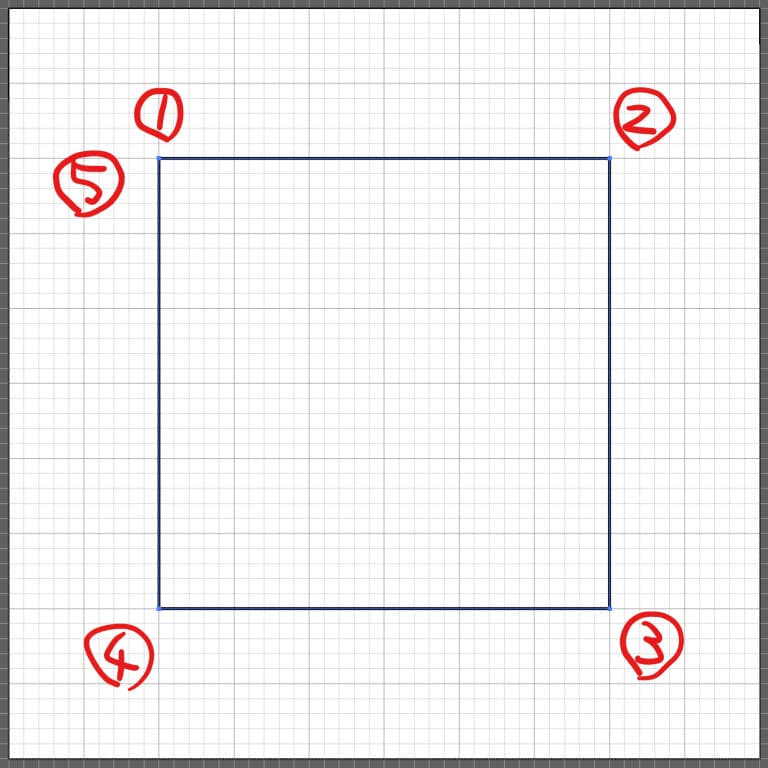
これを四角になるように、① → ② → ③ → ④とアンカーポイントを作成していき、最後に始点となった①をクリックすることでパスが閉じられ、四角形のクローズパスが完成します。これがペンツールでデザインする最も基本的な描き方です。
ペンツールを使って図形を描いてみよう(円弧)
続いて、曲線の書き方も見ていきましょう。今回は幅60mmの円弧を描いてみます。

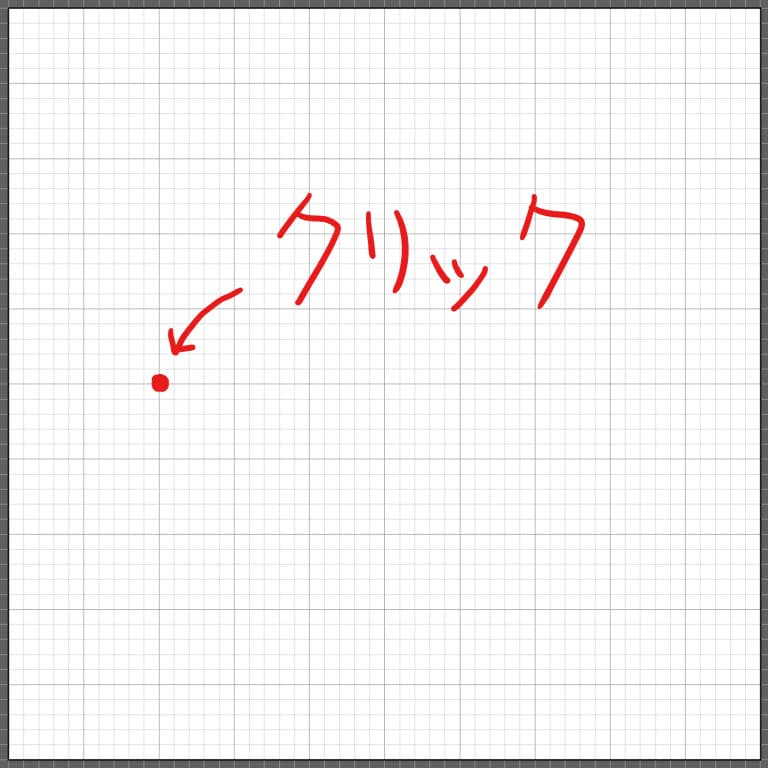
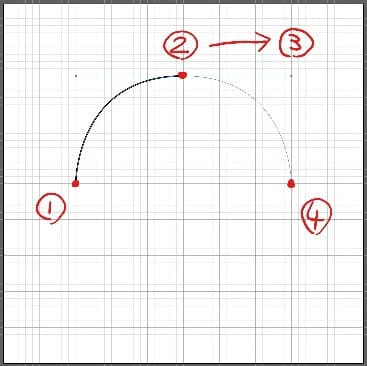
先程と同じようにペンツールを選択した後、最初の始点となる場所をクリックしてアンカーポイントを作成します。

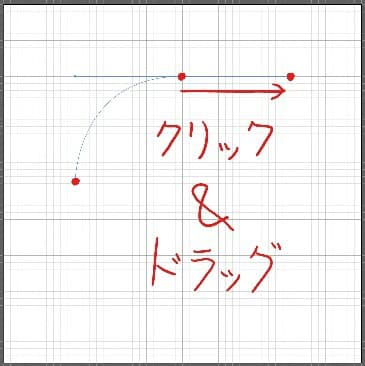
続いて、円弧の頂点となる場所をクリックしてアンカーポイントを作成します。この時、マウスはクリックしたまま右にドラッグしていくと「ハンドル」と呼ばれる曲線を制御するマークが出てきます。
このハンドルの位置によって曲線の角度や曲がり方を変化させることができます。このハンドルは一定の規則に基づいているので、今回は半円を作るので半径と同じ長さだけハンドルを動かして、場所が決まったらクリックを解除して確定します。

最後に円弧の終点にアンカーポイントを作成すれば、半円が完成します。この順番でクリックまたはドラッグをすることで曲線を作りながら図形を作ることが出来ます。

これを複合的に組み合わせることで様々なデザインを作り出すことができます。曲線の感覚にさえ慣れてしまえば上図のようなデザインは数分で行えます。また、紙に走り書きしたデザイン画をパソコンに取り込んで下地として読み込み、それをペンツールでトレースすることもできるので、例えばキャラクターの制作を依頼された時に、イメージ画が手書きだった場合もデジタルデータとして起こすことができます。
>> 関連記事 :Adobe Illustratorを使って素材を作ってみよう ③
まとめ
今回は、Adobe Illustratorによるデザインの基本を学んできました。直線はとても簡単ですが、曲線を思い通りに描くには慣れが必要です。しかし、この曲線が思い通りに描けるようになったらデザインの幅はかなり広がってきますので色々なデザインに挑戦してみましょう。次回は既存パスの修正や配色の設定などツールの活用方法を見ていきます。是非、楽しみにしておいてくださいね。