Adobe After Effects:実は簡単に作れる? カッコいいアニメーションロゴを作ってみよう! 「テキストやシェイプから3Dオブジェクトを作成<前半>」

After Effectsでの「3D」とは?
以前にお伝えした内容と被る部分もありますが、After Effectsは基本的には2Dのモーショングラフィックスを制作する為のアプリケーションになります。3Dレイヤーによって軸回転ができるようになりますが、これでは薄い紙がくるくると回転しているような表現しか出来ませんでした。今回ご紹介する3Dオブジェクト化は、オブジェクトそのものが3Dとなっていることが特徴ですで、3Dレイヤーをフル活用する機能となります。ただ、3Dオブジェクト化は正確には「パスを押し出す」という機能なので、あくまでもオブジェクトのパス(線)をZ軸(奥行き)方向に押し出して面を作るというものなので、複雑なオブジェクトをデザインしたり、テクスチャ(表面の質感や模様など)を追加したりといったことは出来ませんのでご注意ください。
After Effectsで3Dオブジェクトを活かす為に必要な機能とは?
2Dから3Dになると必要となるツールも増えてきます。今回、その中でもキーとなってくるのが「パスの押し出し」「カメラ」「ライト」この3つの機能です。では、これらを使いながら3Dオブジェクトを作成していきましょう。
After Effectsで3Dオブジェクトを作成しよう!

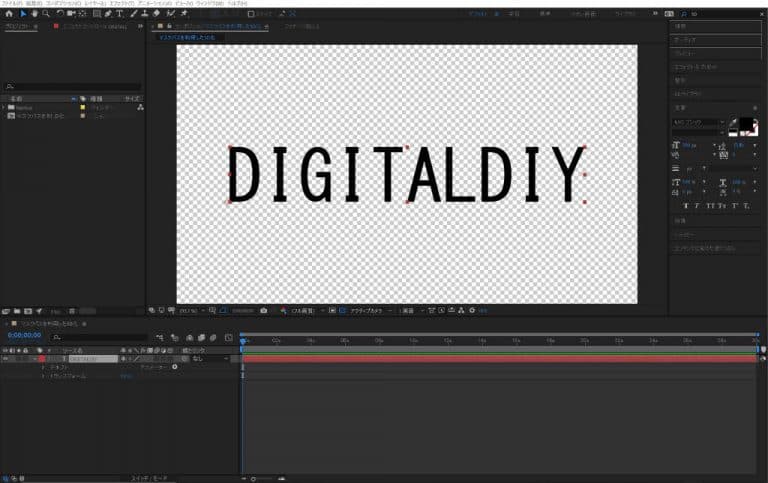
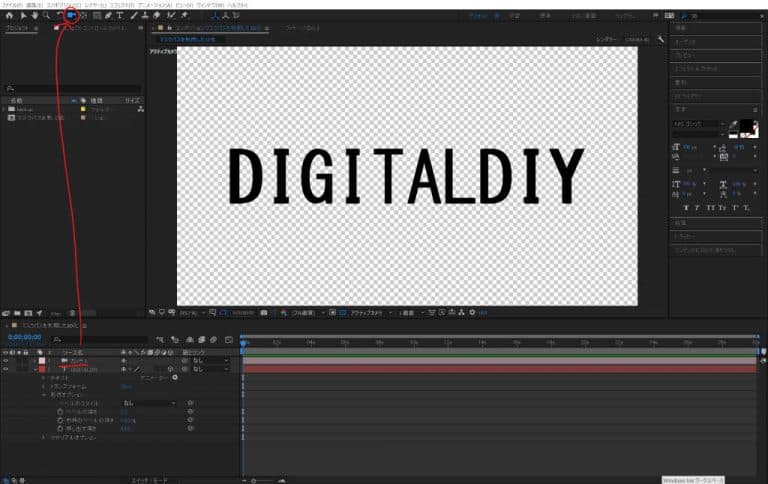
まずは新規コンポジションを作りましょう。今回はテキストを使って3Dを作っていきたいので、テキストレイヤーを作成して好きな文字を打ちましょう。

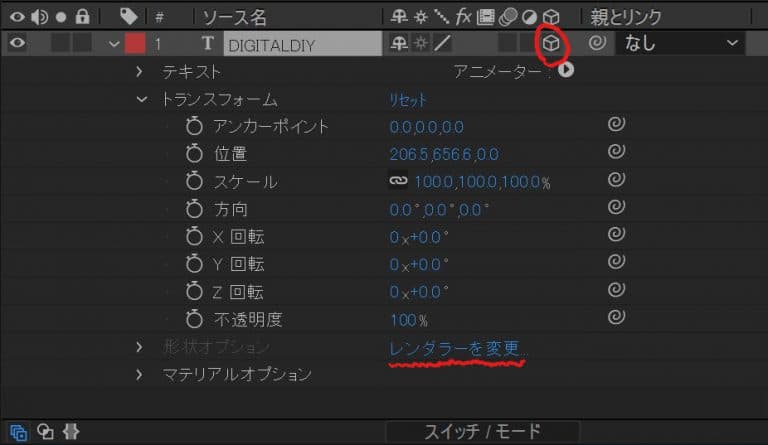
続いて、テキストレイヤーのプロパティ内の「3Dレイヤー」にチェックをつけて、「形状オプション」と「マテリアルオプション」を表示させます。パスの押し出しをするにはレンダラー(描画を担当するソフトウェアと思ってください)を変更する必要があるので、「レンダラーを変更」をクリックしてコンポジション設定ウインドウを表示します。

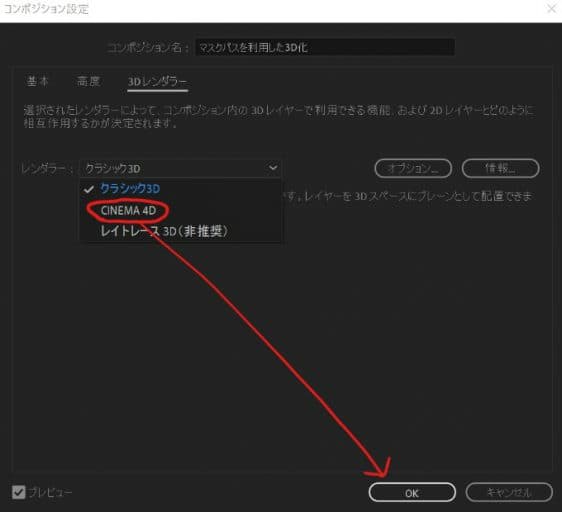
設定内のレンダラー「クラシック3D」をクリックしてプルダウンメニューから「CINEMA 4D」を選択してOKを押してください。

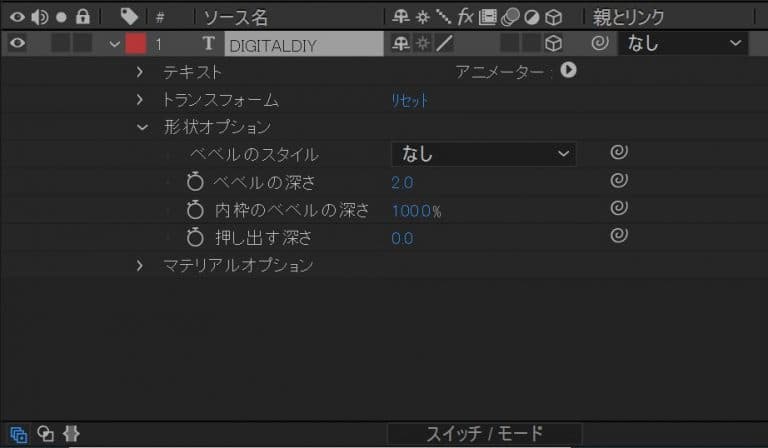
すると、先ほどグレーアウトされていた「形状オプション」に項目が表示されるようになったと思います。この中の「押し出す深さ」の数値を50に設定してみましょう。

立派な3Dになりましたね!と言いたいところですが…これではよく分かりませんね。せっかくの3Dですから「カメラ」を使っていろんな方向から見てみましょう!

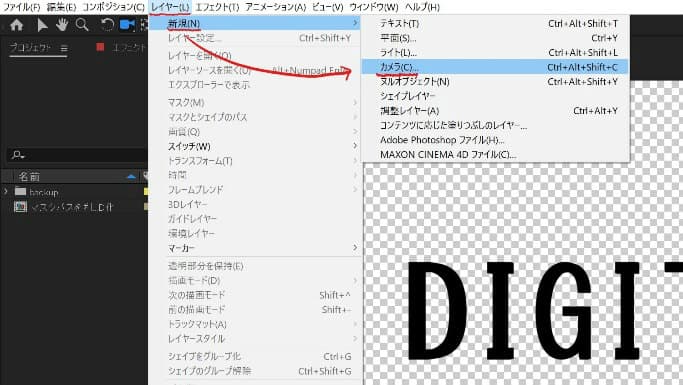
メニューバー内の「レイヤー」→「新規」→「カメラ」を選択します。

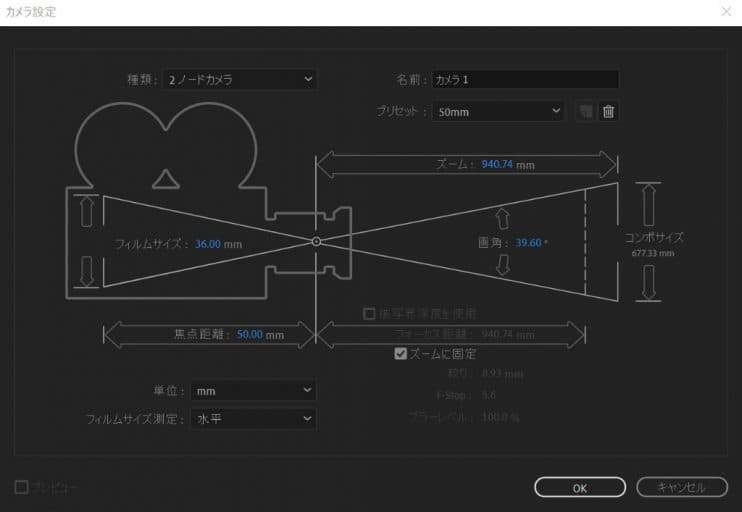
カメラ設定の項目が出てきますが、今回は変更せずOKをクリックしてそのまま作成してください。

カメラが作成されたら、ツールバーの「統合カメラツール」を選択します。

この状態でコンポジションウインドウ内のいずれかを左クリックしながら上下左右に動かしてみましょう。すると、テキストレイヤーの中心部分を起点としてぐるぐると回せるようになったと思います。これは、テキストレイヤー自体が回っているのではなくカメラがテキストレイヤーの周りを回っています。これは斜めから見ている様子ですが、パスが奥に押し出されて3Dになっていることが分かりますね。
まとめ
今回は、パスを押し出す機能を用いてテキストレイヤーを3Dオブジェクト化してみました。テキストに限らずシェイプレイヤーでも同様のことができます。ただ、これだけだと陰影が無いのでのっぺりしたイメージで3Dが活かされていません。次回は「ライト」の機能を使って3Dオブジェクトを浮き立たせ、カッコ良く魅せてみましょう!